前端工程师
- 公司信息:
- 米歪科技
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 北京
- 海淀
技术能力
熟练掌握 HTML5、CSS的语法,以及完成页面的响应式布局 可以根据原型完成100%的页面布局
熟练掌握JavaScript的使用 熟悉JavaScript底层原理 可以根据底层原理来选择出代码的最优解
熟练使用TypeScript 可以将TypeScript完美的融入Vue/React的项目
熟练使用 Vue2.X/Vue3.X框架 可配合Vuex、Pinia,ElementU等工具完成前端页面的基本页面以及功能
熟练使用React16 的Hooks以及自定义Hooks 可配合React Toolkit、Antd 等工具完成前端页面的基本页面以及功能
熟练使用Echarts、DataV、AndV等多种图表工具配合使用,完成可视化大屏
熟练使用uniapp小程序和uview小程序开发
熟练 Express、koa2、node.js、MongoDB 等工具
熟悉HTTP/HTTPS网络协议 以及 WebSockt
熟悉Webpack、Vite自动化构建工具,以及Webpack打包配置和优化策略
熟练使用Git完成代码版本控制进行团队协作开发
项目经验
项目介绍:
人力资源后台管理平台是一种专门为企业的人力资源管理而开发的软件系统。它提供了一系列功能模块 如 组织管理、员工管理、岗位管理、绩效管理、职业发展、福利管理等多个模块进行全面的管理和协调。
技术栈:
React Hooks+Redux+Ant Design+Echarts+DataV
负责模块:
组织管理 对公司的组织结构进行管理,包括新增、修改、删除、查询等操作。可以设置多级组织结构,以及定义每个组织的名称、职责、联系方式等信息。
员工管理 这个模块用于管理公司的员工,可以新增、修改、删除、查询员工信息,并可以对员工进行分类和分组。可以记录员工的个人信息、职位信息、工作经历、薪酬福利等数据
岗位管理 这个模块用于管理公司的岗位信息,包括新增、修改、删除、查询等操作。可以定义不同的岗位等级、职责和工作要求,并可以将岗位与员工进行关联,以便进行岗位评估和绩效管理绩效管理 这个模块用于对员工的绩效进行评估和管理。可以设定绩效指标、绩效评估周期和评估标准,并可以对员工进行绩效评分和绩效考核。同时,还可以设定奖惩制度,对优秀员工进行表彰和激励,对绩效不佳的员工进行处罚和指导
职业发展:这个模块用于管理员工的职业发展,包括培训计划、晋升计划、轮岗计划等。可以记录员工的培训历史和成果,并为员工制定个性化的职业发展计划,以提高员工的职业素养和竞争力。
系统管理:用于支持和管理整个平台运行的核心功能模块 其中包含了
用户管理:这个模块用于管理平台的用户账号和权限。可以进行用户注册、登录、密码重置等操作,并可以设置用户角色和权限,以控制用户对平台各个功能的访问权限。
权限管理:这个模块用于管理平台的功能和数据权限。可以设定不同角色的用户对各个功能模块和数据的操作权限,以确保信息的安全性和机密性。
审批流程:这个模块用于定义和管理审批流程。可以设置不同类型的审批流程、审批节点和审批人员,并可以实时查看审批进度和结果。
案例展示
-

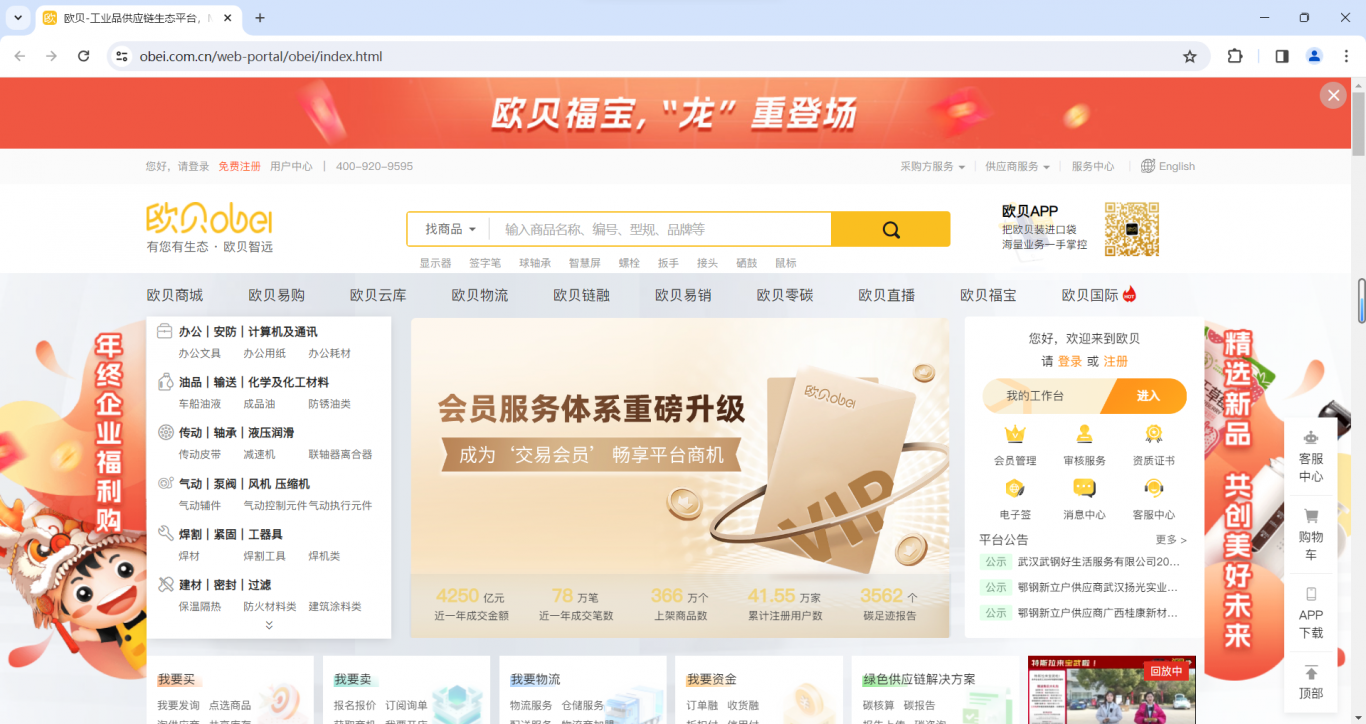
欧冶工业品商城
项目职责:项目采用 JavaScript+ LayUi + JQuery + echarts + qiankunJS 微服务框架; 1.在项目中基于 ajax 封装上传方法并判断上传文件类型动态传参,封装树形结构、下拉模糊查询、 表格文件、表单文件、弹出层文件、消息提示文件,
-

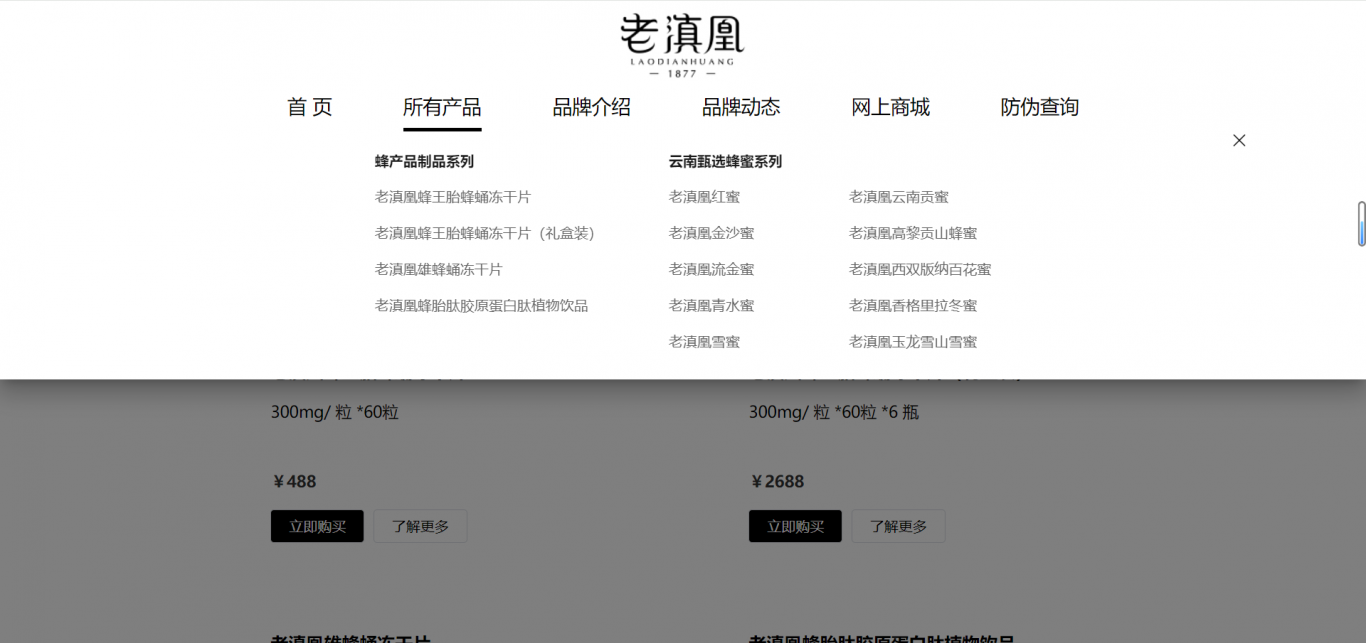
老滇凰品牌
pc 端网站,首页布局有所有产品、品牌介绍、品牌动态、网上商城、防伪查询五大模块, 主要用来介绍品牌增加品牌宣传效果。 项目职责:项目采用 vue2 + vuex + vue-router + element-ui + axios + less+ vue-i18n 技术栈
-

老滇凰品牌
pc 端网站,首页布局有所有产品、品牌介绍、品牌动态、网上商城、防伪查询五大模块, 主要用来介绍品牌增加品牌宣传效果。 项目职责:项目采用 vue2 + vuex + vue-router + element-ui + axios + less+ vue-i18n 技术栈
相似人才推荐
-
500元/天暂无暂无概要:计算机科学与技术专业本科生,热衷于前端开发,尤其擅长Java和Web技术。具有扎实的编程基础和对新技
-
600元/天web前端开发CItyDO概要:从事5年前端开发,负责参与开发过大量前端项目,包括后台管理类系统,微信小程序,移动端h5,浙里办应用
-
500元/天高级前端开发工程师科锐国际人力资源有限公司概要:精通HTML5、CSS3、JavaScript、TypeScript技术,Web前端 开、WebA
-
800元/天高级前端开发工程师联想研究院概要:1.精通H5/C3/ES6/jQuery等前端开发技术,具备原生js编程能力;掌握Ts编程能力;掌握
-
500元/天前端工程师六六云链科技有限公司概要:1、熟练掌握 HTML5、CSS3 和 JavaScript(ES6+),并能够编写语义化的 HTM
-
 500元/天Web高级研发工程师德风数科科技有限公司概要:熟练掌握 Vue 并有基于 Vue2.x+Vuex+ES6+Vue -Router +axios
500元/天Web高级研发工程师德风数科科技有限公司概要:熟练掌握 Vue 并有基于 Vue2.x+Vuex+ES6+Vue -Router +axios -
600元/天前端开发工程师阿里巴巴概要:熟练使用 HTML5,CSS3 进行页面布局、能够精确还原设计稿; 熟悉原生 JS、JQuery、
-
900元/天高级前端工程师中科创达概要:1. 精通H5+JS+CSS3开发模式,熟练掌握模块化开发和组件化编程,具备框架设计能力,能够快速

