十二
前端开发工程师
- 公司信息:
- 信华信
- 工作经验:
- 5年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
HTML+CSS:熟练掌握HTML5和CSS3语法,通过HTML5元素为网页添加内容,CSS3控制网页样式和布局,能独立完成网页的制作,在校期间做过多个纯HTML5+CSS3+JS项目。
JAVASCRIPT: 熟练掌握JavaScript原生语法,熟悉DOM、BOM操作、JS面向对象以及ES6从新特性,理解JavaScript运行机制,能使用原生JS制作常用的特效组件。
VUE:熟练掌握Vue.js 框架开发,能够熟练的使用vue生命周期、vue-router、vue-cli和vite、vuex和pinia,了解vue2和vue3的区别以及选项式API和组合式API的区别,有做过基于 vue-cli+vue-router+vuex单页面项目开发经验。
REACT: 熟练掌控React.js 框架开发,能够熟练使用reacr生命周期、hook函数、redux以及react-router,有做过基于create-react-app+react-router+react-redux项目开发经验。
IONIC:熟悉ionic框架,掌握ionic生命周期和native插件,使用ionic搭建过移动端项目。
ANGULAR:熟悉angular框架,用组件、模板、指令angular搭建过web项目。
CORDOVA:熟悉cordova框架,使用cordova打包结合ionic和angular搭建移动端项目。
AJAX:熟练使用ajax,了解从监听请求起始到请求结束的整个过程,能够创建XMLHttpRequest对象用于和服务器进行数据交换,能够对axios进行二次封装,用于Http请求。
常用组件:熟悉掌握ElementUI /Vant/ Echarts/Swiper /AntDesign等常见的主流第三方UI组件库。
数据库:了解 mongoDB 和 mysql 数据库的基本语法,能够实现基本的增删改查。
GIT/SVN代码管理工具:熟练使用git和svn管理工具,能够创建仓库、上传代码,merge代码,管理分支,查看提交记录,有协同开发的经验。
设计模式:了解 MVVM、MVC 框架和常见 Web 性能优化。
项目经验
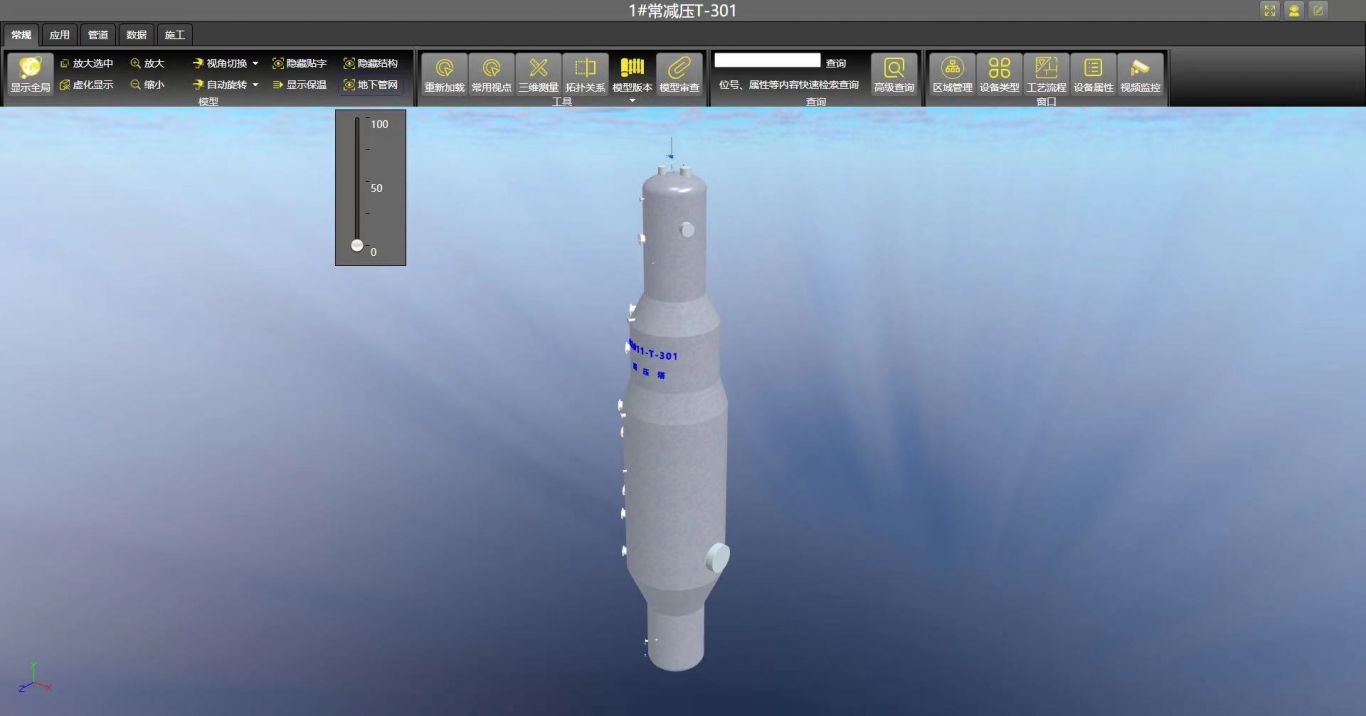
项目名称:三维数字化工厂 web(恒力2021.05-2022.02)
项目介绍:该项目是为恒力石化(长兴岛产业园区)建立全映射三维数字化工厂,构建恒力石化全厂地上地下一体化三维虚拟场景系统,该系统包括常规、数据管理、应用、3D模块、等模块。我主要负责数据模块,在数据管理模块用户可以根据厂区三大区域(石化/炼化/化工)来筛选厂区设备信息,并且管理员可以在数据管理模块可以对厂区信息/管道/设备等进行增删改查。
项目职责:
数据管理模块页面的布局。
数据管理模块页面的数据获取及渲染。
数据管理模块间的页面跳转。
通过使用Echarts对数据进行可视化。
测试页面,并对于发现的bug进行修改。
开发技术:
Vue-Cli:使用Vue-Cl来快速搭建整个项目。
Vue-Router:使用Vue-router来设定页面间的访问路径,实现页面跳转,eg:数据模块到常规模块,
以及通过配置children实现本模块的嵌套路由。
Vuex:通过状态管理来管理从后台拿到数据,对从后台拿到的数据进行处理,在前端渲染。
Axios:通过axios对ajax的封装,进行前后端交互,拿到厂区设备/管道等信息。
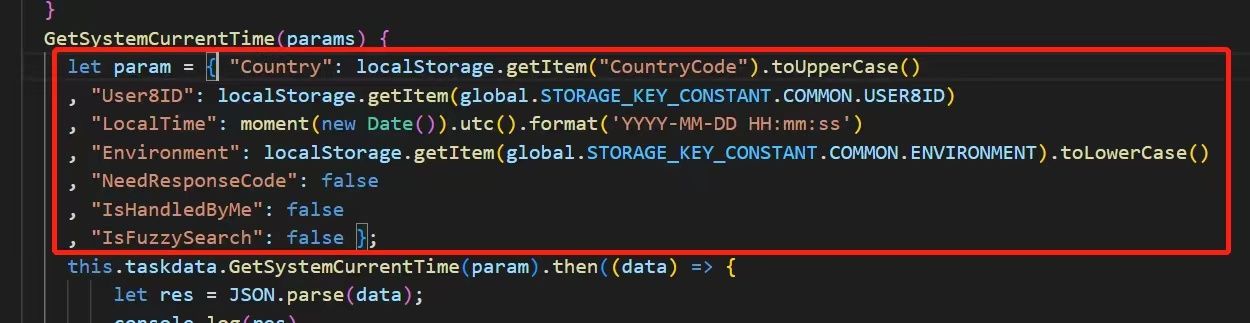
JavaScript:通过js编写业务逻辑,对数据进行处理等。
Echarts:通过Echarts实现对后台返回的数据可视化,显示工厂设备、管道等数据的可视化,如柱状图、
折线图、饼图等。
Elements-Ui:通过Elements-Ui的常用组件对数据模块的页面进行布局。
IconFont:通过使用iconfont图标库形象的显示工厂/管道/设备等图标。
GIT:通过git进行代码管理。
案例展示
-

三维数字化工厂
项目介绍:该项目是为恒力石化(长兴岛产业园区)建立全映射三维数字化工厂,构建恒力石化全厂地上地下一体化三维虚拟场景系统,该系统包括常规、数据管理、应用、3D模块、等模块。我主要负责数据模块,在数据管理模块用户可以根据厂区三大区域(石化/炼化/化工)来筛选厂区设备信息,并且管理员可
-

VFM项目(电梯故障应急APP)
该项目主要是为蒂升克虏伯公司设计出一款电梯故障应急app,包括电梯信息、维保信息、电梯定位、检验预警和事件救援等功能,实现运维工作的电子化,可视化应急处理。我主要负责维保信息模块的开发及维护,在维保信息模块,用户可以在搜索框通过合同号/建筑名称/单元号来搜索到客户所负责的电梯,然
相似人才推荐
-
 500元/天前段开发工程师阿里巴巴概要:我是一名前端工程师,擅长 HTML、CSS、JavaScript 等前端技术,有丰富的项目经验,能够
500元/天前段开发工程师阿里巴巴概要:我是一名前端工程师,擅长 HTML、CSS、JavaScript 等前端技术,有丰富的项目经验,能够 -
500元/天研发工程师亚信科技(南京)有限公司概要:1、编程语言:精通java、js、Python等主流研发语言。 2、前端技术:HTML, CSS,
-
500元/天前端开发工程师北京鸣商科技有限公司概要:熟悉 Vue,Vue,Router,Vuex,Pinia 熟悉 ElementUi,VantUi
-
600元/天前端开发人人网概要:有扎实的html/css/js基础,熟练使用vue,阅读过阅读过相关源码,了解过其原理和实现。 3
-
1000元/天高级前端工程师海通证券概要:熟练掌握react全家桶、vue全家桶、antd、element-ui等相关框架合理搭建项目开发框架
-
500元/天前端开发工程师新疆赢瑞通科技有限公司概要:作为一名前端开发工程师,我掌握了丰富的技术知识和实践经验。首先,我精通HTML、CSS和JavaSc
-
900元/天高级前端工程师翼石股份有限公司概要:熟练掌握JavaScriipt/CSS、CSS3、HTML、JQuery、Vue、typeScri
-
 500元/天中级程序员在校无概要:我现在在校之后每周四周五周六周日有时间做,可以做HTML静态页,我希望老板的需求是HTML静态页超链
500元/天中级程序员在校无概要:我现在在校之后每周四周五周六周日有时间做,可以做HTML静态页,我希望老板的需求是HTML静态页超链

