范铭泽 身份已认证
前端开发工程师
- 公司信息:
- 深圳睿心智能医疗科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 深圳
- 罗湖
技术能力
前端基础:html,css 以及 css 扩展 less和 sass,Javascript 和面相对象基础,了解 Typescript
前端框架:Vue,React ,理解 Vue 响应式原理,React Fiber 工作原理。注重组件的职责单一,易于重用和维护
前端工程:熟练使用 npm,babel,eslint,webpack,git 等工程化手段开发大型应用
前端生产:理解浏览器工作原理,http 缓存和前端安全知识
项目经验
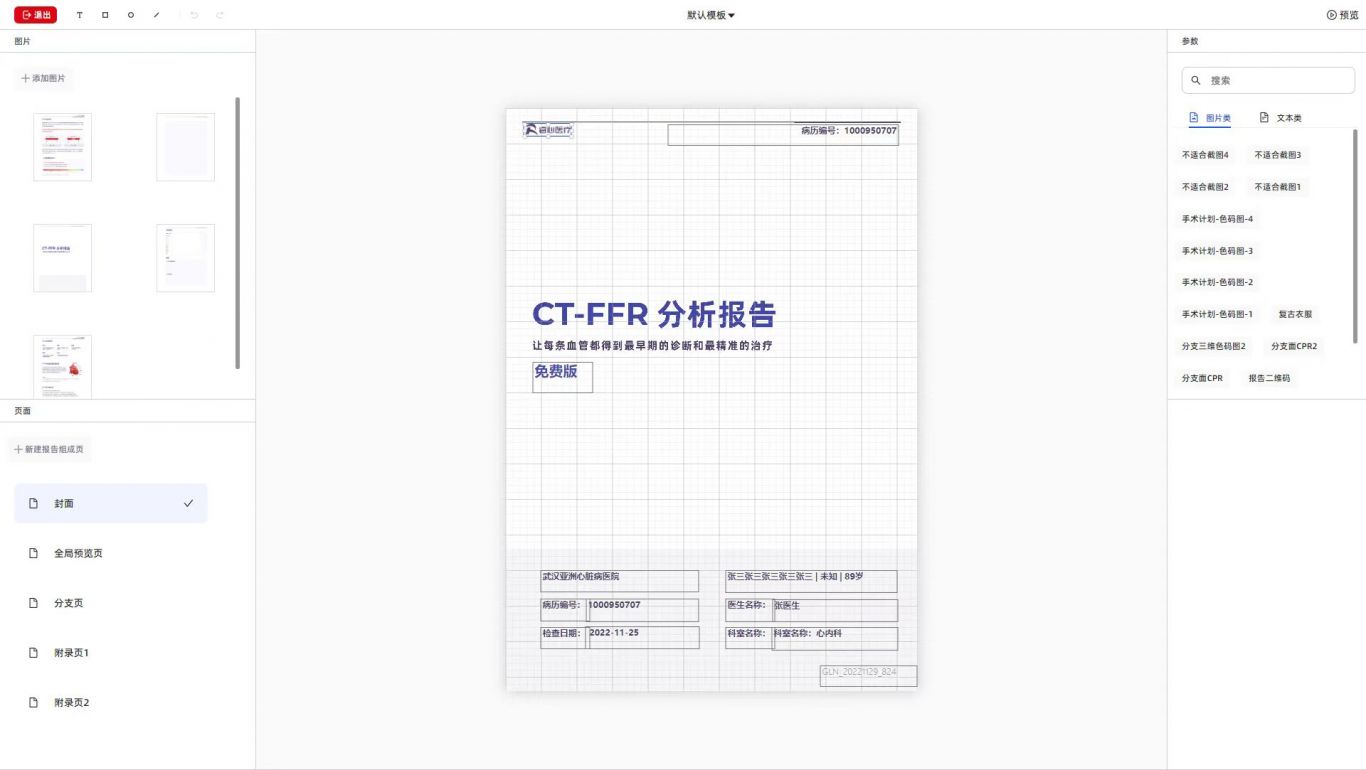
报告模版可视化编辑器
公司业务支持医院自定义患者报告模版,新增模版或者调整旧模版时,需要后端工程师改代码,工作量大,上线周期长。因此开发该应用,非技术人员通过可视化操作的方式,即可快速新增和编辑模版。技术栈:creact-react-app,React,Antd,less,webpack等。
我的职责:
1. 独立负责项目前端部分的开发,从0到1搭建项目;
2. 架构上,自定义画布状态管理类,分离 View 层和 Data 层,便于项目后续维护;
3. 实现业务功能,包括上传素材、添加组件、编辑属性、撤销重做、模版预览等;
4. 封装通用组件,比如拖拽组件,使全部组件具备拖动改变位置和放大缩小功能;
5. 与后端工程师密切配合,从组件数据结构的设计,到最终生成的模版的调整,确保模版符合生产要求;
6. 编写应用使用说明,技术设计文档,版本更新说明。
移动端页面生成器
项目概述:一个移动端营销页面生成器,读取页面配置即可渲染各种自定义组件,生成一个用于在各个平台投放的页面,包括微信,抖音等。技术栈:Vue.js 及其周边工具库、Vant、axios、webpack、jenkins 等。
我的职责:
1. 基于 Vant 进行二次封装,开发移动端业务组件库,包括倒计时、滚动评论等组件;
2. 解决兼容性问题,比如:使用伪类+transform 的方式,解决 iphone上1px 边框过粗的问题;
3. 针对首屏加载速度过慢的问题,通过 Network 面板分析和 Webpack Bundle 分析,进行一系列优化:
●使用 IgnorePlugin ,移除不必要的文件,使用 Gzip 压缩,减小包体积;
●使用 externals ,提取体积过大的第三方依赖;
●使用图片懒加载技术,解决页面图片过多而造成的页面加载缓慢的问题。
案例展示
-

报告模版可视化编辑器
非技术人员通过可视化操作的方式,即可快速新增和编辑模版。技术栈:creact-react-app,React,Antd,less,webpack等。 我的职责: 1. 独立负责项目前端部分的开发,从0到1搭建项目; 2. 架构上,自定义画布状态管理类,分离 View 层和
-

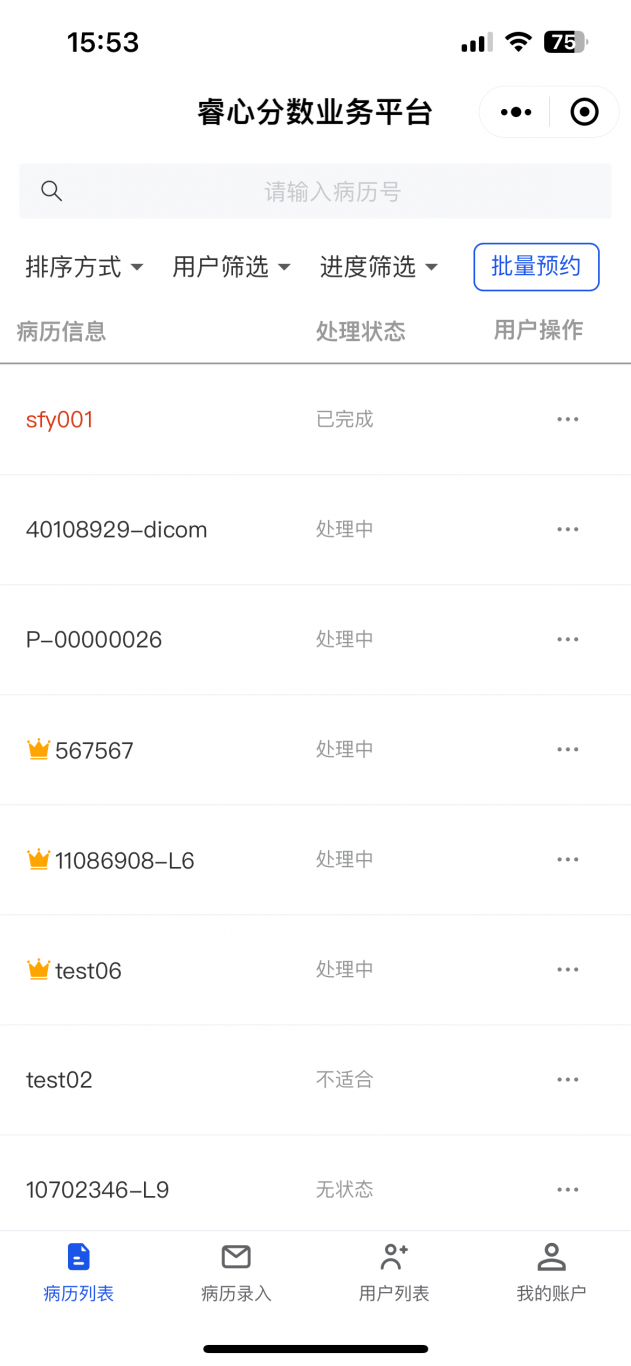
业务平台小程序
项目简介:公司业务平台小程序端,支持查看病例列表和修改病例信息,编辑报告模版,分享报告等功能。 技术栈:uniapp(vue-cli方式)、Vant、uni-ui 我的职责: 1.负责小程序功能迭代、缺陷修复和审核上线流程。 2.开单信息录入功能,使用vuex缓存状态,使
相似人才推荐
-
800元/天高级软件研发工程师航天二院概要:HTML5、CSS3 布局、JavaScript 等前端技术,熟悉 ES6 ; Vue 框架进行
-
600元/天前端工程师云端微服科技有限公司概要:1.熟练掌握HTML5 + CSS3等前端开发技术,能高度还原PC端、移动端设计稿 2. 熟练使用
-
500元/天中级前端开发工程师尚品志合概要:· 熟悉Vue全家桶,可组合的UI框架:EL-UI,EL-plus,Ant Design,uniap
-
500元/天电教专干大福镇中心学校概要:我对Python语言有着深入的理解和掌握。Python语法相对其他来说简洁明了,可读性强。 我主要
-
500元/天中级前端开发吉利汽车集团概要:熟悉前端网页设计,熟练运用 HTML5,CSS和 JS 等前端基础,能熟练运用 vue2/3、re
-
600元/天前端开发工程司长春吉大正元信息技术股份有限公司概要:本人热衷于网页设计,对网页响应式设计和 UI 设计有一定的了解,擅长运用 Div + CSS 进行网
-
500元/天前端开发工程师晋铁(江苏)交通安全科技有限公司概要:负责公司Web, Mobile页面开发和维护, Web端HTML、CSS的编写, 利用Vue框架模块
-
500元/天高级前端开发私密概要:1. 熟练掌握HTML5/CSS3/JavaScript/TypeScript语言,熟悉ES6+新特

