㚚
高级前端工程师
- 公司信息:
- 保密
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 徐汇
技术能力
1、HTML、CSS 和 JavaScript:这是前端开发的基础,深入理解 HTML、CSS 和 JavaScript 的原理和最佳实践,能够熟练进行页面布局、样式设计和交互功能开发。
2、前端框架和库:熟悉流行的前端框架和库,如 Vue.js、React、Angular 等,并能够理解其设计思想和应用场景。
3、版本控制系统:熟练使用如 Git 等版本控制系统,善于进行代码版本管理和团队协作。
4、模块化和组件化开发:具备模块化和组件化开发的能力,提高代码的复用性和可维护性。
5、前端工程化:了解前端工程化的相关技术和工具,如 Webpack、Babel、ESLint 等,能够构建高效的前端开发流程和环境。6、跨平台开发:掌握跨平台开发技术,如 React Native 或 Flutter,能够开发跨 iOS 和 Android 平台的应用。
7、性能优化:具备性能优化的意识和能力,能够对页面加载速度、渲染性能等进行优化,提供更好的用户体验。
8、服务器端开发:了解后端开发技术,如 Node.js、Express 等,能够与后端工程师协作开发全栈项目。
9、数据可视化:掌握数据可视化工具和技术,如 D3.js、Echarts 等,能够将数据以直观的方式呈现给用户。
10、UI/UX 设计:对 UI/UX 设计原则有一定的了解,能够与设计师协作,实现优质的用户界面和用户体验。
11、算法和数据结构:扎实的算法和数据结构知识,能够优化代码逻辑和提升代码性能。
12、问题解决和调试能力:强的问题解决和调试能力,能够快速定位和解决前端开发过程中遇到的各种问题。
13、学习和探索精神:保持对新技术的学习和探索,不断提升自己的技术水平和竞争力。
以上就是我所有的技术栈
项目经验
一、阿里巴巴1688
1、参与以下功能模块
用户注册/登录:允许用户创建账户,登录并管理个人信息。
商品展示:以分类、列表或详细页面的形式展示各种商品信息。
购物车:用户可以将心仪的商品添加到购物车,查看购物车内容并进行管理。
支付结算:支持多种支付方式,确保安全快捷的交易流程。
搜索功能:帮助用户快速找到所需商品。
产品评价:用户可以对购买的商品进行评价和留言。
个人中心:用户可以查看订单历史、管理收货地址等个人信息。
促销活动:如优惠券、限时折扣等,吸引用户购买。
管理员后台:提供商品管理、订单管理、用户管理等后台功能。
2、参与过程
需求分析与设计:明确商城的功能需求,进行系统架构设计和数据库设计。
前端开发:使用 HTML、CSS、JavaScript 等构建前端界面,确保用户友好的交互体验。
后端开发:选择合适的后端技术(如 PHP、Python、Node.js 等)实现业务逻辑和数据处理。
数据库设计与实现:根据需求设计数据库结构,并进行数据的存储和管理。
接口开发:前后端通过 API 进行数据交互,确保数据的传递和处理准确无误。
测试与修复:进行系统测试,包括功能测试、兼容性测试、安全测试等,修复发现的问题。
部署与上线:将商城部署到服务器上,确保网站的稳定性和可访问性。
运营与维护:持续监控网站的运行状况,及时处理用户反馈和问题,进行系统的优化和升级。
案例展示
-

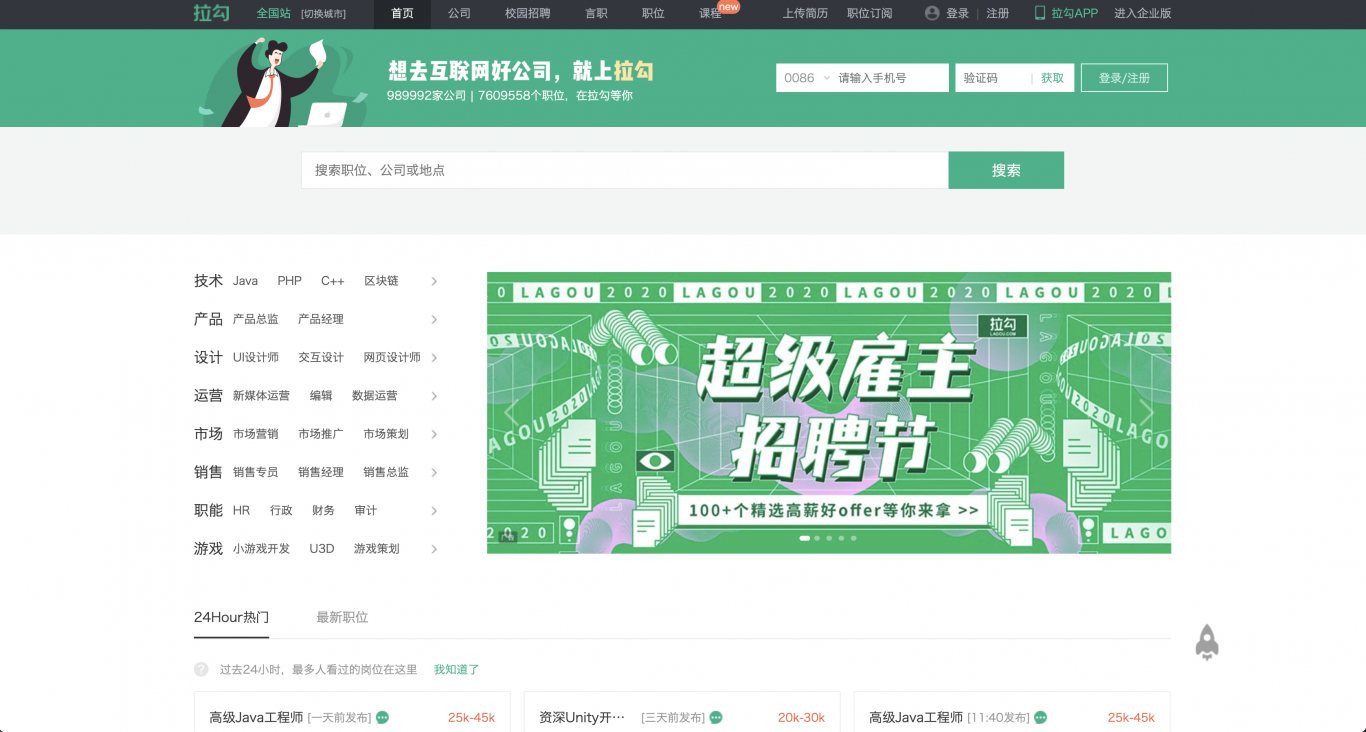
拉勾网-招聘页面
职位搜索和筛选:允许用户通过关键词搜索和筛选条件(如地区、薪资、工作经验等)来查找符合他们需求的前端开发工程师职位。 职位列表展示:显示符合搜索条件的职位列表,包括职位名称、公司名称、薪资范围、工作地点等关键信息。 职位详情页面:提供每个职位的详细描述,包括职责、要求、福利等
-

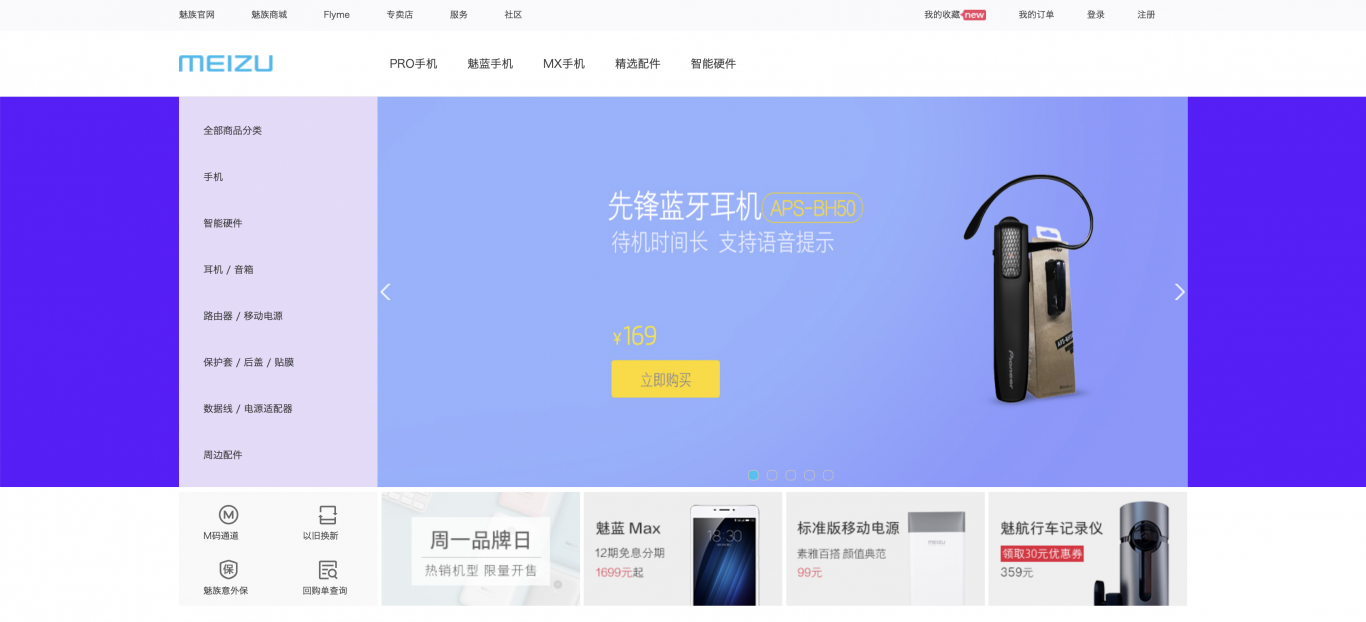
魅族-手机官网
功能介绍: 手机展示:以图文并茂的方式展示各种手机产品,包括外观、参数、特点等信息。 分类筛选:提供多种分类方式,帮助用户快速找到符合自己需求的手机。 详细产品页面:展示手机的详细信息,如技术规格、功能特点、用户评价等。 比较功能:允许用户同时比较多款手机的差异,方便做出
相似人才推荐
-
500元/天前端开发工程师北京创变网络科技有限公司概要:熟悉网站及小程序的页面布局与结构,熟练使用 HTML,CSS 搭建页面; 熟练使用 JavaScr
-
500元/天高级前端工程师北京国电通网络技术有限公司概要:1.熟练运用HTML和CSS布局 6.熟练Vue.js的运用, 2.熟练运用JS,AJAX,
-
 600元/天高级前端工程师南京数溪智能科技有限公司概要:8年前端经验,上线50➕项目 技术栈 • 熟练使用jquery, vue,小程序原生,uniap
600元/天高级前端工程师南京数溪智能科技有限公司概要:8年前端经验,上线50➕项目 技术栈 • 熟练使用jquery, vue,小程序原生,uniap -
600元/天前端工程师中冶赛迪概要:从事前端开发,主导开发公司官网以及公司后台项目,包括:武钢三热轧智能板坯和智能钢卷库,工业互联网云创
-
600元/天高级web前端工程师中交集团概要:1,精通vue2,vue3的快速开发 2,精通echarts的图表绘制 3,精通百度地图,高德地
-
500元/天高级开发工程师、软件架构师、技术总监新浪网、中移动、千方科技概要:曾在多家公司任职技术总监,软件架构师。擅长系统架构设计、大数据分析、数据挖掘、数据建模、AI 人工智
-
500元/天高级前端工程师土地说概要:1、熟练掌握 HTML、CSS、JavaScript、AJAX,,jQuery 等技术,能够独立完
-
500元/天web前端工程师福建五维集团概要:熟悉 HTML、CSS、JS、ES6,HTTP 协议、Ajax 请求,快速上手; 熟悉 Vue

