
李废物啊 身份已认证
前端开发工程师
- 公司信息:
- 钴领刀具管理有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
1.熟练使用vue2,vue3,微信原生小程序,uniapp,jquery等框架
2.熟练掌握css3,html5,es6,js原生技术和特性
3.熟悉antdesign,elementui,vant等开源ui组件库
项目经验
项目名称: 书苑小区小区物业后台管理系统
项目描述 :本项目是小区物业后台管理系统,pc 端单页面开发,该项目是—款针对物业管理公司开发的综合后 台管理系统,旨在提高物业管理公司的管理效率,减少人工操作成本,并提供更好的服务体验。
主要技术栈:Vue3、Typescript、create-vue + vite、vue-router、AntDesign-Vue、Vue-use(vue3hooks 库)、 Axios、Vue-request(API 请求管理的三方hook)、echarts、Secure-ls
项目职责 :参与开发的页面包括:物业服务,智慧物联,协同办公,数据办公的等多个模块功能。
⼯作内容:
2. 主要负责智慧物联模块 17+页面的开发,针对通用的页面结构,抽离成通用的组件:如分页器组件、弹出框组 件。表 格组件的二次封装,搜索筛选功能组件。
2.负责登陆模块的开发,使用了基于 JWT token 的登陆认证方案。前端页面获取用戶的用戶名和密码信息,用 Secure-ls 做—个隐私信息的加密发送到后端的登陆认证接口 ,认证通过之后响应返回 token,在本地 localstorage 中对 token 进 行保存。通过 axios 的请求拦截器,在每次请求发送前都将 token 添加到请求头,实现认证功能。
3.实现门禁, 电梯,车位的通行记录,灯控设备,燃气表的工作记录等的录入、修改、删除和查询等功能;
为了避免用戶在较短时间内多次输入或者误触, 导致 后台请求的频繁触发, 封装—个防抖函数, 通过定时器 使用戶 输入框中输入文字时,不会立即进行搜索操作,等待用戶输入完成后 1000s 的时间,再发送请求, 达到节约性能的目的。
4. 权限管理:
1. 菜单的管理:
登陆的请求, 返回相应的权限数据,前端根据权限数据,展示对应的菜单,点击菜单才能查看相关页面 2. 页面的管理 :避免出现用戶直接输入路由跳转到无权限页面
主要使用到 Vue Router 和 Vuex 进行路由跳转和状态管理。
在 router.ts 定义路由元信息,可以为每个路由配置—个 meta 字段,用于存储该路由的元信息区分是否是具 备访问权限。
使用router.beforeEach 和 vue-x 设置全局路由, 如果没有 vue-x 没有个人信息数据跳转到 登陆页面 ,如果 vue-x 有个人信息 且要跳转页面 不在权限 内, 调转到 404 页面 ,反之 则正常跳转
3. 按钮的管理:避免—些敏感操作被误点击,误操作
v-if 配合后端返回的字段,或者前端自己设置的对象字段 显示或者隐藏该按钮
案例展示
-

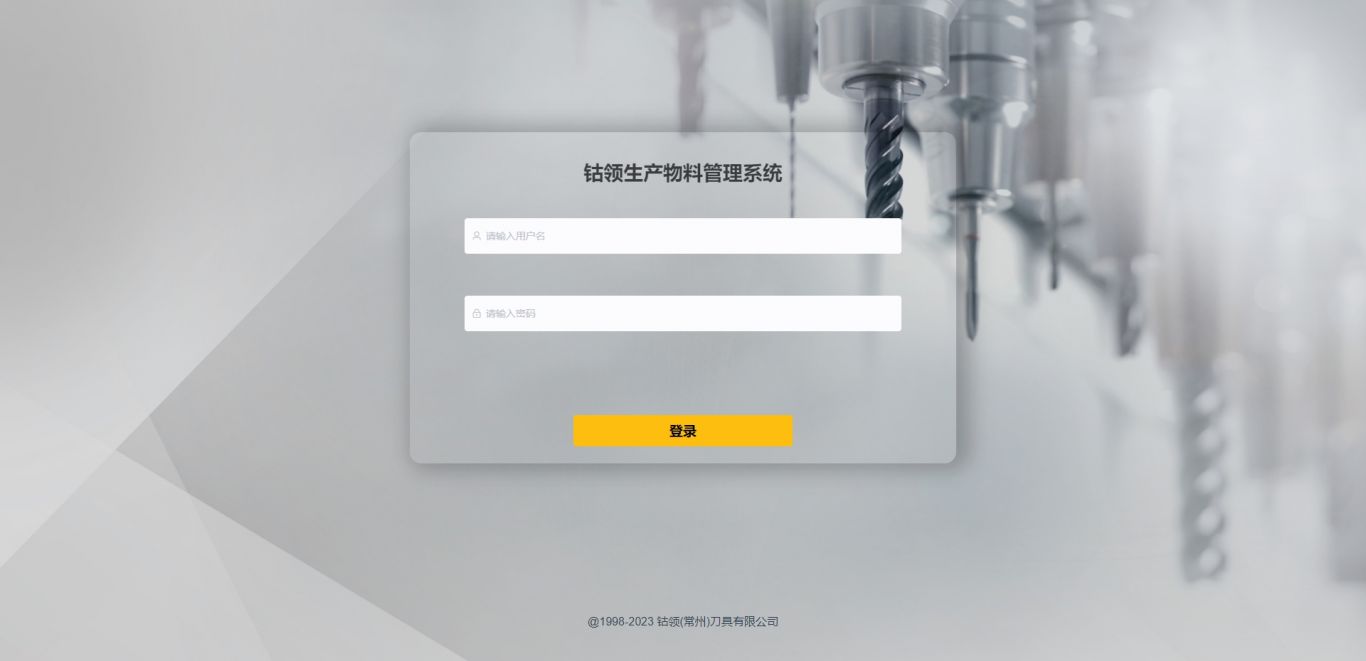
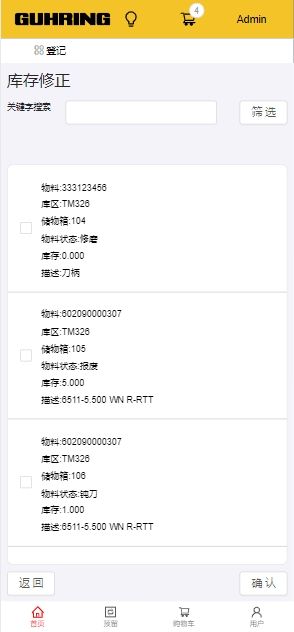
生产物料管理系统
从0-1独立完成开发。 功能: websocket连线完成实时监控,数据实时更新 表单信息填写完成,提交,上传到服务器 echart图表,优化交互界面 输入框,下拉框自动聚焦,回车触发请求,连接扫码枪硬件,按住扫码枪实现扫码功能 在输入框,下拉框输入信息,实现筛选功能
-

钴领国际
国际化语言切换 移动端和web端自适应 购物车的结算,添加,删除,全选,多选 筛选选中功能,扫码功能 本地存储token,和其他关键信息
-

可视化大屏
工业可视化3D大屏+全局变色 全局主题变色和3D可视化大屏设计是关键的视觉和操作元素,可以极大地提升用户的操作体验和数据可视化效果。 全局主题变色 目的和优势: 全局主题变色允许用户根据个人喜好或特定需求,自由选择界面的配色方案。这不仅增加了界面的个性化和用户友好性,
相似人才推荐
-
800元/天高级前端工程师用友科技概要:熟练掌握 HTML5 + CSS3 页面布局、实现常见动画效果 熟练掌握 Less 、Sass预编
-
500元/天web前端开发云鼎科技股份有限公司概要:擅长html、css、js 擅长的框架 vue2 vue3 nuxt uniapp混合开发
-
800元/天Web前端工程师长量基金销售有限公司概要:熟练掌握 Vue2、 Vue3、react,能够在项目中灵活运用,提高开发效率 熟悉 Uniapp
-
900元/天高级前端开发上海仟传网络科技概要:1.熟练使用V2、V3、React,有微前端(qiankun)、Nuxt项目经验 2.熟悉使用百度
-
800元/天高级前端清华同方概要:精通JS,Jquery,vue2,vue3,HTML,css,微信小程序,h5 熟悉uniap
-
500元/天前端开发工程师网易集团概要:熟练使用 HTML5 和 CSS3 实现高质量的页面布局,同时能够结合 Less/Sass 等预处理
-
1000元/天高级前端工程师京东科技概要:1.精通 html,css,html5,css 3等 2.精通 javasScript 脚本语言
-
500元/天全栈开发工程师金螳螂装饰集团有限公司、武商集团股份有限公司概要:① 在项目中使用HTML+CSS来制作符合W3C规范页面,熟悉 Less预处理器并能进行开发,熟悉F

