秒杀~王者 身份已认证
前端高级开发工程师
- 公司信息:
- 南京设备信息科技有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南京
- 全区
技术能力
熟练使用html5+css3+JS完成简单页面构建和动画效果,能使用 canvas的konva框架做一些简单动画
熟练使用jQuery库,zepto库等相关的库,并且对jQuery封装的核心原理有些了解
熟悉javascript高级面向对象,并对闭包、原型链有些了解
熟练使用 angular1.0 angular2.0及以上版本,并熟练使用ES6及TS语法
熟练使用 react与 vue前端流行框架,以及理解MVVM思想及双向数据绑定
熟练使用移动端框架 uniapp,并能使用 uniapp做 APP、微信小程序应用开发及项目上线
熟练使用 svn,git代码管理,并能对拉取代码出错、合并分支冲突做出很好的处理
熟悉配置nginx,并能使用 nginx做 WEB的 线上服务代理;
熟悉 nodejs,并作简单的数据抓取和爬虫;
熟悉 Linux服务器常用操作指令,及前端项目的运维和部署;
项目经验
项目名称:南京设备信息科技 APP应用
项目时间: 2020.11~~
项目描述:
(1)该APP 是打造电梯行业综合服务平台,在服务创新模式重塑行业生态圈,改善工作环境和氛围,为企业带来良性的生命周期,降低运营成本,提高收入水平,实现员工和企业双赢的局面;
(2)嗯呐APP分移动端、云端平台系统,让行业服务流程电子化、移动化、便捷化,提高服务效率和服务水平,让客户、企业、工作人员高效运转;
(3)APP 账号类型:个人、物业、维保三种用户;
(4)由于模块多,所以每个人负责的模块不经相同;
项目职责:
1,完成 Uniapp APP端基础功能的搭建和相应组件的封装,例:上传文件,手机顶部白边等样式兼容处理;
2,跟产品、设计和后台讨论需求及设计,梳理功能模块并协调前端人员开发对应的模块功能;
3,地图和定位:使用 高德地图的 API:生成 PC 密钥,安卓 密钥,IOS 密钥;
4,功能调研并开发完成:电子签名、扫一扫、极光消息推送等;
5,开发功能模块,使用css3配合js等完成页面特效;
6,对于原生组件 层级过高的问题,采用嵌入 webview的方式(项目已经使用了 uview UI组件,不能使用 nvue编译模式解决该问题);
7,项目最后的代码审查及功能验收,并 通过 HBuilder X打包上架到对应的平台;
使用技术:vue,uniapp,uview,eslint,itools,HBuilder X,极光消息推送
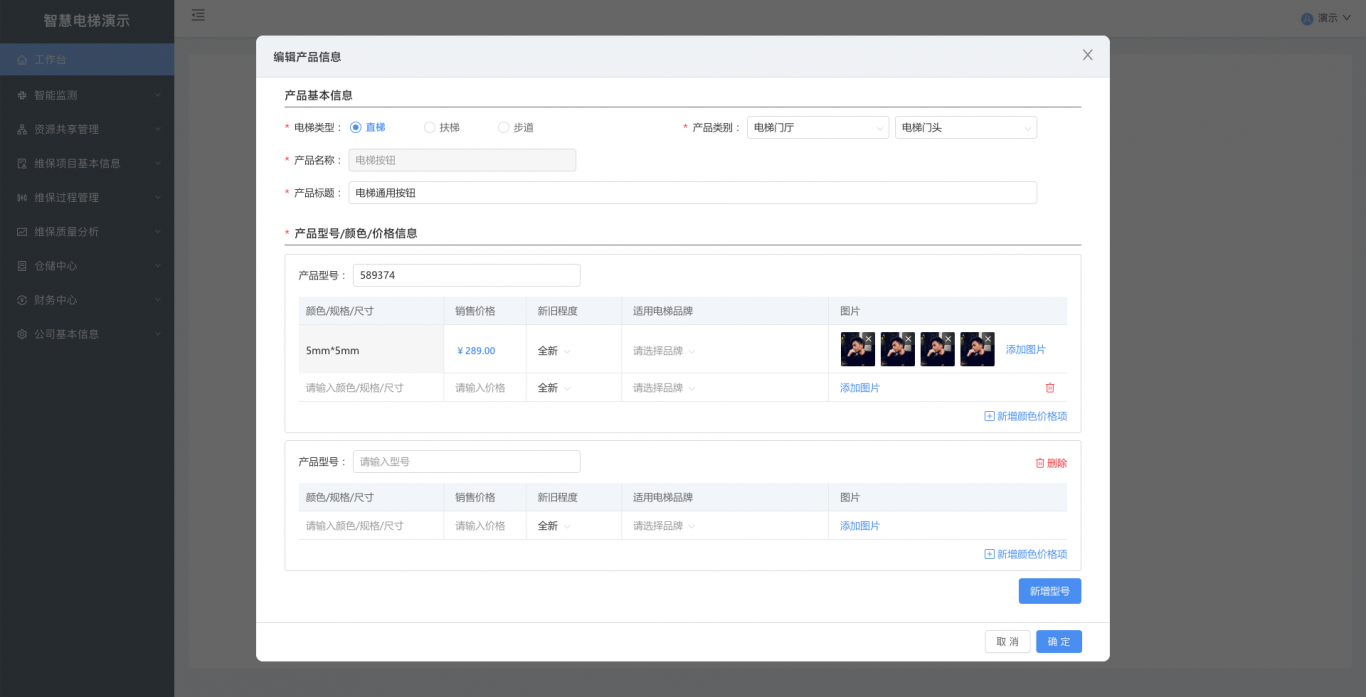
项目名称:南京设备信息科技PC后台管理
项目时间: 2020.05---2020.10
项目描述:
http://116.62.121.26#
(1)该系统是让行业服务流程电子化、移动化、便捷化,提高服务效率和服务水平,让客户、企业、工作人员高效运转;
(2)包含的功能模块:合同管理、项目管理、电梯管理、工单管理、财务管理与大数据展示页面等许多其他小的模块;
(3)由于模块多,所以每个人负责的模块不经相同;
项目职责:
1,完成 React PC端基础功能的搭建和相应组件的封装,例:导入、导出、上传文件,权限路由控制等;
2,跟产品、设计和后台讨论需求及设计,梳理功能模块并协调前端人员开发对应的模块功能;
3,对项目页面进行 flex布局和设计稿的还原,实现在各种终端上的兼容;
4,开发功能模块和大数据展示界面,使用css3配合js等完成页面特效;
5,项目最后的代码审查及功能验收,并 通过 服务器nginx打包上线;
使用技术:React,umi,Antd,eslint,nginx,Linux;
项目名称:南京国通智能
项目时间: 2017.08---2019.08
项目描述:
http://gtintel.chinabbco.com/9626620.html#
(1)由于是自主研发的产品,不是外包形式,所以只有产品,公司的理念是减少后期代码的开发实现全自动化配置与呈现,即配置即呈现;
(2)产品分类:首页布局模块、登录与注册模块、人组模块、表单模块、流程模块与统计报表模块等许多其他小的模块;
(3)由于模块多,所以每个人负责的模块不经相同,这里只说明我负责的模块;
首页布局模块
页面呈现的布局方式、数据内容、数据条数都由客户自行配置实现类似于一些H5页面开发的网站。
项目职责:
1,对项目页面进行百分比布局和设计稿的还原,实现在各种终端上的兼容;
2,使用css3配合js等完成页面特效;
3,配合后台开发人员,使用ajax实现数据渲染,并使用负载均衡机制防止出现请求数据排列造成页面等待时间较长;
4,使用懒加载图片避免图片过多造成的卡顿,并使用暂缓存减少请求;
使用技术:bootstrap,angular1.6,负载均衡,angular-ui-route
项目名称:南京国通智能统计报表模块
项目时间:2017.08---2019.08
项目描述:
统计报表分为统计和报表。
统计:将数据进行清洗(数据标准化)保存至同一个库后台去根据哪些字段统计;
报表:前台根据配置的统计方式与布局展示方式进行呈现,也可定制化展示
项目职责:
1,调用后台接口将数据传给后台处理,前台不处理;
2,获取数据使用echarts进行数据对应呈现;
3,使用websocket数据推送,刷新统计界面;
使用技术:bootstrap,angular1.6,echarts,ui-jquery,angular-ui,websocket;
案例展示
-

无纸化管理平台
1,完成 React PC端基础功能的搭建和相应组件的封装,例:导入、导出、上传文件,权限路由控制等; 2,跟产品、设计和后台讨论需求及设计,梳理功能模块并协调前端人员开发对应的模块功能; 3,对项目页面进行 flex布局和设计稿的还原,实现在各种终端上的兼容; 4,开发功
-

工匠APP
1,完成 Uniapp APP端基础功能的搭建和相应组件的封装,例:上传文件,手机顶部白边等样式兼容处理; 2,跟产品、设计和后台讨论需求及设计,梳理功能模块并协调前端人员开发对应的模块功能; 3,地图和定位:使用 高德地图的 API:生成 PC 密钥,安卓 密钥,IOS 密
-

南京国通智能
1,表单组件的风格样式调试,实现在各种终端上的兼容; 2,开发不同的组件多元化功能,如:上传图片限制大小,类型、裁剪、多图等; 3,angular双向绑定的机制进行表单数据的保存; 4,用户可自行选择各个组件搭配表单风格形成表单; 5,新脚本功能:表单可嵌入脚本开发相应的
评价列表
上官 2024-03-26 09:33 5星
态度认真交工及时
相似人才推荐
-
500元/天高级前端开发埃森哲大连软件有限公司概要:1. 精通 HTML、CSS、JavaScript、Typescript、Jquery。 2. 熟
-
500元/天前端开发北京世纪联合网络技术有限公司概要:熟练掌握DIV+CSS布局,熟悉H5+C3网页布局;熟悉原生JS;熟练开发微信小程序,熟悉uni-a
-
500元/天前端开发工程师广州明动软件股份有限公司概要:1、深刻理解W3C标准,可以熟练运用HTML+CSS来制作符合W3C规范页面,能利用自己的经验有效地
-
500元/天web前端开发成都燃客物联网科技有限公司概要:了解HTML+CSS,HTML5+CSS3,弹性盒子布局模式等前端开发技术熟练使用javascrip
-
1000元/天高级前端开发工程师阿里概要:1.精通html5|css3|less|scss|javascript|jquery|es6等前端主
-
600元/天react开发工程师苏宁消费金融概要:1、熟练掌握javascript、css和html,深入理解js的语言特性; 2、熟练掌握reac
-
500元/天前端开发-概要:基本技能 HTML5 CSS3 JavaScript TypeScript Java R
-
500元/天研发工程师深之蓝概要:使用QT开发框架,使用MQTT实现进程间通信,使用SQLITE,Postgresql,MongoBD

