蕪莀
web前端工程师
- 公司信息:
- 中软国际
- 工作经验:
- 7年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 西安
- 全区
技术能力
熟练使用vue框架
熟练使用Angular进行组件化开发
熟练使用Devui组件库进行业务功能的扩展
熟悉VueJs的MVVM和组件化开发 熟练rem、百分比、弹性盒实现响应式开发 熟练掌握页面架构和布局,重视页面细节、切图及命名规范,能将UI设计稿还原成符合W3C规范的DIV+CSS页面,掌握浏览器 兼容处理技术
熟悉JQuery,Element UI,Bootstrap,Echarts,HighCharts,Swipper4等第三方类库的使用 熟悉git代码管理工具,了解Webpack等自动化构建工具
熟悉VS Code,并结合Chrome,Firefox等主流浏览器进行调试
熟悉WE码小程序开发
熟悉低代码应用开发(ABC平台)
熟练Pipe流水线工具,通过其进行服务的部署工作
熟悉RF测试用例编写
了解React
项目经验
门禁审批APP 前端开发
门禁审批App是为门禁管理员提供一个便捷的移动端审批流程入口,门禁消息和代办消息对接消息中心应用号,使用户可以方便的 在移动端进行审批操作。系统分为审批代办、审批详情、门禁权限明细、申请人列表、审批人选择列表模块。用户能够及时通过待 办列表追踪到门禁权限流程目前所到达的环节,门禁权限权签人及时处理自己所管辖区域内的人员门禁权限的审批和转审操作,申 请人,提单人以及抄送人能及时追踪权限审批单子的流程环节,申请人和管理员能及时收到自己权限或者管辖的权限预警到期提 醒。主要负责: 门禁审批整个模块的前端开发,测试,打包,部署等任务。
门禁管理系统 前端开发
门禁管理系统是为用户提供了一个便捷的门禁权限操作渠道,系统包括首页,权限管理,门禁管理,我的,日志,接口配置模块, 首页包含消息提醒,客服联系渠道,门禁权限,申请权限入口。权限管理包含权限申请,管理员申请,部门权限申请,权限查询, 部门权限查询,管理员权限查询,方便提交新的门禁权限申请和查看权限。我的包含我的申请,我的审批,我的权限,导入导出模 块。方便对自己申请过的门禁及门禁管理员权限进行查看,管理操作,权签人方便审批或者转审电子流,查询历史审批数据。门禁 管理包含用户管理,申请单管理,权限管理,门禁组管理,管理员管理,门禁点管理,取消部门明细模块,对各子系统的门禁点进 行统一管理,对于线上门禁借助统一接入平台的能力自动识别新增和删除的门禁点,按门禁管理的业务规则完成新增门禁点基本配 置后激活,并对门禁点状态进行监控,自动识别在离线,开关门等状态。主要负责: 担任前端主力开发,对固有代码进行优化重构,主动开发公共组件,编写公共方法,以保证代码简洁性,易读性,可维护性,使 运行性能大幅度提升,在完成正常需求时主动承担攻坚任务。
案例展示
-

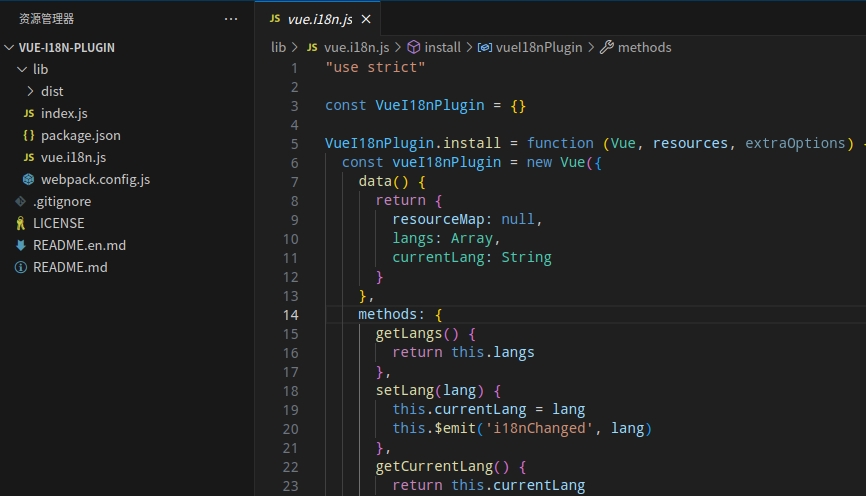
vue-i18n-plugin
由于工作中有国际化展示的需求,鉴于市面上的基于Vue国际化插件在使用上太过复杂,故在业余时间没开发了一款基于Vue.js的国际化插件
-

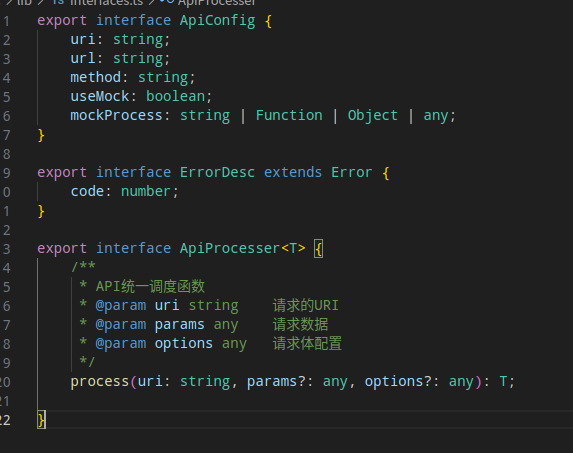
api-manager-core
在web前端开发中,经常会与后端进行开发联调,在开发前期接口未成形阶段,为不阻塞前端开发需要打装数据,为此开发了一款api统一调度管理工具,可以很方便地在进行数据的打装和真实接口的调用之间快速配置切换
相似人才推荐
-
600元/天项目开发主管北京网学时代教育科技有限公司概要:精通 Html5、Css3、javascript,熟练掌握 Vue2/Vue3 等框架,对 PC、移
-
1000元/天软件开发外企德科华为od概要:8年前端,具有用户体验及性能优化思维。 熟练使用 原生 js jquery React Vue等技
-
700元/天前端开发工程师黑马程序员概要:vue2,vue3,react,uniapp等。 负责公司教学项目的前端开发,以及后期的维护 负
-
800元/天前端开发工程师武汉星珞科技邮箱公司上海分公司概要:掌握技术栈包括: javascript、HTML5、Typescript、Less、CSS3;
-
600元/天前端工程师中冶赛迪概要:从事前端开发,主导开发公司官网以及公司后台项目,包括:武钢三热轧智能板坯和智能钢卷库,工业互联网云创
-
 600元/天高级前端工程师南京数溪智能科技有限公司概要:8年前端经验,上线50➕项目 技术栈 • 熟练使用jquery, vue,小程序原生,uniap
600元/天高级前端工程师南京数溪智能科技有限公司概要:8年前端经验,上线50➕项目 技术栈 • 熟练使用jquery, vue,小程序原生,uniap -
500元/天高级前端工程师北京国电通网络技术有限公司概要:1.熟练运用HTML和CSS布局 6.熟练Vue.js的运用, 2.熟练运用JS,AJAX,
-
500元/天前端开发工程师北京创变网络科技有限公司概要:熟悉网站及小程序的页面布局与结构,熟练使用 HTML,CSS 搭建页面; 熟练使用 JavaScr

