太阳
前端工程师
- 公司信息:
- 中冶赛迪
- 工作经验:
- 4年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 成都
- 高新
技术能力
从事前端开发,主导开发公司官网以及公司后台项目,包括:武钢三热轧智能板坯和智能钢卷库,工业互联网云创实验室,实时数据采集(技术核心)等。掌握技术有
语言:ES6(熟练) / C(一般) / makefile / shell
框架:Vue2/3(熟练)/ React(熟练) / electron(掌握)/ mono-repo(掌
握)/ uniapp(一般)
熟练的使用HTML和CSS&3做自适应,flex布局,以及一些常用的动效 ,换肤
项目构建:熟练使用Webpack或者vue-cli进入环境的配置以及项目打包和优化,
以及ESlint代码检测,状态管理(redux,vuex)
UI框架 :element / Ant Design / vant
业务组件:axios封装,自定义表单/表格封装,websocket封装,codemirror编
辑器封装,权限指令
图形工具:canvas(掌握),G2 和 echart(使用过)
后端:Node / Express(配置本地项目后端)
项目经验
项目1:武钢三热轧智能板坯和智能钢卷库(技术核心)
项目描述:开发一期工业钢卷库和板坯库后台管理控制系统
项目搭建:负责武汉钢铁智能板坯和钢卷库的前端项目搭建,包括环境启动打包
配置,git提交配置,eslint代码风格的配置(基于vue和ts风格),ts和全局插件
以及全局变量的配置与兼容,axios请求的封装(登录校验,重复请求处理)以
及请求代理,vuex配置,路由配置
项目管控:负责分支的管理,项目的部署,问题的排查
项目组件:封装table组件(实现通过配置对象渲染列属性,同时使用slot自定义
插槽兼容,以及操作列监听回调,行样式配置,排序,选择),inputTree组
件,列属性配置组件(配置table属性),导出文件组件,mixin全屏功能,权限
按钮指令、,按钮节流指令,websocket封装。
业务:侧边栏导航,tag导航栏,首页2D大库图(一比一还原库图,渲染3000千
多个库位),钢卷信息(实现自定义表单渲染,以及table右击行实现快捷菜单功
能,包括新增/编辑/复制),汽车出入库(通过websocket实时展示车辆信
息),托盘小车出入库(2D图形实时展示托盘运行轨迹以及钢卷位置和状态),
行车终端管理(websocket获取每个行车信息,根据行车的状态与托盘封锁状态
执行吊起放下操作并同步页面),选垛组件,基础信息页面(参数管理,车位管
理,行车管理,系统日志)
技术栈:vue2,vuex,vue-class-component,element,websocket
项目2:工业互联网云创实验室
项目描述:云创官网和云创项目后台的融合,以及项目管理系统迭代
根据MCms内容管理后台配置云创官网的展示,包括一级和二级导航栏,关键
字,文章
通过iframe在官网中插入云创后台项目,使用postMessage进行通信,实现前台
登录功能,以及嵌入后台中的一些页面展示逻辑的判断
基于前台项目申请后,对项目管理系统进行迭代开发,包括项目发布,申报管
理,项目追踪
技术栈:本项目基于前后端不分离的javaweb开发,通过配置IDEA,tomcat,maven启
动服务,使用第三方MCms内容管理后台实现前端的展示,此外两个项目的融合会有
cookie跨域的问题(本地服务通过浏览器插件去消除,线上通过配置
SameSite=None)
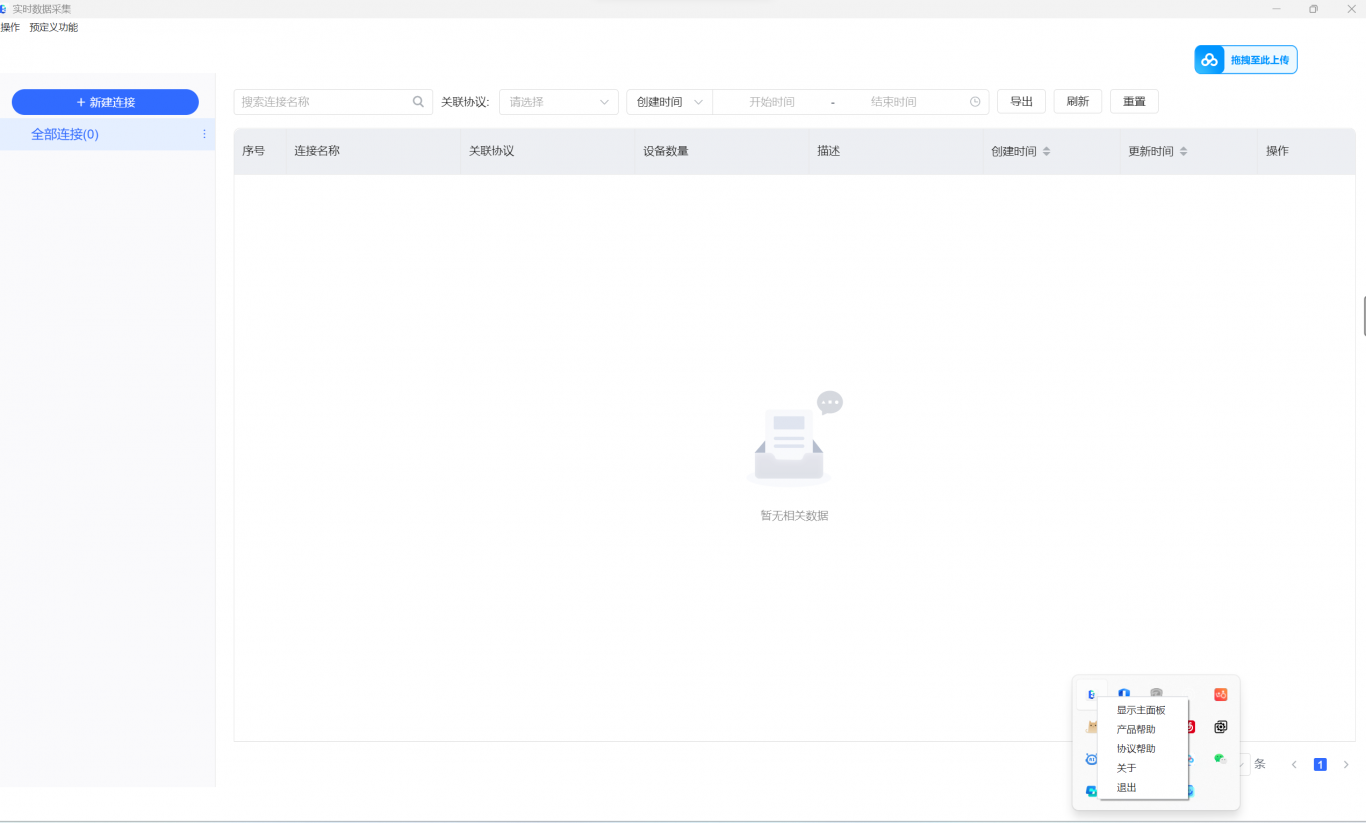
项目3:实时数据采集(技术核心)
项目描述:实现实时数据从各种源头进行采集、整合、处理并存储到实时数据库中的
过程,以及第三方的配置
框架搭建:基于vue2,搭建electron框架,实现托盘(包括展开面板/退出/用户
手册/授权信息),菜单栏功能。并通过preload.js文件注册主进程与渲染进程之
间的通信事件,列如窗口的监听和处理。并根据浏览器或者应用程序环境配置启
动/打包,同时实现在electron中放置后端jar包(通过exec实现),实现在内网
条件下,计算机一键启动前后端应用程序
连接配置页面:
实现新增连接/设备/点位页面,因为不同协议/设备类型不同需要不同的表
单,这里通过封装自定义表单实现后端配置参数渲染对应的表单(初始化表
单项的默认值,默认下拉框数据),并实现表单的联动(表单项的可见,是
否必填,下拉框数据更换和还原),校验
连接配置页面通过树形组件展示,树形图右侧展示对应层级下创建的连接/设
备/点位,以及一些查询,编辑,导入导出功能
存储配置和第三方服务模块的修复和优化
用户授权功能,实现授权前2个小时免费使用,之后弹出授权弹框(需要在程序最
小化时,触发窗口),用户根据授权信息(mac生成的标识符)去数据采集后台申
请license key获得授权码。
用户手册,通过docsify文档框架搭建,将框架放置于public文件夹(防止打包,
以及路由能检索到docsify文件),并实现语言的切换,搜索,字数统计,代码高
亮等功能。在electron下,通过创建窗口,loadURL指向docsify文件地址即可记
载文档
数据采集后台
导航栏(递归menu组件,实现自动化加载)
总体概览,展示全国地图,通过经纬度标注用户和授权产品位置,并在地图
上做悬浮table展示排名
授权配置,配置授权产品和授权用户
版本管理,发布electron包到服务器,具体实现上传进度(websocket),
以及上传包过大时通过分包处理并控制一次上传次数为5次。同时对外白名
单展示版本发布页面
技术栈:vue2,electron,docsify,exec
案例展示
-

个人博客
个人博客,介绍自己的技术总结,体现自己掌握的技能 https://tomorrowlm.github.io/
-

个人后台
个人后台,通过阿里云服务器配置nginx和域名,实现个人后台的展示 http://lm-web.top/react-demo/#/user/login
-

electron pc应用程序
基于electron搭建的桌面应用程序,实现托盘功能,以及窗口创建,监听,elec和vue的数据通信
-

uniAPP 阅读器
uniAPP 阅读器,实现用户登录,上传头像,绑定位置,搜索书籍,收藏书籍,删除书籍,阅读书籍.。。。
相似人才推荐
-
600元/天web前端工程师中软国际概要:熟练使用vue框架 熟练使用Angular进行组件化开发 熟练使用Devui组件库进行业务功能的
-
600元/天项目开发主管北京网学时代教育科技有限公司概要:精通 Html5、Css3、javascript,熟练掌握 Vue2/Vue3 等框架,对 PC、移
-
1000元/天软件开发外企德科华为od概要:8年前端,具有用户体验及性能优化思维。 熟练使用 原生 js jquery React Vue等技
-
700元/天前端开发工程师黑马程序员概要:vue2,vue3,react,uniapp等。 负责公司教学项目的前端开发,以及后期的维护 负
-
 600元/天高级前端工程师南京数溪智能科技有限公司概要:8年前端经验,上线50➕项目 技术栈 • 熟练使用jquery, vue,小程序原生,uniap
600元/天高级前端工程师南京数溪智能科技有限公司概要:8年前端经验,上线50➕项目 技术栈 • 熟练使用jquery, vue,小程序原生,uniap -
500元/天高级前端工程师北京国电通网络技术有限公司概要:1.熟练运用HTML和CSS布局 6.熟练Vue.js的运用, 2.熟练运用JS,AJAX,
-
500元/天前端开发工程师北京创变网络科技有限公司概要:熟悉网站及小程序的页面布局与结构,熟练使用 HTML,CSS 搭建页面; 熟练使用 JavaScr
-
500元/天高级前端工程师保密概要:1、HTML、CSS 和 JavaScript:这是前端开发的基础,深入理解 HTML、CSS 和

