VV
前端
- 公司信息:
- 聚思鸿
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
1、熟悉 HTML/CSS,HTML5 与 CSS3 新特性;
2、熟悉各种页面布局:弹性盒布局、百分比布局、 rem 布局、 响应式布局;
3、熟练使用原生 JavaScript、熟练原型链继承 ,闭包等 ,熟悉 ES6 新特性;
4、熟练使用 jQuery,Echarts、ScrollMagic等插件;
5、熟练使用 vue 框架开发项目;
6、熟练使用主流前端 UI 框架 ,并应用过 Element-ui、Vant;
7、熟练使用 Ajax, Axios 等前后端交互技术;
8、熟悉 Sass、TS、 Pinia 等流行技术;
9、了解 React、Antd;
10、了解 node.js ,express 框架 ,以及 mongodb、 mysql 数据库开发;
11、了解混合式开发、微信公众号、微信小程序及 uniapp 的开发;
项目经验
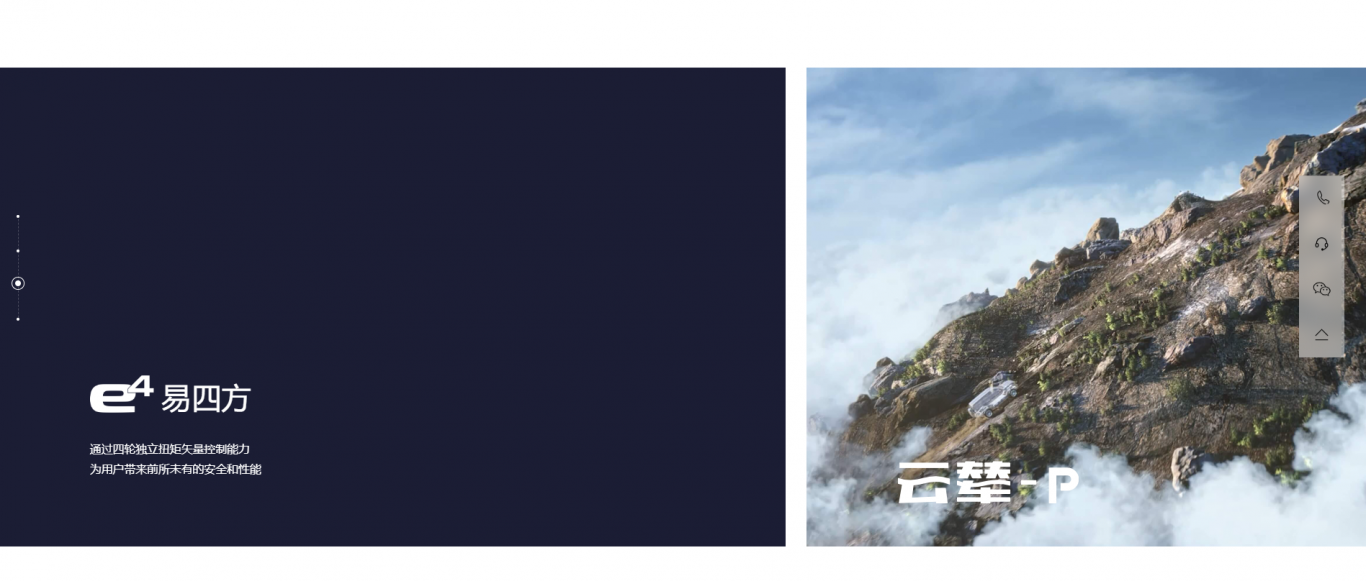
项目一:仰望
上线地址:www.yangwangauto.com
项目描述:全方位展示仰望各车型的外观、内饰、架构、性能数据、卖点、价格等,包括汽车图片视频展示,登录、预约试驾、金融计算器等功能。项目适配四端以及aem组件开发
项目职责:1.根据项目计划对各个页面进行开发,还原设计稿 2.配合测试修复内部测试和客户提出的bug以及优化项 3. 使用aem内部独有渲染方式,将页面拆分成单个组件进行配置渲染
使用技术:
1.用vite搭建项目框架
2.使用vuex状态管理存储使用数据
3.Vue-Router搭建路由,实现路由的跳转
4.用Element-plus、scss、ts、原生js、swiper等还原设计图、构建页面
5.使用scrollmagic做页面的交互动效
6.使用媒体查询、vw、flex布局等实现四端适配
7.本地存储中存储token实现登录身份跟踪
项目总结:此项目注重于各个页面的设计图还原度以及对于互动动效的流畅度,对于适配多端有了更深的理解
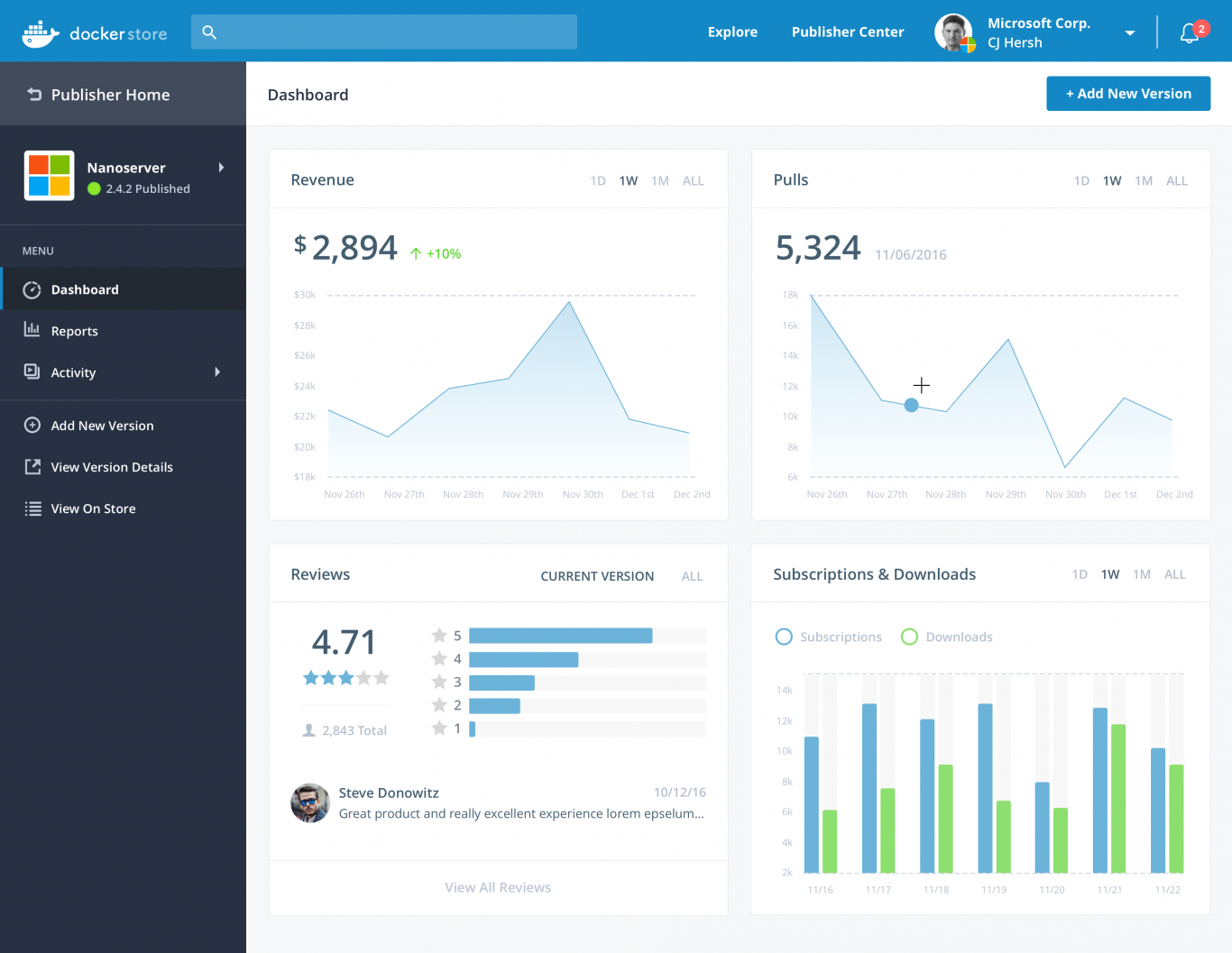
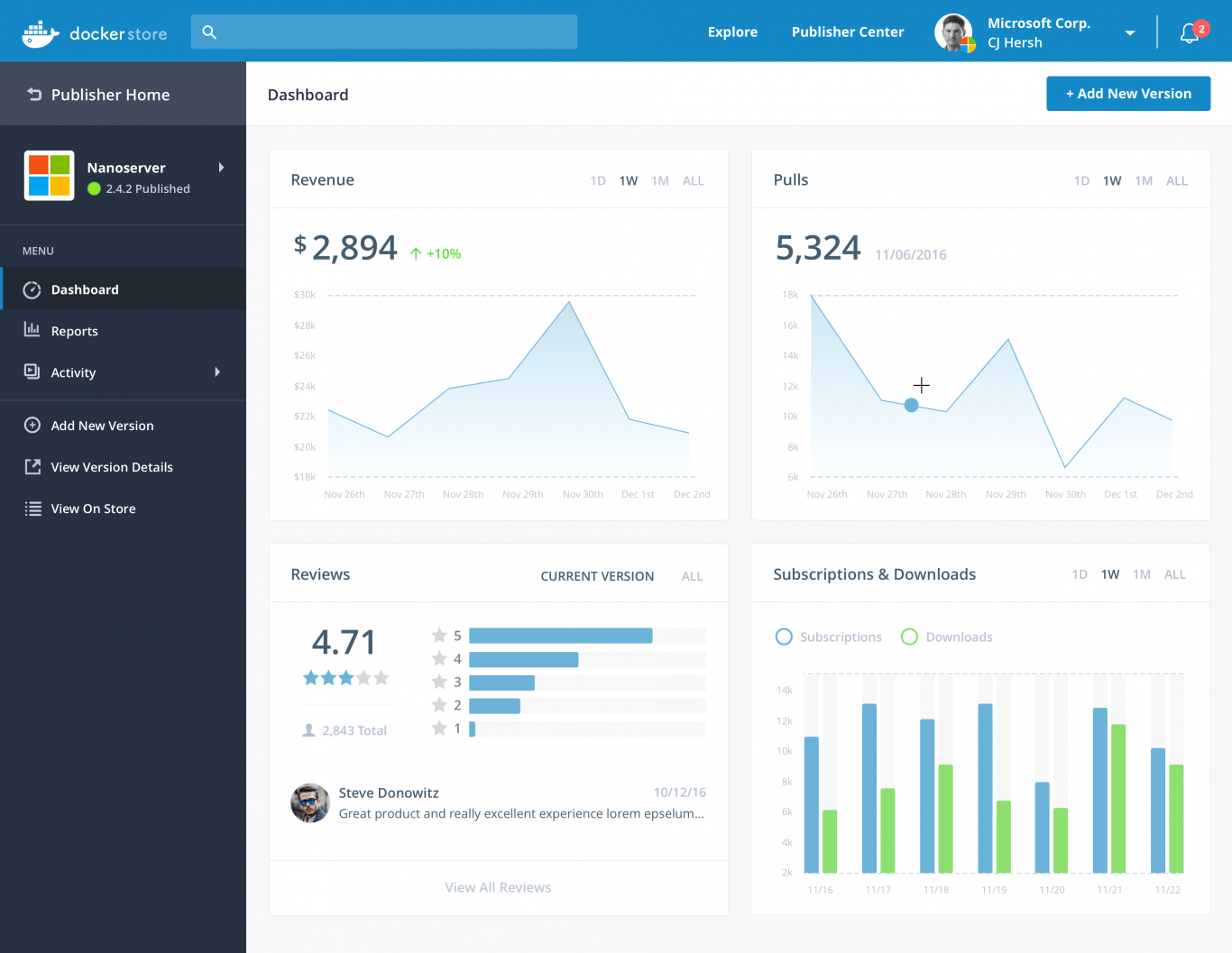
项目二:WFM
项目描述:本项目为公司人员排班提供便利节约时间,主要有人员管理、排班管理、换班管理、需求人力生成、报表管理、话务量预测、服务水平名额管理、各角色工作台等。
项目职责:负责页面整体开发,页面渲染、数据处理并展示等
使用技术:
1.webpack搭建项目框架,vuex状态管理
2.Vue-Router搭建路由,实现路由的跳转
3.用axios获取后端数据
4.用echarts制作图表
5.使用websocket实现信息多角色即时提醒
项目总结:此项目多涉及数据的增删改查,移动端购票页面渲染需要与后台管理系统的数据互相影响,提升了处理数据增删改查以及数据回显的能力,对于多端联动有了更深的理解,对于有困难的内容要及时处理,避免浪费时间,虚心求教或者查阅文档,保证开发效率。
案例展示
-

汽车官网
1.用vite搭建项目框架 2.使用vuex状态管理存储使用数据 3.Vue-Router搭建路由,实现路由的跳转 4.用Element-plus、scss、ts、原生js、swiper等还原设计图、构建页面 5.使用scrollmagic做页面的交互动效 6.使用媒体
-

后台管理系统
1.webpack搭建项目框架,vuex状态管理 2.Vue-Router搭建路由,实现路由的跳转 3.用axios获取后端数据 4.用echarts制作图表 5.使用websocket实现信息多角色即时提醒
-

后台管理系统
1.webpack搭建项目框架,vuex状态管理 2.Vue-Router搭建路由,实现路由的跳转 3.用axios获取后端数据 4.用echarts制作图表 5.使用websocket实现信息多角色即时提醒
相似人才推荐
-
600元/天中级前端工程师绿城概要:熟练使用 Vue(版本2和3)+Vuex+Vue-router+Vue-cli 技术栈开发 熟练使
-
500元/天前端开发无概要:web前端:熟练使用vue2、vue3、主流打包工具、css预处理工具等现代开发技术; 小程序:原
-
500元/天无无概要:本人为在校大学生,现处于实习期间,利用闲暇时间以兼职赚取一部分零用钱。本人仍在学习中,技术可能不够过
-
500元/天前端Lilith网络科技有限公司概要:技术栈: 1. 熟练使用React,Vue,Angular,JQuery和Bootstrap等框架
-
500元/天全栈开发上海力由概要:作为一名全栈工程师,我在前端和图形学方面拥有实践经 验,多次优化项目方案,能够将项目从概念阶段带到
-
500元/天软件工程师清源华衍水务有限公司概要:前端技术:layui; 后端技术:python fastapi框架;作为全栈开发能独立完成前后端应
-
500元/天前端北京小青呱科技有限公司概要:1. 精通DIV+CSS布局以及HTML5及CSS3新特性和原生JavaScript,根据UI设计图
-
600元/天前端开发人人网概要:有扎实的html/css/js基础,熟练使用vue,阅读过阅读过相关源码,了解过其原理和实现。 3

