菠萝🍍
前端开发工程师
- 公司信息:
- 众信旅游集团股份有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 南京
- 全区
技术能力
熟练使用 HTML5、CSS3、熟悉W3C规范;
熟练使用 Element UI、Vant 等前端库和插件;
熟悉 css 预编译语言 less/sass
熟练 uin-app 进行项目开发
熟练使用 ajax和 axios ,实现异步页面无刷新抽取数据,同步校验数据;
熟练运用 Vue 框架,熟练使用 Vuex、Vue-router、ElementUI·axios、Vue-cli、pinia等 Vue 全家桶进行项目开发
项目经验
由你客pc端网站
项目描述:
1.用于公司业务的 pc 端网站,出售公司相关产品,满足用户的需求,与小程序信息互通
2.项目前后端不分离,与后端合作完成项目的迭代优化
3.前端部分使用 js 实现相关逻辑业务,页面布局使用 DIV+CSS ,使用 swiper 插件来实现不同的轮播需求
项目业绩
1.参与网站的开发,测试,上线,积极与后端及 ui 沟通解决项目中的问题
2.组内讨论项目代码的优化,并实践代码优化的可行性
3.完成开发文档的整理和编写,配合领导工作
由你客小程序
项目简述:
1.用于公司国内外旅游业务的一个电商小程序,各种旅游套餐的上下架,各种活动的内容介绍。
2.使用 vue-cli 新建 uni-app 框架,采用 uni-ui 完成静态页面搭建 。
3.使用 swiper、animate、uview 插件、懒加载插件制作轮播图、动画、和懒加载特效
4.通过 switchTab, navigator 进行路由的跳转
5.使用 flyio 进行请求封装,将后台数据渲染在页面 。
项目业绩
1.负责该项目的搭建,维护及迭代优化
2.与其他部门积极沟通完善项目,了解其他部门需求,组内讨论需求并分配组员任务前端技术前端技术
3.参与小程序各个新需求的代码开发测试及上线
4.封装基础组件,方便项目更好的进行
悠哉网后台管理系统
1. 搭建项目基本结构,对项目进行模块化划分,并集成 iview 组件库、axios 请求库
2. 利用 axios 拦截器实现了权限校验,对系统的登入权限进行控制,避免了无效请求
3. 利用 vue-router 路由钩子函数实现系统角色权限控制,使不同权限的角色可以查看不同的模快
4. 使用 iview 进行组件化开发,实现了登录、用户列表、访问统计、个人信息修改、权限配置、角色管理等页面
悠哉网 pc端
项目名称:悠哉网 pc端
项目简述:公司为了拓展旅游相关的业务,给我们提出了旅游网站的需求,方便用户在电脑上查看旅游相关服务
负责描述:
1.利用 vue+element ui+vuex 进行项目开发
2.利用 CSS+DIV 制作静态页面样式,使用 AJAX 技术实现前端与后台的信息交互。
3.使用 ajax 进行数据请求 登陆注册页面的功能实现,详情页的页面效果的实现, 全球景点攻略的实现。
4.利用 vue-router 实现路由配置,状态管理。
5.使用 flyio 进行请求封装,将后台数据渲染在页面 。
案例展示
-

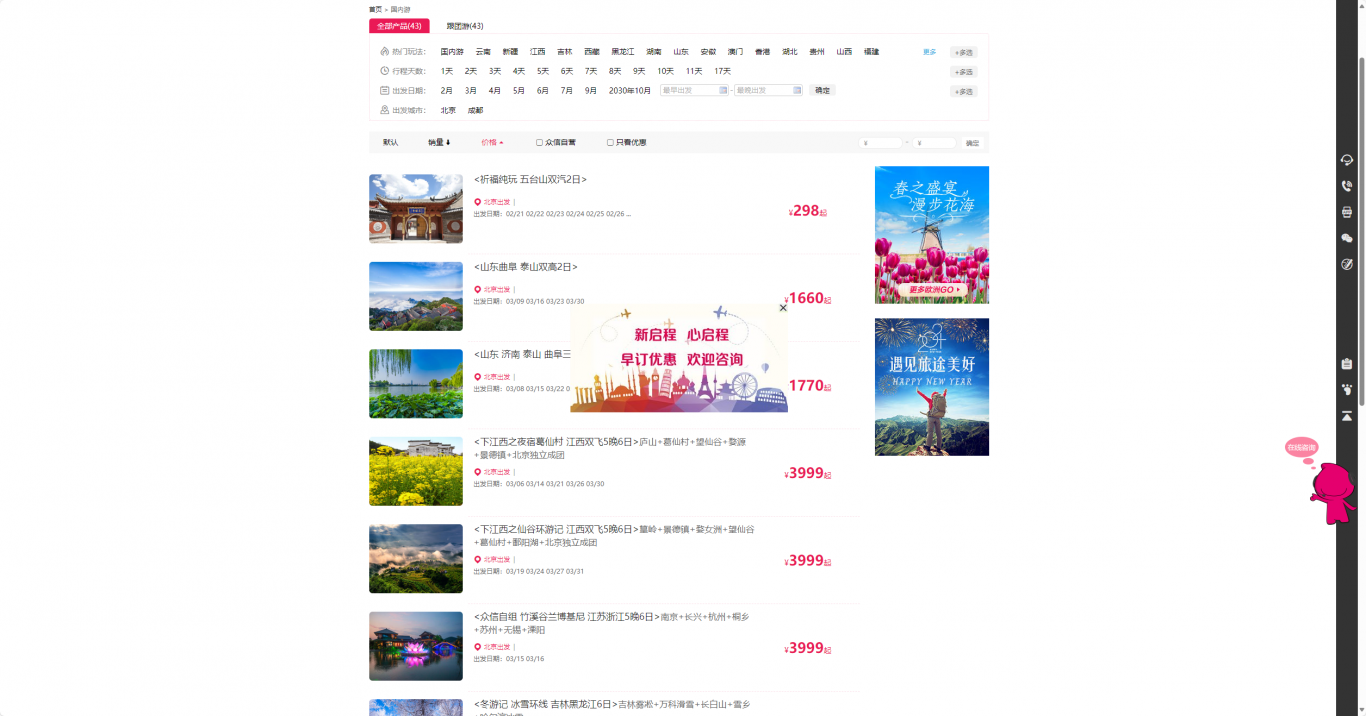
悠哉网
1.利用 vue+element ui+vuex 进行项目开发 2.利用 CSS+DIV 制作静态页面样式,使用 AJAX 技术实现前端与后台的信息交互。 3.使用 ajax 进行数据请求 登陆注册页面的功能实现,详情页的页面效果的实现, 全球景点攻略的实现。 4.
-

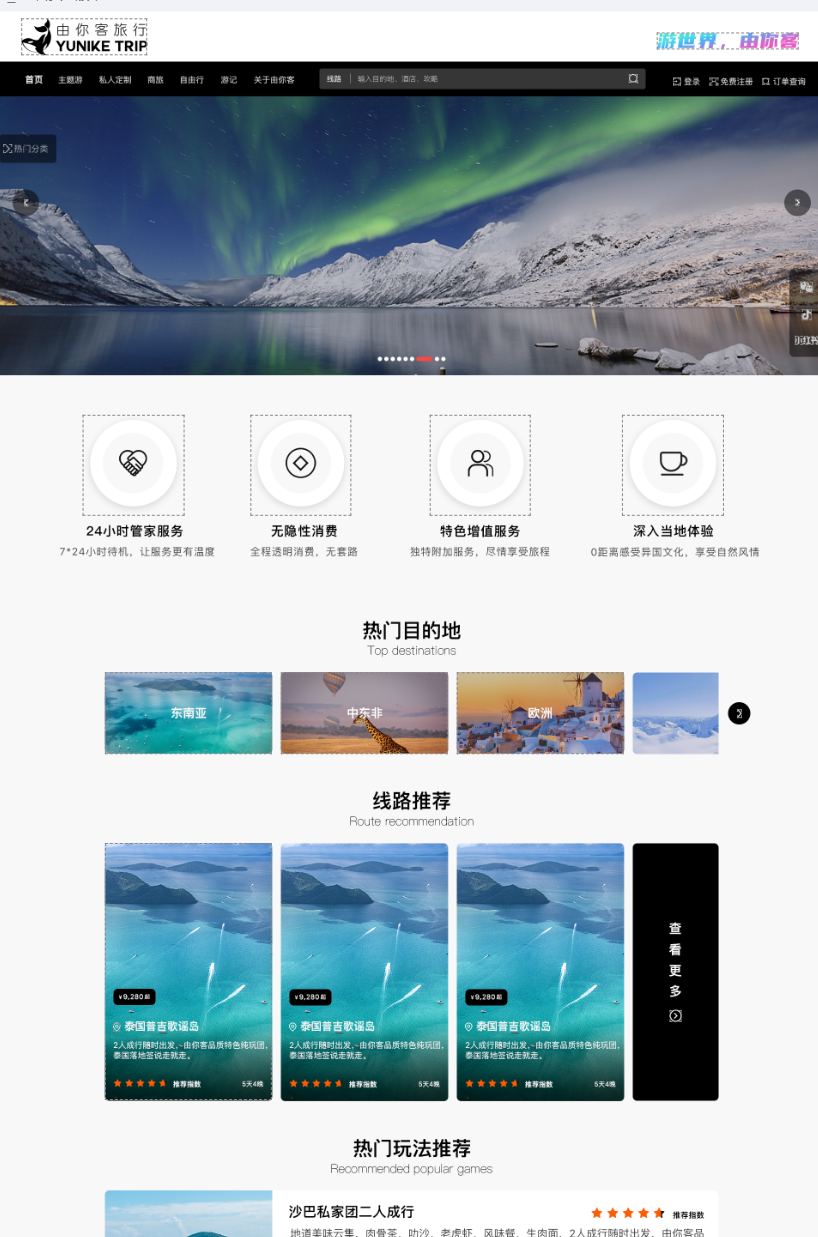
由你客旅行
1. 主导公司PC端和小程序端的开发工作,提供稳定、高效的技术支持。 2. 根据UI设计图,独立完成静态页面的编写,确保页面设计与实际效果的一致性。 3. 依据接口文档,顺利完成前后端联调,确保数据交互的准确性和流畅性。 4. 在测试和验收过程中,对出现的问题进行定位和修复
相似人才推荐
-
500元/天前端工程师hmtx概要:童嘉杰 个人简介: 具有多年前端开发经验的工程师,熟悉 HTML、CSS、JavaScrip
-
500元/天前端工程师吉林省长春市吉林大学概要:本人祖籍陕西西安,现就读于吉林省长春市吉林大学,学习web前端开发工作已经两年,擅长网页设计,app
-
500元/天全栈开发工程师保密概要:本人工作开始就一直做全栈开发 前端方面:vue全家桶,react与其相关组件,uniapp,原生小程
-
1000元/天技术总监重庆麦汀科技有限公司概要:webapi restful c# netcore golang JavaScript jquery
-
500元/天中级前端工程师天阳宏业科技概要:前端语言:HTML,css,sass,less,stylus,js ,了解 ts 前端框架:熟练v
-
500元/天前端开发国企概要:熟练掌握 HTML5 / CSS3 / ES6 掌握 React 相关生态(react-hooks
-
500元/天前端开发工程师盖世概要:使用React.js、umi.js、antdesign、Vue、elementUI前端两大主流框架开
-
500元/天前端开发工程师北京中科闻歌科技股份有限公司概要:熟练掌握spring,springmvc,springboot等常见后端框架 熟练掌握mybati

