bitter fear
前端开发
- 公司信息:
- 宝伟机器人有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 广州
- 番禺
技术能力
熟练掌握 HTML/CSS、H5/C3、JavaScript 等前端开发技术,熟练使用 sass/less 预编译器
熟练使用 ES6+语法,如:Promise,async/await,箭头函数等
熟练 Vue 框架、Vue-cli 脚手架,可组件化开发
熟练使用 axios 进行数据交互,能对 axios 进行二次封装拦截
熟练使用 Photoshop、墨刀进行 UI 界面绘图并进行展示
熟悉 ES6 语法,TypeScript 进行类型约束
熟悉响应式布局,熟练使用 Element UI,Element Plus UI,Bootstrap4 等 UI 框架工具
熟悉使用微信小程序、uni-app 开发
熟悉使用页面前端懒加载,静态缓存,SSR 服务器渲染,前端性能优化
熟悉 Ajax 跨域常用解决方法:JSONP,代理服务器
了解 Node.js,了解网络 HTTP 协议
了解 Three 的动画\轨道,几何体,和基础灯光
了解 Git 控制工具管理项目,上传,合并,修改冲突等
了解 3ds Max,Blender 建模
了解 openAI,并使用过 openAI 接口进行开发项目,编写程序
项目经验
宝维机器人官网 前端开发 (2022 年 4 月 - 2023 年 8 月)
项目介绍:向用户提供产品样式选项,通过验证员工身份登录官网,进行订单管理,产品售后服务,非员工进行产品 3D 介
绍,为用户提供商品购买联系渠道,定位公司精确位置,进行平时官网内维护
技术栈:Vue-Cli2 + Vue-Router + Vuex + Axios + Less + Lodash + Bootstrap-4 + three
功能实现:
1. 添加 Three.js 正射和透视投影摄像机的使用,添加雾化和灯光,添加阴影,增加粒子效果
2. 使用百度 api 接口调用百度地图,定位客户位置
3. 使用了 Lodash 符合功能的函数降低原生函数使用难度
4. 使用 Bootstrap - 4 添加手机端响应
5. 使用判断本地缓存解决页面刷新丢失数据问题
6. 使用封装 API 以统一管理每个接口获取数据模块
7. 使用 Axios 封装添加拦截器统一对成功和失败的业务进行处理
8. 登录后本地缓存用户的基本信息,并在更新数据后同步更新本地信息
案例展示
-

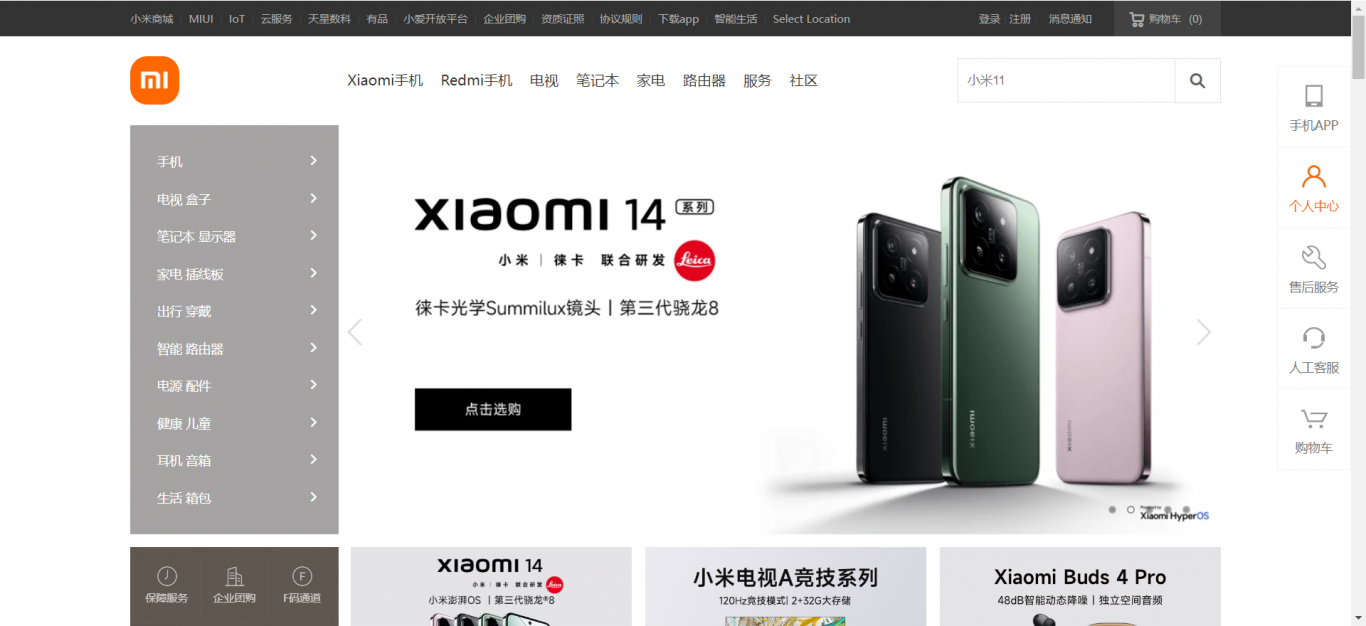
仿小米2023首页小案例
工作期间,同学期末有任务安排,需要仿照一个官网的首页,我就花了点时间,做了一个仿小米官网给他,如需要2023年的小米官网首页商城,可自行下载使用
-

宝维机器人官网
角色:前端开发 项目介绍:向用户提供产品样式选项,通过验证员工身份登录官网,进行订单管理,产品售后服务,非员工进行产品 3D 介 绍,为用户提供商品购买联系渠道,定位公司精确位置,进行平时官网内维护 技术栈:Vue-Cli2 + Vue-Router + Vuex + Ax
-

宝维机器人官网
角色:前端开发 项目介绍:向用户提供产品样式选项,通过验证员工身份登录官网,进行订单管理,产品售后服务,非员工进行产品 3D 介 绍,为用户提供商品购买联系渠道,定位公司精确位置,进行平时官网内维护 技术栈:Vue-Cli2 + Vue-Router + Vuex + Ax
相似人才推荐
-
800元/天前端开发工程师深圳有好软件有限公司概要:熟练掌握 HTML5/CSS3,响应式布局和移动端开发 熟悉 ES6/ES7 , TypeScri
-
500元/天web前端工程师华夏航空股份有限公司概要:1. 熟练掌握 HTML,JavaScript,TypeScript ,以及 css3 新特性,能够
-
500元/天前端开发杭州云瑄网络科技有限公司概要:1.熟练掌握HTML5、CSS3、JavaScript、es6等主流技术; 2.熟练掌握vue-r
-
500元/天高级工程师中软国际概要:后端 基础框架:Spring Boot 2.6.6 微服务框架: Spring Cloud
-
600元/天高级前端小叶子概要:前端 - 熟练掌握javascript和html的开发规范 熟悉ES6 ,开发经验丰富 -
-
500元/天项目经理北京久其软件概要:开发语言:python、js(ES6)、HTML5、CSS3 框架:Django、FastApi、
-
500元/天前端开发工程师中天智慧概要:1.熟练 HTML+CSS+JS,Flex,能根据产品需求,视觉设计完成 web 页面制作。熟练使用
-
500元/天高级前端开发工程师gofun出行概要:熟练掌握HTML、CSS进行页面布局,能够进行复杂页面布局和动画设计 熟悉JavaScript核心

