Dr. 有团队
web前端开发
- 公司信息:
- 北京畅的科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 昌平
技术能力
• 熟悉HTML5+CSS3代码规范,可以快速搭建页面和高精度还原设计图;
• 熟练使用原生js、jquery、语言、TypeScript语言以及 Es6 新特性;
• 熟练使用JavaScript、TypeScript语言并使用完成逻辑层
• 熟练使用 React 、vue ( 2.0/3.0 )及全家桶(vue-router+axios+element-ui) 进行项目开发
• 熟练使用(Element ui、Element plus、Ant Design、Vant)等架构、快速搭建项目
• 熟练使用(Echarts 、DataV、地图)等、进行屏幕可视化
• 熟练使用uniApp、微信小程序 进行移动端开发
• 熟练使用响应式布局和弹性(Flex)布局,移动端适配等
• 熟悉使用less、sass等css语言预编译器
• 熟练git工作流,进行git远程仓库项目管理
• 熟练使用Electron框架,构建兼容Mac、Windows桌面程序
• 对node.js,MongoDB有一定了解,并运用其编写简单接口
项目经验
项目一:工信部工程与信息化人才系统 (pc)
项目描述:专为工信部人才考核提供的考试系统,主要功能有:自测练习,统一考试,模拟答卷,成绩导出,判卷评分,考生管理,等功能 也可自定义试卷、智能防作弊、支持多人同时在线开考、智能判卷、便捷高效
搭建
1.使用Electron+vue3框架+TypeScript+ElementPlus完成项目结构以及整体构建;
2.对axios进行封装,主要封装拦截器,对请求前和请求后进行处理;
3.使用pinia进行数据状态管理;
4.将接口封装对进行生产环境和开发环境的判断来对外抛出对应接口,避免因线上线下频繁调试引起的本地和线上接口不断更换的问题;
5.router中配置router.addRoute()配置动态路由
主要负责:对ui设计图进行高度复原和后端数据交互和渲染页面 ,并且对一些常用的工具类进行封装,减少代码的同时,提高复用性,方便维护,项目优化,以及后期对项目一些bug修护
项目二:工信部信息化人才app
项目描述:本项目为考试提供了 模拟考试、自测练习 等、提供高效、便捷的考试场地,
搭建
1.使用uniapp项目开发;
2.使用less预处理器对CSS代码进行编译和优化
3.使用Flex布局进行页面的布局的构建
4.通过Promise封装uni.request请求、拦截错误请求;
5.模块进行、加载动画、上拉刷新下拉加载
6.使用vuex进行全局数据状态管理
7.对考试做了防作弊(防止复制粘贴,切屏)手段
8.使用moment.js插件处理时间 (倒计时)
主要负责:使用uniapp内置组件与扩展组件完成项目主体架构,使用less预处理器对css代码进行编译进行页面布局与优化,在pages.json文件对单页面文件与tabber栏进行配置,封装Promise请求以及项目所用各种工具类、配置项目所需的第三方插件如(moment、nav-bar、car-number-input等),以及后期的项目打包上线,和后期的bug修复
项目三:华润生活访客系统(pc)
项目描述: 华润生活访客系统 改变传统的人工询问,手写登记的方式,让登记过程更加高效,登记结果更加准确,以及考勤管理,同时也与登录系统联动,不仅可以保障社区的安全,进行智能化管理
搭建
1.使用React框架+Ant Design完成项目结构以及整体构建;
2.对axios进行封装,主要封装拦截器,对请求前和请求后进行处理;
3.使用pinia进行数据状态管理;
4.使用less CSS预处理器对CSS代码进行编译和优化;
5.使用Echarts、DataV 进行可视化数据展示
主要负责:根据美工设计稿高度复原页面,结合后端提供的api进行数据渲染与数据交互,模块的封装,项目的优化,打包上线,及后期配合测试进行bug修复
项目四:华润生活智慧平台(app)
项目描述:华润生活访客系统 居住服务平台、提供业主服务、社区生活、生活缴费、报事报修等,提供高效、便捷丰富的社区活动、高品质的本地增值生活服务给您带来更多的选择。
搭建
1.使用uniapp开发项目
2.使用less预处理器对CSS代码进行编译和优化
3.使用Flex布局进行页面的布局的构建
4.通过Promise封装uni.request请求、拦截错误请求;
5.模块进行、加载动画、上拉刷新下拉加载
6.使用vuex进行全局数据状态管理
主要负责:按照 UI 设计图搭建界面,使用Promise发送网络请求二次封装,封装项目组件,页面优化,修复 bug,项目打包上线主要职责
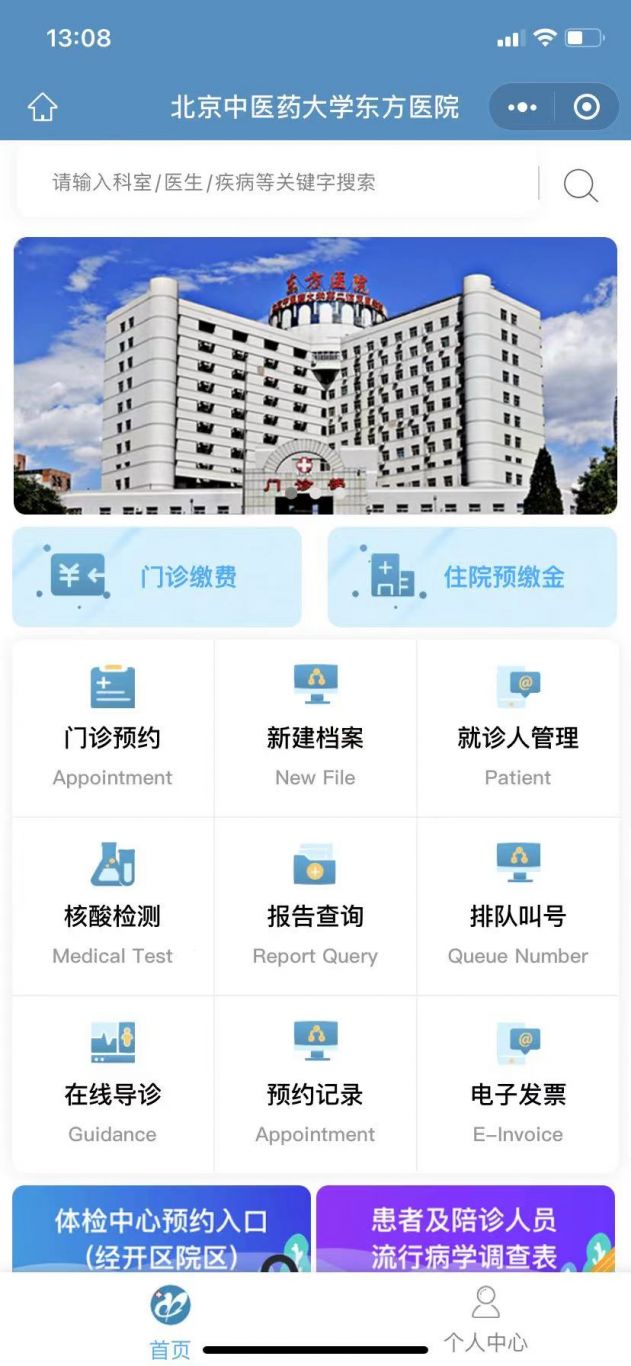
项目五:北京中医药大学东方医院 (微信小程序)(已上线)
项目描述:医院内部挂号、收费、药房、药库、可是、病床的信息管理系统,确保对患者临床信息的完成保存,高效查询,完全是实现无纸化网格化信息储存管理
搭建
1.使用原生微信开发者工具开发项目
2.使用flex弹性盒模型完成响应式布局
3.使用promise对异步请求wx.request封装接口请求,统一管理API
4.对ui设计图纸进行高度复原后端提供的接口来渲染交互页面
5.使用less预处理语言开发和优化
主要负责:使根据UI提供的设计图高度还原项目界面,使用flex弹性布局适配各种机型,根据后台人员提供的api进行页面的数据渲染与交互,完成项目逻辑成处理,配合测试人员完成界面及功能的优化工作,需求上线
项目六:文心助手 (AI)
项目描述: AI助手是一款教育类的软件,主要有 英语的对话功能(语言输入文字输入),作文写作 一键成文 写前构思(思维导图) 作文批改 拍照翻译 英语写作各种学习相关的AI智能
团队情况
- 整包服务: 微信公众号开发 PC网站开发 H5网站开发 App开发
| 角色 | 职位 |
| 负责人 | web前端开发 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

北京中医药大学东方医院 (微信小程序)
项目描述:医院内部挂号、收费、药房、药库、可是、病床的信息管理系统,确保对患者临床信息的完成保存,高效查询,完全是实现无纸化网格化信息储存管理 搭建 1.使用原生微信开发者工具开发项目 2.使用flex弹性盒模型完成响应式布局 3.使用promise对异步请求wx.r
-

北京中医药大学东方医院 (微信小程序)
项目描述:医院内部挂号、收费、药房、药库、可是、病床的信息管理系统,确保对患者临床信息的完成保存,高效查询,完全是实现无纸化网格化信息储存管理 搭建 1.使用原生微信开发者工具开发项目 2.使用flex弹性盒模型完成响应式布局 3.使用promise对异步请求wx.r
相似人才推荐
-
500元/天前端工程师广东超悦科技有限公司概要:熟练使用 Vue全家桶(vue、vue-router、vuex) ,掌握组件工程化开发模式 ,了解
-
700元/天前端上海梦创双杨科技有限公司概要:基本技术:css3,es5,es6,jquery 框架:vue2,vue3,angular,rea
-
500元/天前端开发工程师苏州蓝豚信息科技有限公司概要:我具备三年的前端和后端技术能力,为客户提供全方位的技术支持和咨询服务。在前端方面,我熟练运用 Vue
-
500元/天前端开发宁波宽易天地科技有限公司概要:1.掌握 HTML5+CSS3 页面布局和弹性布局,能够根据 UI 设计图实现网页效果; 2.熟练
-
500元/天前端开发工程师喜姐炸串南京总部概要:1、从事前端开发工作8年。 2、熟练掌握手机端和PC端开发,有6年的Vue开发和2年的React开
-
1500元/天Web技术经理长扬科技概要:精通HTML/CSS/JavaScript。 精通Vue和Angular4+框架。 熟悉Node
-
600元/天见客户与地4无34额外概要:ygyugyuhuiuiyt6tr67r7r5re6dsrdffddff1投影仪一个人蜂屯蚁附规范答
-
500元/天前端工程师四川知托付科技有限公司概要:对接过所有支付 h5支付 app支付 小程序支付 pc支付 第三方支付 1掌握熟练使用vue 2

