WPK
前端
- 公司信息:
- 北京小青呱科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
1. 精通DIV+CSS布局以及HTML5及CSS3新特性和原生JavaScript,根据UI设计图完成页面的制作;
2. 熟练微信小程序开发应用百分比、flex等响应式布局及手机移动端适配;
3. 熟练掌握原型链、继承、闭包等概念;
4. 熟练运用ajax、处理跨域请求问题;
5. 熟练使用jQuery库,熟悉常见的swiper第三方插件;
6. 熟悉VueJs 、Bootstrap,Vux , iview框架;
7. 熟悉ECMAScript6;
8. 熟悉webpack打包工具、Git等前端工具;
9.运用uni-app开发适配app+ios+小程序;
项目经验
项目一:青呱小课(小程序,ios,app)
项目架构:uniapp,wxml,vue
项目描述:网上实体店课程学校管理系统
项目主要业务模块:教练端,学员端(会员),约课,销课,校区切换
项目技术实现:
1. 小程序第三方实现多个校区;
2.使用uniapp开发适配app,ios,小程序;
3.使用ui框架uniapp的ui框架;
4.学员端分首页,约课,日程,我的(小程序,ios,app)
5.教练端h5开发
6.app,ios端手机号验证码登录,小程序获取openid;
7.根据打开的appid,openid判断进入的校区和用户信息;
项目二:进货宝(Vue+SASS+ES6+Webpack+Axios)
项目架构:运用vue组件,使各个功能组件,接收在线数据渲染页面
项目描述:该项目是通过vue搭建开发,主要提供客户在网上购买食品。
项目主要模块:商品详情模块、用户账户模块、购物车模块、商品管理模块
项目技术实现:
1. 利用ES6实现项目的业务逻辑;
2. Vue组件间通信,实现不同组件间的数据传输,实现购物车价格和数量联动;
3.充分明白Vuejs双向数据绑定的原理和响应式原理;
4.前后端分离开发的模式,模块化,组件化;
5.利用iscroll实现页面的原生滚动和交互效果;
项目三:熊小猫英语(官方组件api+外链H5页面)
项目架构:运用微信小程序官方组件,使用ajax接入api在线数据
项目描述:是网上约课,上课,家长监课,积分兑换
项目主要模块:该项目主要功能体现在用户约课,商城,个人信息,上课记录
项目技术实现:
1. 加密在线数据通过封装ajax请求方式来获取数据;
2.原生官方组件以及api组件化复用;
3.使用小程序自带模板语法进行布局;
4..运用到数据本地缓存,页面传值,底部选项;
案例展示
-

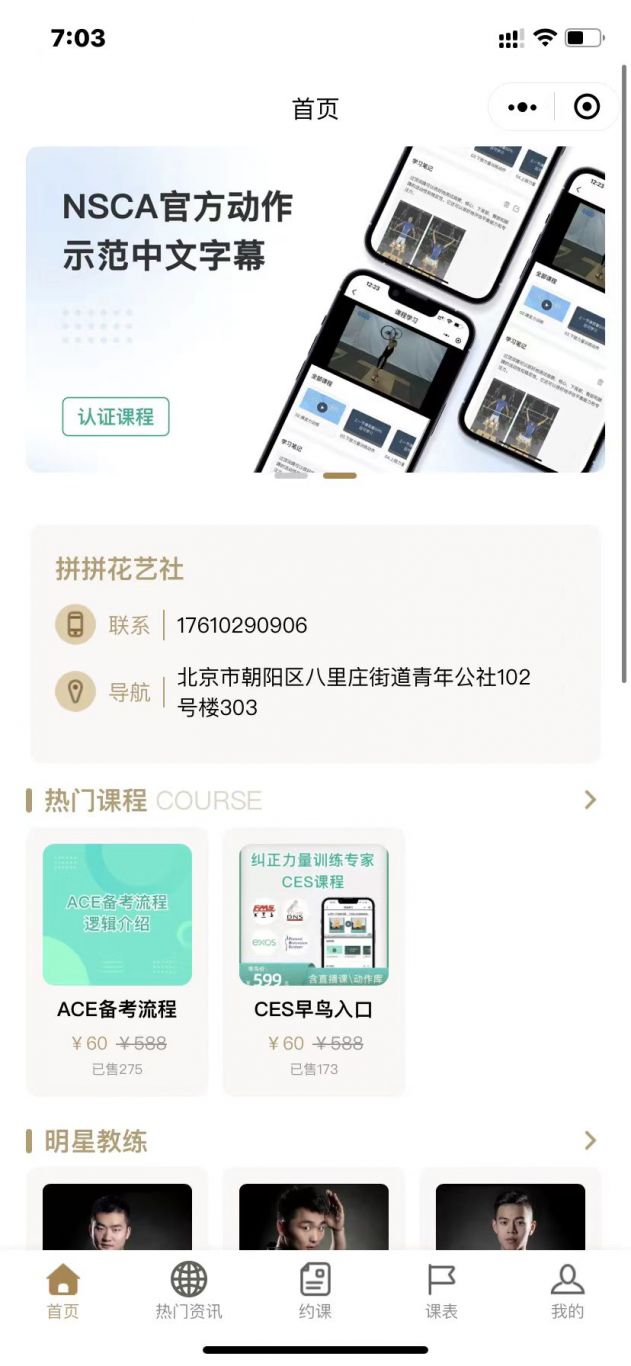
青呱小课
项目一:青呱小课(小程序,ios,app) 项目架构:uniapp,wxml,vue 项目描述:网上实体店课程学校管理系统 项目主要业务模块:教练端,学员端(会员),约课,销课,校区切换 项目技术实现: 1. 小程序第三方实现多个校区; 2.使用uniapp开发适
-

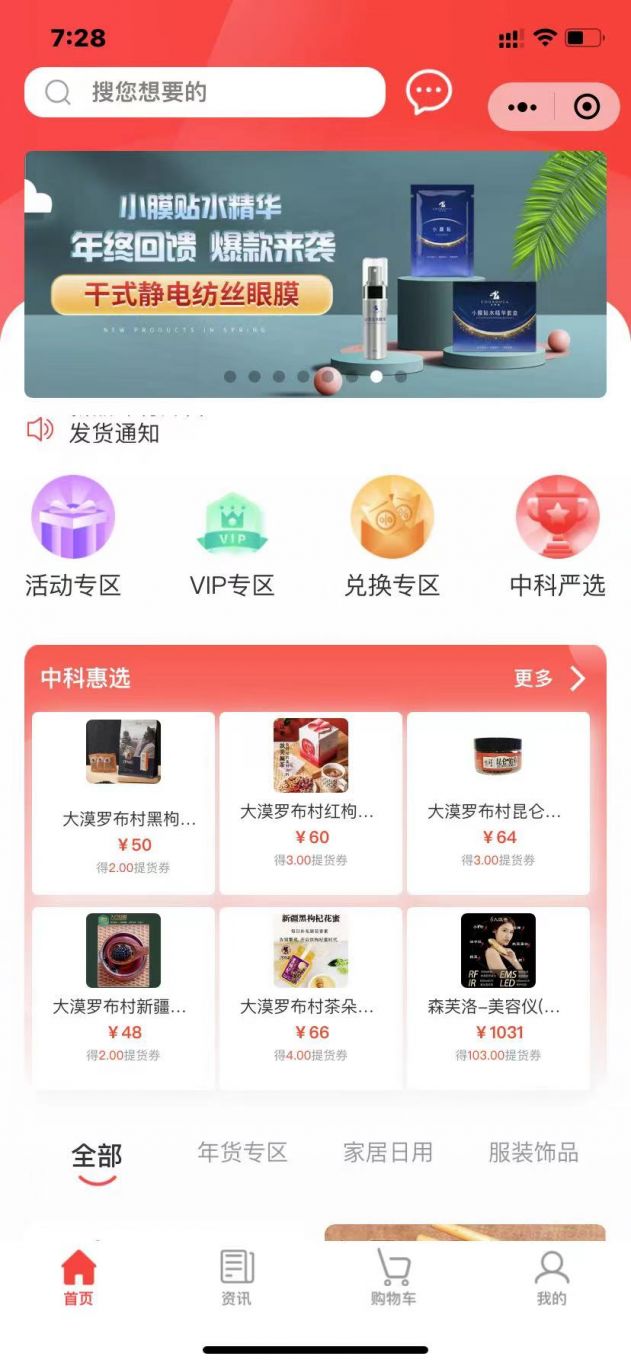
中科江峰
中科江峰(小程序) 项目架构:运用微信小程序组件,使各个功能组件,接收在线数据渲染页面 项目描述:该项目是通过微信小程序搭建开发,主要提供客户在网上购买食品。 项目主要模块:商品详情模块、用户账户模块、购物车模块、商品管理模块 项目技术实现: 1. 利用小程序官方ap
相似人才推荐
-
500元/天软件工程师清源华衍水务有限公司概要:前端技术:layui; 后端技术:python fastapi框架;作为全栈开发能独立完成前后端应
-
500元/天全栈开发上海力由概要:作为一名全栈工程师,我在前端和图形学方面拥有实践经 验,多次优化项目方案,能够将项目从概念阶段带到
-
500元/天前端聚思鸿概要:1、熟悉 HTML/CSS,HTML5 与 CSS3 新特性; 2、熟悉各种页面布局:弹性盒布局、
-
600元/天中级前端工程师绿城概要:熟练使用 Vue(版本2和3)+Vuex+Vue-router+Vue-cli 技术栈开发 熟练使
-
600元/天前端开发人人网概要:有扎实的html/css/js基础,熟练使用vue,阅读过阅读过相关源码,了解过其原理和实现。 3
-
500元/天前端开发工程师北京鸣商科技有限公司概要:熟悉 Vue,Vue,Router,Vuex,Pinia 熟悉 ElementUi,VantUi
-
500元/天研发工程师亚信科技(南京)有限公司概要:1、编程语言:精通java、js、Python等主流研发语言。 2、前端技术:HTML, CSS,
-
 500元/天前段开发工程师阿里巴巴概要:我是一名前端工程师,擅长 HTML、CSS、JavaScript 等前端技术,有丰富的项目经验,能够
500元/天前段开发工程师阿里巴巴概要:我是一名前端工程师,擅长 HTML、CSS、JavaScript 等前端技术,有丰富的项目经验,能够

