Jerry
资深Java开发工程师
- 公司信息:
- 湖南百信信息技术有限公司(老百姓大药房)
- 工作经验:
- 11年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 长沙
- 全区
技术能力
1)熟悉js、jq、vue等前端技术和框架,熟悉微信小程序开发;
2)熟练使用springboot、springcloud、springcloud-alibaba、spring、springmvc、mybatis、xxlJob等框架
3)熟练使用mysql、postgresql等关系型数据库;
4)熟练使用redis、elasticsearch、rocketmq等中间件;
5)熟练使用linux主要命令,具备排查线上问题能力;
6)熟练使用restful风格开发,熟悉JVM、CAP、AQS、CAS、多线程、并发、IO和JDK1.8的新特性;
7)熟悉常用设计模式,拥有良好的OO设计与开发能力;
8)熟练使用IDEA、VSCode、Stable、Maven、SVN、Git等开发工具;
9)熟悉阿里云、腾讯云、亚马逊云等云端产品。
项目经验
项目二:某某供应链管理平台
开发周期:2023.6-2至今
开发环境:JDK1.8,IDEA,GIT,Maven,windows10,Jenkins
项目描述:
此供应链管理平台,是公司在某京东供应链研发高管入职后,牵头成立的项目,意在将公司自研、外包、外购的各个零散的供应链项目整合成一个高可用、高扩展性、自研自管的统一的供应链管理平台,为公司构建健康高效的供应链打下信息技术基础。
项目采用了前后端分离及微服务的系统架构。
后端主要涉及的技术有:腾讯云+SpringBoot、SpringCloudAlibaba、MybatisPlus2、Xxljob、RocketMq、Redis、ES、Mysql。
前端使用的是Vue。
主要包含供应商管理、商品管理、采购管理、库存管理、物流管理等模块。
项目二:某某自营商城(小程序)
开发周期:2023.6-2至今
开发环境:JDK1.8,IDEA,VSCode,Stable,GIT,Maven,windows10,Jenkins
项目描述:
公司的自营微信小程序商城,主要商品是公司主营的药品,也有部分非药品,如生鲜水果、美容美妆、鞋服等。
项目采用了前后端分离及微服务的系统架构。
后端主要涉及的技术有:SpringBoot、SpringCloudAlibaba、MybatisPlus2、Xxljob、RocketMq、Redis、ES、Mysql。
前端使用的是微信小程序和基于vue开发的后端管理平台。
项目三:积加ERP(G+ERP)
开发周期:2021.4-2023.6
开发环境:JDK1.8,IDEA,GIT,Maven,windows10,Jenkins
项目描述:
湖南云简信息技术有限公司,是深圳市积加跨境网络科技有限公司的全资子公司,公司产品积加ERP是专注于服务跨境电商行业精品卖家的经营管理系统。
项目采用了前后端分离及微服务的系统架构。
后端主要涉及的技术有:阿里云+SpringBoot、SpringCloudAlibaba、MybatisPlus2、Xxljob、RocketMq、Redis、ES、Mysql。
前端使用的是基于Vue的微前端。
前后端基于Gateway开发的动态路由实现路由的动态配置和转发。
主要包含运营、广告、履约、财务、采购等模块。
案例展示
-

某某自营商城(微信小程序)
公司的自营微信小程序商城,主要商品是公司主营的药品,也有部分非药品,如生鲜水果、美容美妆、鞋服等。 项目采用了前后端分离及微服务的系统架构。 后端主要涉及的技术有:SpringBoot、SpringCloudAlibaba、MybatisPlus2、Xxljob、Rocket
-

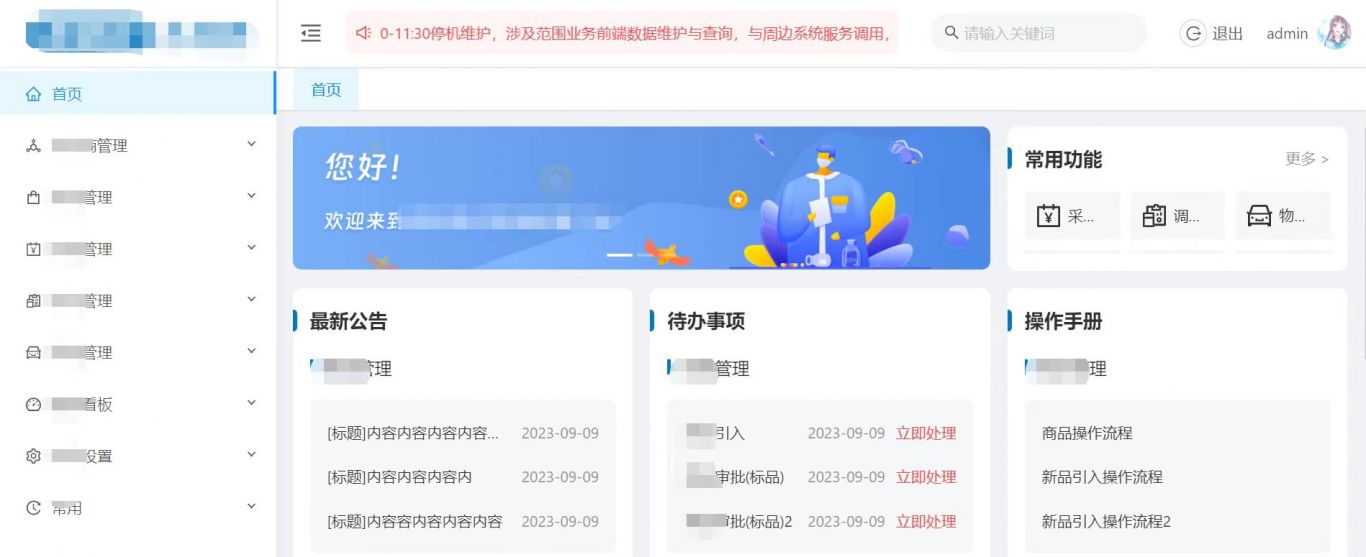
某某供应链管理平台
此供应链管理平台,是公司在某京东供应链研发高管入职后,牵头成立的项目,意在将公司自研、外包、外购的各个零散的供应链项目整合成一个高可用、高扩展性、自研自管的统一的供应链管理平台,为公司构建健康高效的供应链打下信息技术基础。 项目采用了前后端分离及微服务的系统架构。 后端主要涉
相似人才推荐
-
500元/天java开发工程师杭州商旅集团概要:1.具有良好的JAVA基础,深度了解hashMap,IO,NIO,多线程,socket的底层原理
-
500元/天java开发山西黄土浪子网络科技有限公司概要:1. 熟练掌握Java基础,具备良好的面向对象编程思想; 2. 熟悉SSM 等框架的使用 ,了解S
-
500元/天Java开发工程师猪八戒概要:● 熟悉Java语法,多线程、集合等基础框架 ● 对JVM原理有初步的理解,包括内存模型、垃圾回收
-
600元/天高级java工程师中科软概要:熟练使用Linux常用命令 熟练使用oracle数据库和mysql数据库,了解数据库优化方案 熟
-
 500元/天java工程师新希望概要:6年+java开发经验,目前任职后端开发组长。 1、熟悉微服务springcloud、dubbo,
500元/天java工程师新希望概要:6年+java开发经验,目前任职后端开发组长。 1、熟悉微服务springcloud、dubbo, -
500元/天JAVA开发硅湾工业互联网概要:熟练掌握 javaSE,javaEE,具有良好的编程习惯 熟悉 IO流、多线程、异常处理、集合等知
-
600元/天高级java开发工程师上海指旺信息科技有限公司西安分公司概要:☆ 良好的沟通能力、项目管理能力,持有PMP项目管理证书。 ☆ 扎实的JAVA基础,集合、队列、I
-
500元/天Java主管筑家易概要:熟练掌握 Java 基础 熟悉 JVM,包括其内存模型、类加载机制、GC 及调优 熟练掌握 Sp

