明东
高级前端工程师
- 公司信息:
- 埃森哲信息技术(大连)有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 大连
- 全区
技术能力
有良好的编写代码习惯,对前端技术掌握较好
精通应用DIV+CSS页面架构和布局,根据设计稿完成项目需求
熟练掌握HTML5,CSS3,Javascript,熟悉面向对象编程思想
熟练掌握弹性盒布局,百分比布局,rem布局,响应式布局
熟练使用Nodejs+express构建后台服务
熟练使用vue+vuex,vue-router完成单页面应用
熟悉jQuery库,DOM操作
熟悉Es6相关语法新特性
熟悉ajax,axios,利用ajax获取数据,完成前后端的数据交互
熟悉常用的代码管理工具git
了解gulp,webpack前端资源模块化管理工具;
了解MVC,MVVM等架构思想
了解混合开发,微信小程序的开发和制作
项目经验
项目名称:日本某通讯公司网站
本项目使用vue3+Typescript框架构建,项目采用组件化思想搭建整个项目,从而使组件
高度复用,代码十分简洁。
岗位职责:
主要负责两项:
一:负责某一单独功能页面的布局和数据渲染,完成与后端的接口对接,并测试。
二:负责代码重构,将Angular代码改成vue
三:编写测试文档
项目描述:
1.根据日方的式样书,并用日文编写测试文档
2.根据样式式样书来票搭建前端显示页面,主要应用技术 vue3+Typescript,HTML,css,gulp,
nodejs等
3.根据技术文档,将原有的Angular代码改写成vue3代码,并测试。
4.通过ajax 与后端进行数据交互
5.测试,无误后 PR 代码到 GitHub 并撰写日语文档说明
项目名称:日本某尼产品(嵌入式开发)
本项目使用HTML5+Backbone框架构建,项目采用了组件化思想搭建整个项目,从而使组件
高度复用,代码十分简洁。
岗位职责:
主要负责两项:
一:设备某一单独功能页面的布局和数据渲染,完成与后端的接口对接,配合后端的对接联调。
二:主要负责通过局域网实现web端与设备的连接与设定,负责所有web端前端部分(整体页面
的布局和数据渲染,完成与后端所有接口对接,配合后端的对接联调)
项目描述:
1.根据日方的产品文档,翻译文档并保存
2.根据样式式样书来票搭建前端显示页面,主要应用技术 JavaScript,HTML,css,jQuery,gulp,
nodejs等
3. 根据技能式样书测试 api 功能及实现功能所示的前端显示
4. 通过ajax 与后端进行数据交互
5.实机实装测试,无误后 PR 代码到 GitHub 并撰写日语文档说明
项目名称:本社太阳能官网(日本)搭建和维护
本项目是一个官方网站,使用vue+webpack构建的单页面应用,项目采用了vuex、vue-route、vue-
resource以及ES6语法,采用组件化思想搭建整个项目,从而使组件高度复用,代码十分简洁。
岗位职责:主要负责项目页面的布局和数据渲染,完成与后端的接口对接,配合后端的对接联调,解 决不同浏览器或者不同手机端页面布局错乱的问题。
项目架构:
1.使用vue框架,以及vue-router构建单页面应用。
2.使用vue+webpack构建项目环境。
技术要求:
1.项目采用node(express框架)+mysql来搭建后台服务器;
2.基于webpack来搭建项目工程,配置第三方插件;
3.使用vue框架,vue-router搭建项目路由,vuex来实现单文件组件和数据的抽离
4.使用Swiper实现首页banner的轮播切换,iscoll结合ajax实现上拉加载,下拉刷新
5.合理使用钩子函数,实现数据的监听、渲染页面、页面节点的实例化功能。
6.在网站使用openLayers加载地图
*由于本社在日本涉及多个领域,除了太阳能网站的搭建和维护以外,还包括海外投资、医疗、工程等
共6个官方网站搭建和维护,有一部分项目是使用原生JS+jQuery配合HTML5,CSS3搭建。
项目名称:进入车辆管理后台系统
责任描述:
•团队开发,负责初始化创建项目,搭建路由,构建组件关系 •负责页面的布局和效果的实现
•使用git代码管理工具进行团队协作完成 •辅助管理团队,处理遇到的各种BUG 应用技术:
•使用vue-cli脚手架创建vue项目 •使用vue的route模块来实现单页面应用的开发 •使用scss编写项目页面样式
•使用vuex管理项目中使用的状态 •使用mint-ui库及swiper完成下拉刷新等 项目总结:
项目采用前后端分离的方式,通过axios等异步请求方式,去请求数据,并对数据进行处理。
项目名称:后台管理系统
责任描述:
•团队开发,负责项目的路由架构 •使用github仓库管理代码的提交 •对项目的首页面进行开
•协助团队调试各种bug
应用技术:
•网站使用Vue作为基础框架
•使用Vue-cli脚手架搭建环境
•使用axios进行前后端数据的交互 •使用sass进行css代码的编写
•使用git代码管理工具进行团队协作完成
项目名称:铁臂商城(PC端)
项目描述:铁臂商城涵盖了挖掘机、装载机、起重机等各种工程机械产品的一家网站。 责任描述:负责页面布局、菜单栏、轮播效果、鼠标移上等动态效果。 应用技术:
•使用HTML及css代码完成页面基本布局 •使用jQuery库实现页面动态功能,进行dom操作 •使用ajax与后端进行数据交互
•使用UI库实现首页
案例展示
-

进入车辆管理后台系统
责任描述: •团队开发,负责初始化创建项目,搭建路由,构建组件关系 •负责页面的布局和效果的实现 •使用git代码管理工具进行团队协作完成 •辅助管理团队,处理遇到的各种BUG 应用技术: •使用vue-cli脚手架创建vue项目 •使用vue的route模块来实现单页面应
-

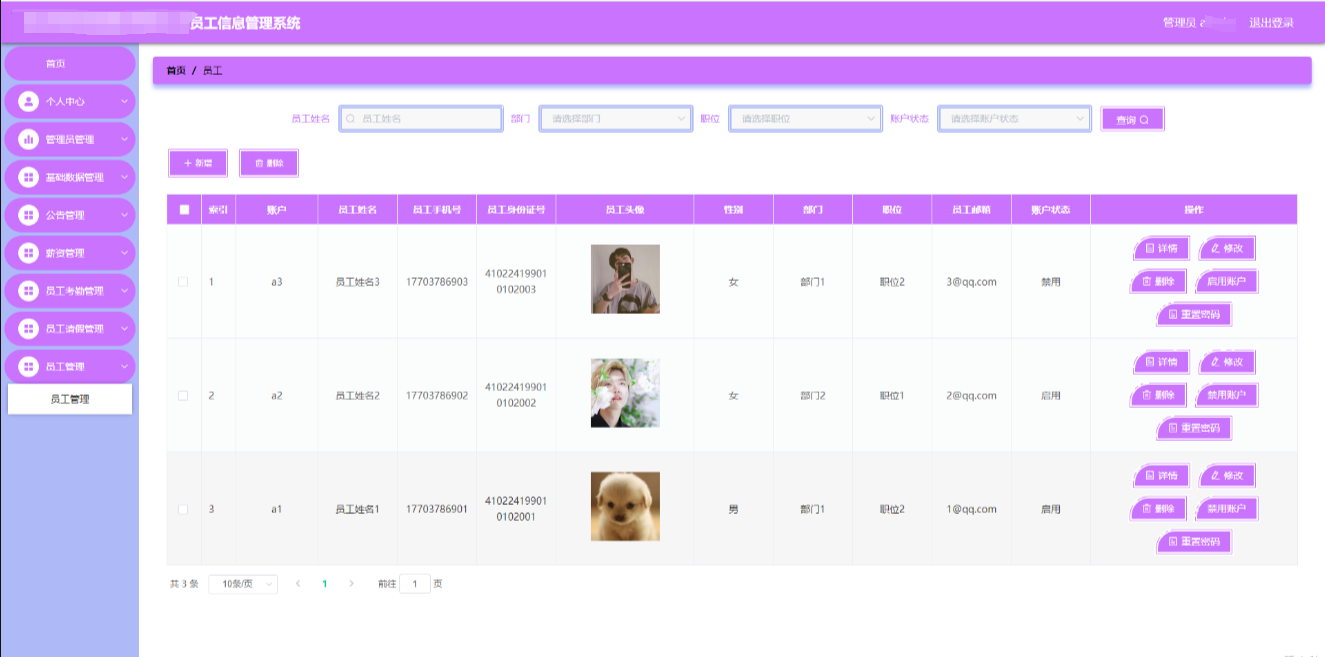
公司人员信息管理系统
职责描述: •参与确定项目的技术栈 •搭建网站路由 •封装相关组件 •与后端人员确定接口,实现系统管理端等。 应用技术: •使用vue,vuex为技术栈; •使用vue的router搭建网站路由,实现页面跳转 •使用axios请求后端json数据进行渲染 •使用vuex
相似人才推荐
-
500元/天前端工程师TX概要:import numpy as np import librosa from sklearn.m
-
900元/天高级前端开发北京量析科技概要:熟悉工程化开发,JavaScript 核⼼基础,three.js 掌握ES6常⽤语法使⽤及了解其原理
-
1000元/天前端开发阿里巴巴概要:拥有 10 余年前端开发经验您已在“基本信息”中填写过联系方式,需求方如选中您简历,会通过平台的虚拟
-
600元/天前端开发工程师安徽白虹网络有限公司概要:1、精通HTML5、CSS3及JavaScript,熟练运用jQuery进行页面交互设计,具备响应式
-
500元/天全栈开发工程师河南科诚数字科技有限公司概要:10年前端,6年全栈开发,精通前端应用各种布局的代码编写.能够独立完成App,小程序,web应用项目
-
500元/天前端开发工程师杭州熠升网络科技有限公司概要:1.熟悉HTML语言和CSS样式表,并能够熟练使用Div+css进行网页排版以及设计,擅长将网页原图
-
600元/天Java开发主管江西君道健康管理有限公司概要:技术重点:springboot + springCloud+ nacos + tk-mybatis
-
500元/天前端开发深圳华云信息技术有限公司概要:- 熟悉Electron + nodejs + vue 桌面开发 - 熟悉 Vue2 全家桶(

