林伟楠
前端开发
- 公司信息:
- 深圳华云信息技术有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 深圳
- 龙华
技术能力
- 熟悉Electron + nodejs + vue 桌面开发
- 熟悉 Vue2 全家桶(Router、Vuex
- 熟悉ES6语法、Axios请求、ElementUI组件、Git版本控制
- 熟悉Chrome DevTools的Performance(性能)、Memory(内存)来优化性能、排查问题
- 掌握Vue3全家桶(Vite、TypeScript、Pina、TailWindCSS
- 掌握其它:微信小程序,uniapp
- 了解过 鸿蒙HarmonyOS4.0 声明式开发范式Stage模型开发
- 能独立开发复杂功能
- 对性能优化有比较多的实践的经验
- 有前后端项目的实践经验
项目经验
## 深圳华云(中国移动外包)RPA机器人流程自动化
简介:智能化软件,RPA机器人就是借助一些能够自动执行的脚本,以软件自动化方式实现一系列原来需要人工完成的工作 ,降本增效;负责 **设计器** 开发和性能优化,实现业务人员无需懂代码,即可设计 流程脚本。
- 核心功能--可视化流程图(画布):
用户在画布上,画出(设计)一条流程脚本
基于 HTML5的 **Canvas画布**和**Drag&Drop拖放**API 添加、删除组件,基于 **SVG path**技术 实现组件之间的连线
- 核心功能--智能录制:
录制用户 鼠标、键盘等操作,转为一条流程脚本
基于 **Electron多窗口、IPC通信** 技术,实现 点(提示当前选中的元素)、选(根据选中的元素,推荐可能的操作)、用(所有操作列表)的 多界面联动。
- 性能优化--首屏:
渲染层是基于Vue开发的SPA应用,主窗口打开时会有一个比较耗时的加载过程(单独设计器就有50+模块,还有执行器、元素拾取等代码)。优化如下
1. 登录界面 从主窗口中 拆分并独立为一个窗口,并在启动软件时,先创建且设置隐藏的状态
2. 等登录窗口页面渲染完成后,设置显示状态(防止白屏)
3. 然后才加载主窗口,以及其它模块
解决白屏问题,首屏2秒提升到300ms
- 性能优化--日志:
特殊场景,设计器每秒陆陆续续会接收1000+条消息,然后展示到界面、保存到本地文件。
1. 每条日志一个span元素展示、并限制最大展示条数(减少DOM重构重排),配合**requestWithAnimation**动画帧技术快速刷新界面(还有个虚拟列表方案);
2. 新开**WebWorker**线程 + **节流**,每隔500ms保存一次日志文件;
案例展示
-

磐匠设计器
## 深圳华云(中国移动外包)RPA机器人流程自动化 简介:智能化软件,RPA机器人就是借助一些能够自动执行的脚本,以软件自动化方式实现一系列原来需要人工完成的工作 ,降本增效;负责 **设计器** 开发和性能优化,实现业务人员无需懂代码,即可设计 流程脚本。 - 核
-

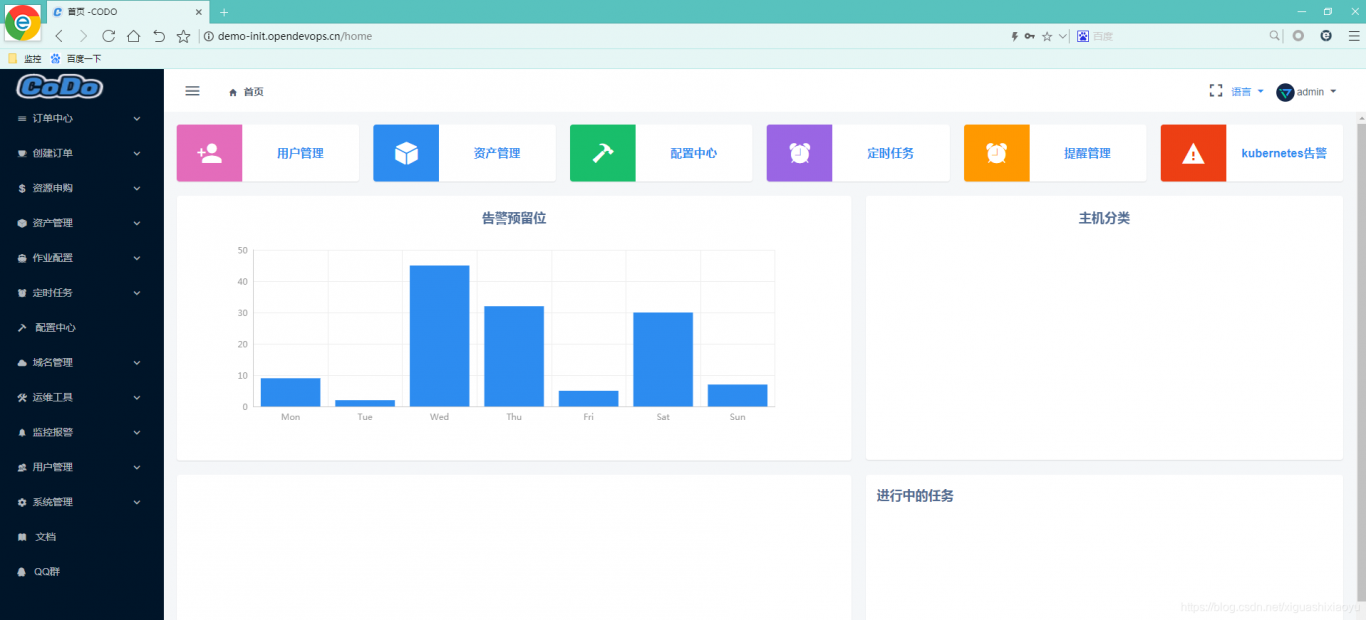
DevOps后台
## 梅州正方 DevOps后台 简介:公司自己的DevOps后台,通过 运维和开发的协作,将开发、测试、部署、告警、日志、运营数据等东西平台化 - 负责系统权限管理,涉及到 动态路由设置、菜单栏、操作权限、接口权限、按钮权限五个模块 - 负责全局搜索,支持 关键
相似人才推荐
-
600元/天Java开发主管江西君道健康管理有限公司概要:技术重点:springboot + springCloud+ nacos + tk-mybatis
-
500元/天前端开发工程师杭州熠升网络科技有限公司概要:1.熟悉HTML语言和CSS样式表,并能够熟练使用Div+css进行网页排版以及设计,擅长将网页原图
-
500元/天全栈开发工程师河南科诚数字科技有限公司概要:10年前端,6年全栈开发,精通前端应用各种布局的代码编写.能够独立完成App,小程序,web应用项目
-
500元/天高级前端工程师埃森哲信息技术(大连)有限公司概要:有良好的编写代码习惯,对前端技术掌握较好 精通应用DIV+CSS页面架构和布局,根据设计稿完成项目
-
500元/天前端开发工程师慧博云通概要:1. 熟练 html5+css3,掌握 rem 响应式布局,vw,Flex Box 布局等实现 PC
-
 500元/天高级研发工程师某技术有限公司概要:熟练使用Python以及常用相关库如pyqt,pandas, cv2等,熟练使用C++,Java,J
500元/天高级研发工程师某技术有限公司概要:熟练使用Python以及常用相关库如pyqt,pandas, cv2等,熟练使用C++,Java,J -
500元/天前端开发工程师上海智农科技有限公司概要:1.前端开发:精通 HTML(5), CSS(3), JavaScript(ES6+),React。
-
500元/天前端开发工程是中汽研概要:1.精通HTML5,CSS3,熟练开发移动端/pc端响应式的布局,解决常见的兼容 2. 具备扎实的

