
usermrlin 身份已认证
web前端开发工程师
- 公司信息:
- 厦门立方幻境科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 可工作日远程
- 所在区域:
- 福州
- 全区
技术能力
熟练掌握 HTML 5和 CSS3,能够遵循 W3C 标准规范设计高质量的前端页面
熟练应用原生 JavaScript ,具备良好的编码习惯与命名规范,确保代码可读性
熟练运用 Vue2&Vue3 能够快速搭建前端框架高效地开发复杂的单页应用
熟练掌握 ElementUI、Ant Design 等主流 UI 框架,快速实现高质量的界面设计
熟练使用 Webpack 和 Vite 配置项目构建,优化前端性能,提升加载速度
熟练运用 Sass/Less 等 CSS 预处理器,提高代码可读性和开发效率
熟练掌握 ES6&ES7 的新特性,能高效进行模块化,增强代码的可维护性
熟练使用 uni-app 开发小程序、H5 等多平台应用,能够快速适配各平台需求
熟悉 React 的核心概念,能够使用 React Hooks 进行函数组件的开发
熟悉使用 TypeScript 对大型应用进行类型定义提升代码的可靠性和可维护性
熟悉 Nuxt.js 的服务端渲染原理,能够提升首屏加载速度以及 SEO 搜索优化
熟悉 Node.js 环境及 Express 框架,能够搭建高效的后台服务器
项目经验
仓山问需金洲(微信公众号)
项目描述:该项目是根据金山社区要求在微信公众号仓山问需金洲的基于便民的线上商场购物模块。模式分为线上模式和线下模式。主要负责线下商城的开发,分为上门自取和配送到家等服务
项目内容:
1、使用 HBuilderX 脚手架快速搭建项目模板 , 配合 uview-ui 组件库完成开发;
2、负责开发线上商城模块,送货上门模块,配送费规则、购物车、积分抵现等功能
3、使用 vuex 对购物车模块功能进行模块化统一封装,提高了代码的可读性
4、实现商品的全选,反选,加入、清空购物车、商品计算价格逻辑功能实现
5、通过高德地图 api 申请 key 展示地图组件以及获取地理位置信息
虚拟仿真后台管理系统
项目描述:理虚实虚拟实践仿真是一款用于提供学校医院机构实现3DCAT.live 模拟医学一些常见实践的平台。可对学生、社会人士进行常见的考试操作、成绩查询等功能
项目内容:
1、使用 vue-cli 脚手架搭建项目配合 elment UI 组件库完成页面开发
2、使用 crypto.js 加密库对用户数据的传输和交互进行加密,提高数据的安全性
3、使用 路由导航守卫 在用户访问路由之前判断角色权限,以实现路由访问权限的控制
4、对 axios 请求模块进行接口封装并统一处理 http 请求,有效提高代码的可维护性
5、使用 svn 对项目进行版本管理控制 配合 webpack 完成项目的打包上线
案例展示
-

理虚实虚拟实践仿真平台(pc端)
项目描述: 理虚实虚拟实践仿真是一款用于提供学校医院机构实现3DCAT.live 模拟医学一些常见实践的平台。可对学生、社会人士进行常见的考试操作、成绩查询等功能 项目内容: 1、使用 vue-cli 脚手架搭建项目配合 elment UI 组件库完成前端静态页面开发
-

仓山问需金洲
项目描述: 根据金山社区要求在微信公众号仓山问需金洲的基于便民的线上商场购物模块。模式分为线上模式和线下模式。主要负责线下商城的开发,分为上门自取和配送到家等服务 项目内容: 使用 uniapp 脚手架快速搭建项目模板 , 配合 uview-ui 组件库完成开发;
-

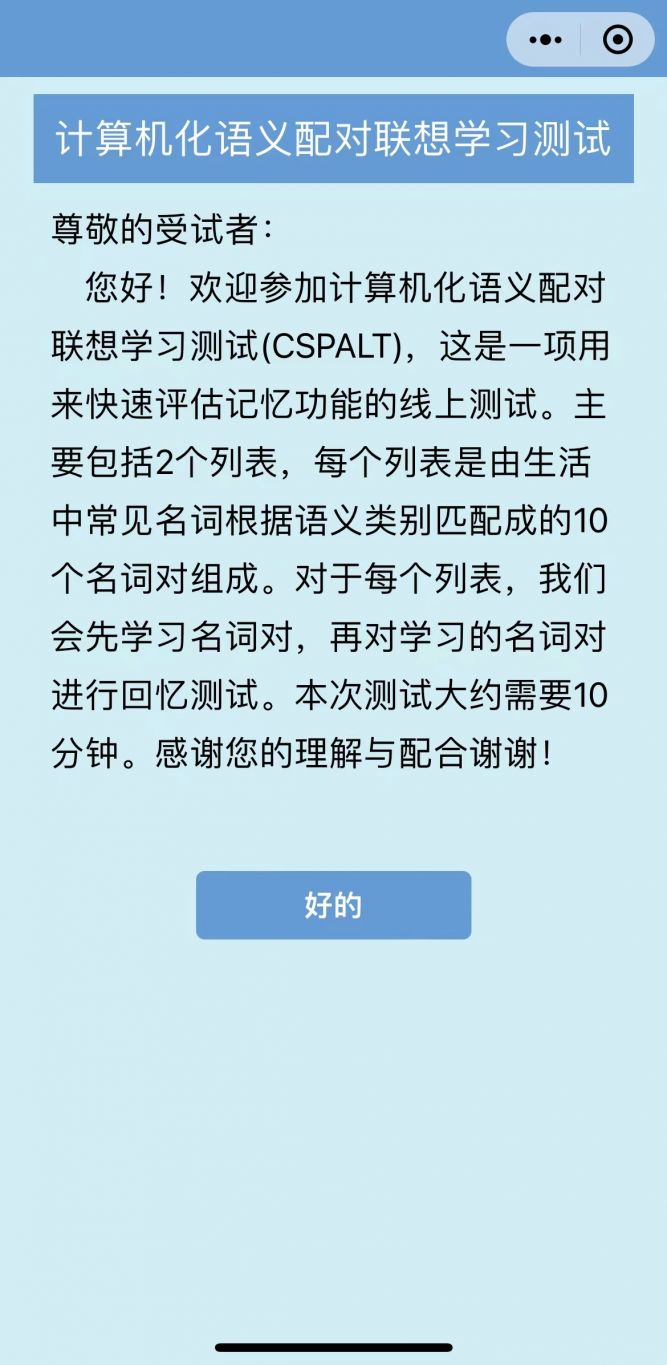
老年人记忆
项目描述: 这是一款针对C端用户的微信小程序,人群画像为中老年化,产品的主要功能是对用户的基本信息作为调研对象,对中老年群体身高体重进行 BMI 指数测量以及通过简单的语音问答题方式对中老年人记忆进行测试 项目内容: 使用微信开发者平台+MINA 框架快速开发前端页面的
相似人才推荐
-
500元/天前端开发工程师索尼中国概要:熟悉HTML5和CSS3新特性 熟练使用 vue (vue2,vue3)全家桶 熟练使用 rea
-
500元/天前端南大先腾,制典科技概要:js和jq在第一家公司常用,使用mysql自建假数据测试, vue2+elementui熟练使用,
-
500元/天高级前端开发工程师上海兔创科技概要:熟悉前端基础知识 HTML、CSS、Javascript、ES6,熟悉 HTTP 协议 熟悉 Sa
-
600元/天前端开发上海川远科技概要:1. 前端表现层及用户的设计开发 2. 根据产品需求,设计稿高效的完成前端工作 3. 与后端开发
-
500元/天高级前端开发成都唯欧咨询有限公司概要:1、熟练掌握 HTML/CSS/JavaScript/Ajax/等 Web 开发技术; 2、能熟练
-
600元/天高级前端开发工程师杭州鲸道科技有限公司概要:1.精通前端主流框架 Vue2全家桶,VUE3全家桶,深入理解vue系列技术栈。 2.熟练小程序开发
-
500元/天前端工程师金风科技概要:1. 熟练掌握 HTML 、 CSS 2. 熟练掌握 Typescript、 JavaScript
-
500元/天高级移动端开发上海金融壹账通科技有限公司概要:熟悉使用 HTML5 + Css3 及其新特性; 熟悉使用 JavaScript 及 ES6 新特

