朴铭杰
高级前端开发工程师
- 公司信息:
- 微博动漫
- 工作经验:
- 7年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
作为一名前端开发工程师,我有7年的前端开发经验,对pc端,小程序端,H5,App内嵌网页具备丰富的前端开发经验和技术能力。我熟悉HTML、CSS和JavaScript,并且能够使用这些技术构建现代化的、响应式的网站和Web应用程序。
我对前端框架和库,如Vue.js、uniapp、elementui等有深入的了解,并且能够利用它们来提高开发效率和用户体验。我熟悉前端工程化,能够使用Webpack、Gulp等构建工具进行项目的打包和优化。
我还具备良好的跨浏览器兼容性和性能优化的能力,能够确保网站在不同浏览器和设备上都能够正常运行,并且具备良好的加载速度和用户体验。
此外,我熟悉版本控制工具如Git,能够进行团队协作和代码管理。我具备良好的问题解决能力和学习能力,能够快速学习新技术和解决遇到的技术难题。
作为一名前端开发工程师,我具备广泛的前端开发技术和经验,能够快速构建高质量的网站和Web应用程序。
项目经验
项目描述:
该项目是一个基于Vue 3开发的后台管理系统,旨在为管理员提供管理和监控网站内容的功能。系统具有响应式设计,可以在各种设备上顺利运行,并提供了丰富的管理功能,包括用户管理、权限控制、数据可视化等。
我的角色:
我作为前端开发工程师负责了整个项目的设计、开发和部署工作。我从需求分析开始,与产品经理和设计师紧密合作,确保最终产品符合客户的期望,并且具有良好的用户体验。
技术栈:
Vue 3: 使用Vue 3作为前端开发框架,充分利用其提供的Composition API和响应式系统。
Vuex: 使用Vuex进行状态管理,便于组件之间的数据共享和状态管理。
Vue Router: 使用Vue Router实现路由导航和权限控制,确保不同用户具有不同的权限访问不同的页面。
Ant Design Vue: 使用Ant Design Vue作为UI组件库,加速开发并提供一致的用户界面。
Axios: 使用Axios处理与后端API的HTTP请求,实现与后端的数据交互。
项目目标与成就:
独立完成: 在项目中,我独立负责了前端开发的所有工作,从项目架构设计到最终的部署与维护,都是我独立完成的。
响应式设计: 利用Vue 3的特性,我确保了项目具有良好的响应式设计,在不同的设备上都能够提供良好的用户体验。
功能丰富: 在项目中,我实现了多种管理功能,包括用户管理、权限控制、数据可视化等,为管理员提供了丰富的管理工具。
高效开发: 使用Vue 3以及相关的工具库,我能够快速高效地开发和迭代项目,节省了开发时间并提高了开发效率。
案例展示
-

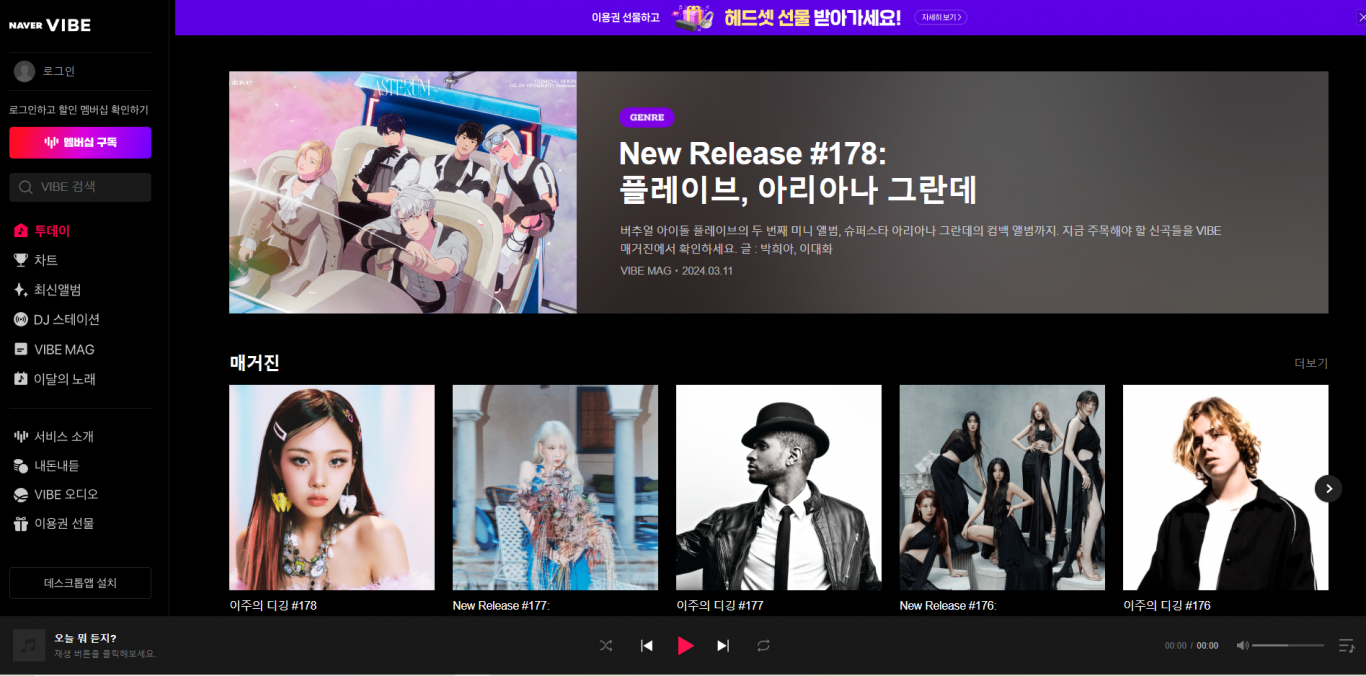
Vibe Music
这是Naver旗下韩国在线音乐web网站,主要功能是播放音乐,购买会员等。 在这个项目中担任前端开发工作,负责新需求的开发和已有功能的优化和重构。
-

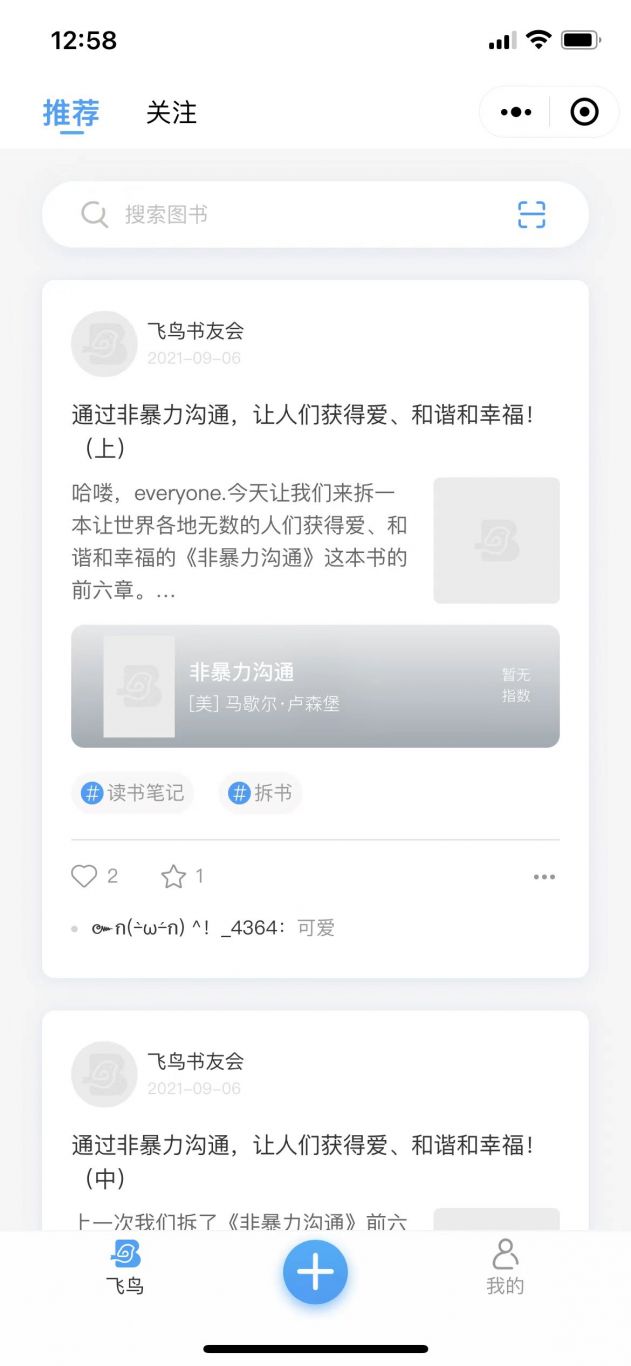
天策读书小程序
该小程序是新浪旗下的一个在线评书小程序,可以在这里对书籍做出评价,推荐等操作。 我在该作品中负责评价功能,评论功能,个人主页功能等。
相似人才推荐
-
500元/天web前端工程师福建五维集团概要:熟悉 HTML、CSS、JS、ES6,HTTP 协议、Ajax 请求,快速上手; 熟悉 Vue
-
500元/天高级前端工程师土地说概要:1、熟练掌握 HTML、CSS、JavaScript、AJAX,,jQuery 等技术,能够独立完
-
500元/天高级开发工程师、软件架构师、技术总监新浪网、中移动、千方科技概要:曾在多家公司任职技术总监,软件架构师。擅长系统架构设计、大数据分析、数据挖掘、数据建模、AI 人工智
-
600元/天高级web前端工程师中交集团概要:1,精通vue2,vue3的快速开发 2,精通echarts的图表绘制 3,精通百度地图,高德地
-
500元/天web前端工程师蚂蚁金服概要:熟悉 HTML、CSS、JS、ES6,TypeScript、HTTP 协议、Ajax 请求,快速上手
-
 1500元/天前端架构师京东概要:前端技术能力:有多年 React + TypeScript 和 Vue 开发经验;对前端框架Reac
1500元/天前端架构师京东概要:前端技术能力:有多年 React + TypeScript 和 Vue 开发经验;对前端框架Reac -
500元/天前端开发山西联启科技概要:熟练使用HTML+CSS页面布局,进行前端页面制作; 熟练使用HTML5+CSS3 ,熟练掌握fl
-
500元/天java、web开发工程师贝因美概要:Vue、Spring Boot、jQuery、MySQL、Bootstrap、HTML和uniapp

