COM 豆腐酒
前端工程师
- 公司信息:
- 聚天海有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 郑州
- 全区
技术能力
前端开发需要掌握的技术包括多个方面,其中最重要的是HTML、CSS和JavaScript。HTML是网页的骨架,用于描述网页的结构和内容;CSS则是网页的外观和样式,负责控制网页的布局、颜色、字体等方面的表现;JavaScript则是网页的行为,用于实现网页上的交互效果和动态功能。
除此之外,前端开发还需要掌握一些前端框架,如React、Vue.js等,这些框架可以帮助开发人员更加高效地进行前端开发,并且具有更好的可维护性和可扩展性。同时,前端开发也需要熟悉一些前端工具,如Babel、Webpack等,这些工具可以帮助开发人员自动化处理代码、打包和部署等任务,提高开发效率。
在移动端开发方面,前端开发需要掌握一些移动端开发相关的技术,如Responsive Web Design、Bootstrap等,这些技术可以帮助开发人员实现网页在不同设备上的自适应和兼容性。
此外,前端开发还需要掌握一些其他的技术,如原型图设计工具、版本控制工具等,这些技术可以帮助开发人员更好地进行项目管理和协作。
综上所述,前端开发需要掌握的技术非常广泛,包括HTML、CSS、JavaScript、前端框架、前端工具、移动端开发技术以及其他相关技术。同时,前端开发还需要具备良好的沟通能力和团队合作精神,能够与开发团队中的其他成员协作完成项目。
项目经验
前端项目经验是评估一个前端开发者技能和经验的重要指标。以下是一些前端项目经验的例子,这些经验可以帮助你更好地理解前端开发在实际项目中的应用:
个人博客网站:
技术栈:HTML, CSS, JavaScript, Bootstrap
项目描述:从零开始搭建一个响应式的个人博客网站,包括文章列表、文章详情、联系页面等。
挑战与解决方案:实现响应式设计,确保网站在不同设备上都能良好显示;优化页面加载速度,通过压缩图片和代码,减少HTTP请求等。
电商网站:
技术栈:HTML, CSS, JavaScript, React, Redux, Webpack
项目描述:参与一个电商网站的前端开发,负责商品列表、购物车、订单等页面的开发。
挑战与解决方案:处理大量商品数据的渲染,通过React的虚拟DOM和性能优化技巧来提高性能;实现复杂的交互逻辑,如购物车商品数量的增减、订单提交等。
单页应用(SPA):
技术栈:HTML, CSS, JavaScript, Vue.js, Vue Router, Vuex
项目描述:开发一个基于Vue.js的单页应用,包括用户登录、注册、个人信息管理等功能。
挑战与解决方案:实现前后端分离,通过API与后端进行通信;管理应用的状态,使用Vuex进行状态管理,确保组件之间的数据同步。
企业官网:
技术栈:HTML, CSS, JavaScript, Angular, SCSS
项目描述:参与一家大型企业的官网开发,负责首页、产品页面、关于我们等页面的开发。
挑战与解决方案:确保网站的可访问性和兼容性,对老旧的浏览器进行兼容处理;与设计师紧密合作,实现高保真的设计效果。
移动Web应用:
技术栈:HTML, CSS, JavaScript, Mobile First Design
项目描述:开发一个针对移动设备的Web应用,如天气预报、新闻阅读器等。
挑战与解决方案:优化移动设备的用户体验,确保页面加载迅速、交互流畅;考虑不同屏幕尺寸和方向,实现移动优先的设计原则。
在以上项目中,你可以通过实际经验学习到如何运用技术栈解决实际问题,如何与团队成员协作,如何进行项目管理和版本控制等。这些经验对于前端开发者来说都是非常宝贵的。
案例展示
-

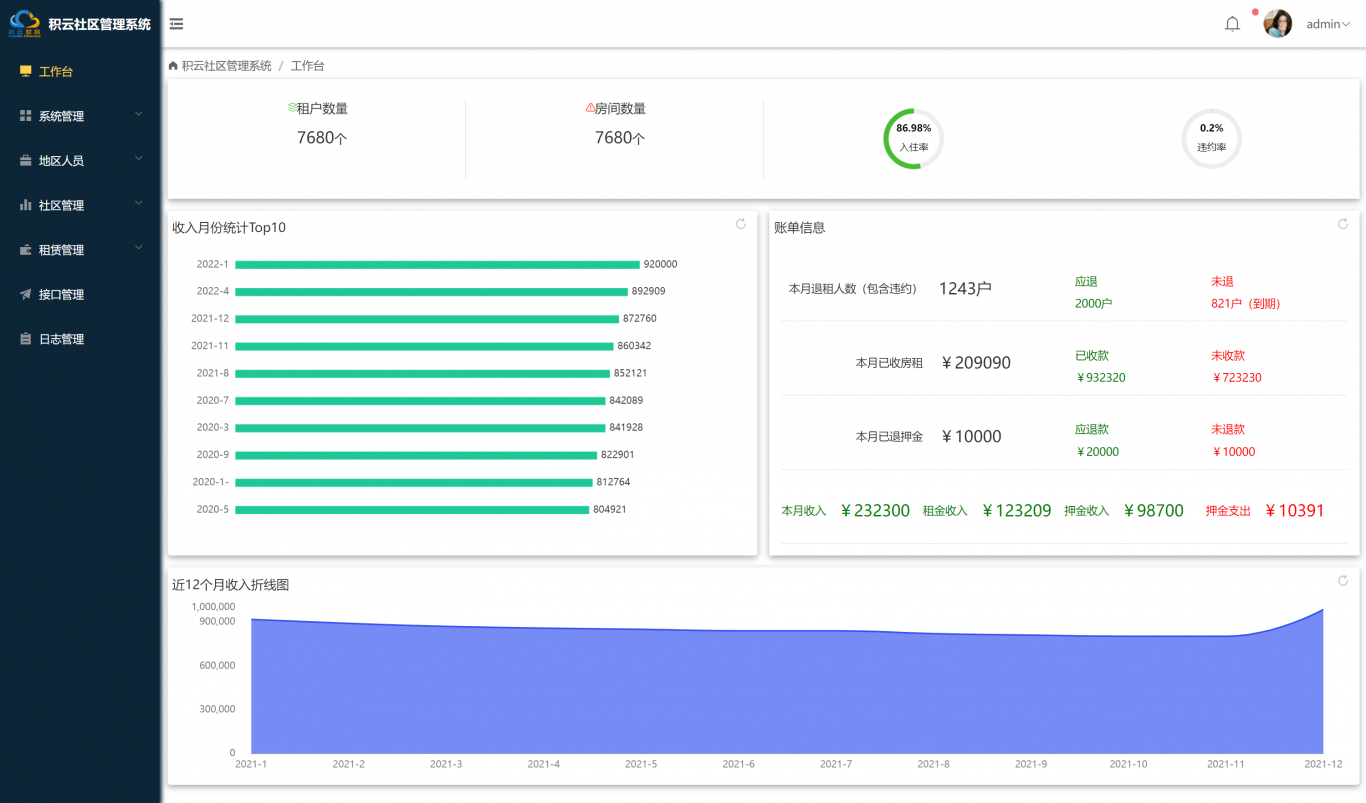
PC端后台管理
作品介绍:个人后台网站 项目背景: 随着Web技术的不断发展和普及,个人博客成为了许多人分享知识、经验和观点的平台。作为一个前端开发者,我决定利用自己的技能创建一个展示自己技术文章和项目的个人博客网站。 技术选型: HTML/CSS:用于构建网页的基本结构和样
-

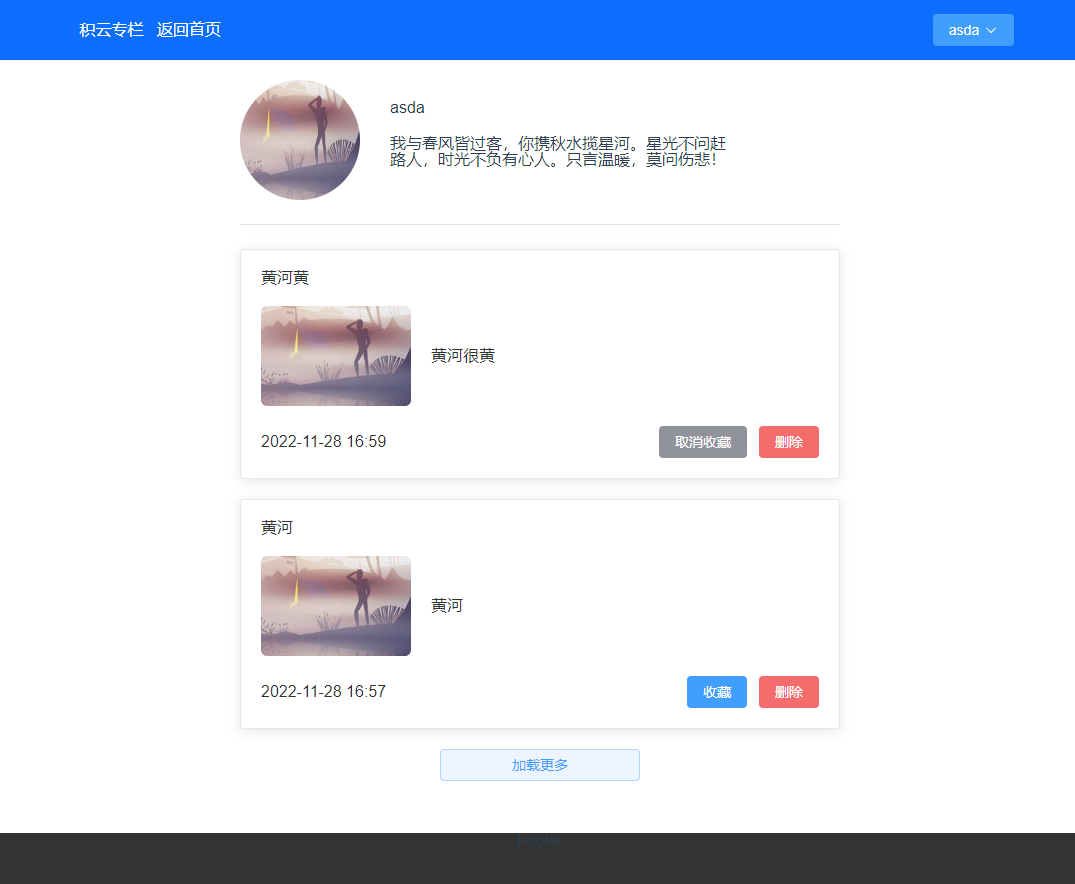
PC端后台管理
作品介绍:个人博客网站 项目背景: 随着Web技术的不断发展和普及,个人博客成为了许多人分享知识、经验和观点的平台。作为一个前端开发者,我决定利用自己的技能创建一个展示自己技术文章和项目的个人博客网站。 技术选型: HTML/CSS:用于构建网页的基本结构和样
相似人才推荐
-
500元/天前端开发工程师深圳嘉立创概要:1. 熟练掌握HTML5 CSS3 DIV+CSS布局 flex响应式布局 双飞翼布局 三列布局 两
-
500元/天前端开发工程师河南黑网客概要:精通使用uniapp开发App、微信小程序、支付宝小程序、抖音小程序、百度小程序、微信公众号及移动端
-
500元/天前端开发河北协达科技概要:1、熟练 W3C 标准,熟练掌握页面布局和标签语义化,熟练掌握 HTML5、Javascript、C
-
500元/天前端工程师北京京东世纪信息技术有限公司概要:擅长 vue react js node.js uniapp antd 小程序 掌握mysql o
-
600元/天高级前端工程师上海嘉银金科概要:精通前端基础 javascript es6 css html等 ,可熟练使用 Vue Vue3 un
-
1000元/天C++高级开发工程师微医集团概要:十余年音视频开发经验,精通C++,熟悉Windows和Linux平台 可搭建和维护一套完整视频会议
-
1400元/天资深前端开发阿里巴巴概要:9年开发经验,从事低代码及图形相关工作,有管理经验 有过大数量级APP开发经验, 负责多个
-
500元/天高级前端开发工程师某科技公司概要:精通HTML,CSS3,熟悉W3C标准和语义化标签,能够手写代码,实现各种动效,能够解决浏览器兼容性

