L 身份已认证
前端开发工程师
- 公司信息:
- 深圳皇胜科技(集团)有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 深圳
- 光明
技术能力
1.熟悉 Vue 全家桶、Uni-app 、小程序应用等开发
2.熟悉 Element-ui、Ant Design、uView-ui、Echarts、bootstrap、Mint-ui等 UI库
3.熟悉 HTML5、CSS3、JavaScript
4.熟悉 ECMA 规范(ES5、6、7等)
5.熟悉使用 Sass或 Less等 CSS 预处理器
6.熟悉 Git、Svn 等版本管理工具
7.了解 jQuery、uniCloud
项目经验
荟选福利(小程序&后台管理)
小程序模块:该项目包含:首页(电影频道、生日荟、优选商城、帮扶馆)、购物车、订单、个人中心等模块
1.使用 uniapp 搭建项目,uni-ui,uview-ui 组件库进行页面优化
2.实现购物车商品、店铺(单选、多选),增减数量价格动态计算
3.对接微信授权、位置信息(使用腾讯地图转换中文)、微信客服等
4.对接芒果电影实现影片、影院、座位等列表
5.使用 movable-area&movable-view 实现影院座位列表移动、放大、缩小等
5.对接蛋糕叔叔商品实现生日荟商品列表展示
6.全局使用组件化开发
后台模块:首页、用户管理、角色管理、企业管理、品牌管理、影片管理、影院管理、订单管理、广告管理、公告管理、卡券管理包含(配置、生成、发行、审核、激活)、字典管理、菜单管理、日志管理、系统管理
1.使用 vue-element-admin 搭建项目
2.实现账号权限等级分类,绑定角色,页面权限验证
3.实现动态渲染侧边导航栏,多级路由嵌套
4.实现卡券管理多级审核(配置卡券、发行卡券、上级审核、运营审核、超级管理员激活)
5.实现商品上架多级审核
6.使用高德地图多边形绘制实现生日荟各商家店铺配送范围
7.全局使用组件化开发
案例展示
-

荟选福利(小程序&后台管理)
小程序模块:该项目包含:首页(电影频道、生日荟、优选商城、帮扶馆)、购物车、订单、个人中心等模块 1.使用 uniapp 搭建项目,uni-ui,uview-ui 组件库进行页面优化 2.实现购物车商品、店铺(单选、多选),增减数量价格动态计算 3.对接微信授权、位置信
-

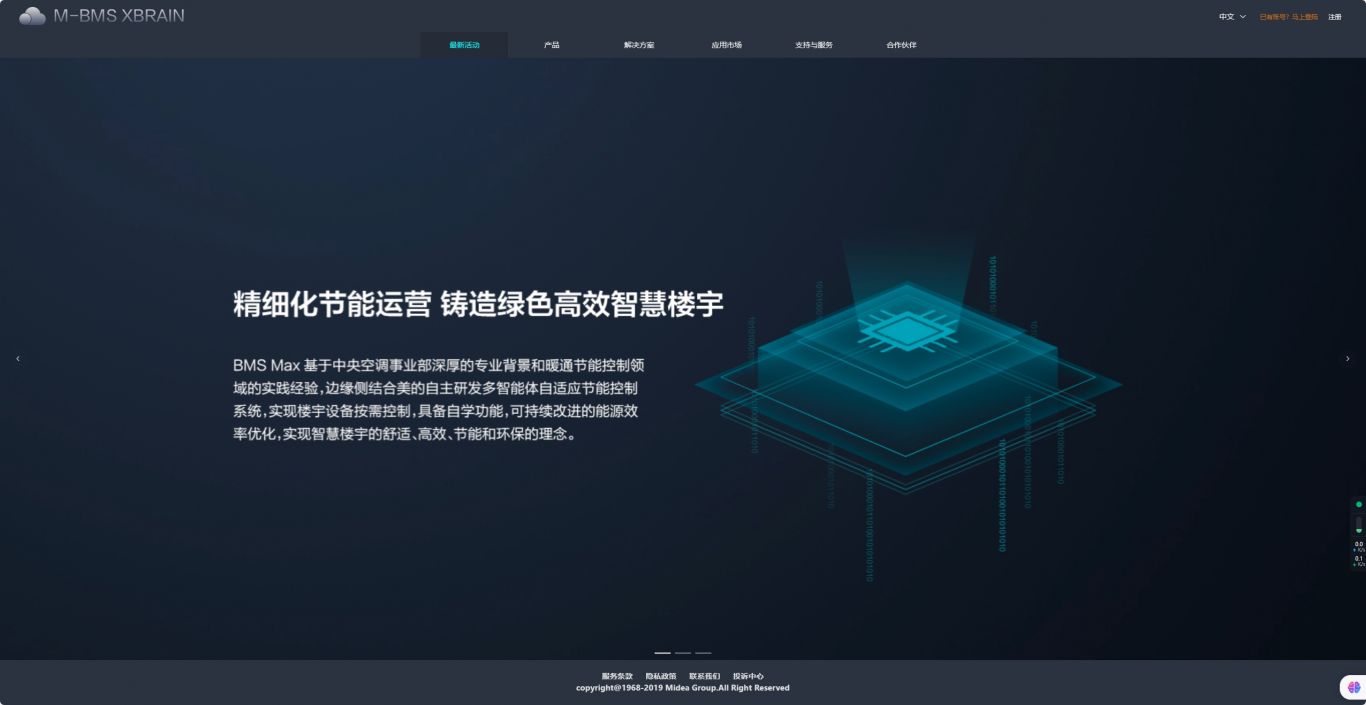
美的-云能效系统
该后台包含:工程管理、IoT 模型、设备管理、边缘计算、应用管理,虚拟测点等 1.使用 vue-cli 搭建项目,使用 Element-ui 组件库优化页面 2.使用 axios 处理请求,使用 vuex 处理各组件间的通讯 3.使用组件化开发,包含(侧边栏、面包屑
-

老干部智能化信息服务平台(内网大屏)
项目描述: 1.流花之家服务系统(首页、订单管理) 2.智慧养老系统(首页、网关列表、睡眠报告、设备告警记录) 3.综合数据库(首页、医疗健康档案、亲情档案、四个秩序、住房改造) 4.红色历史资源(荣誉室、个人荣誉信息) 5.后台管理系统(档案管理、秩序管理、住房改造)
-

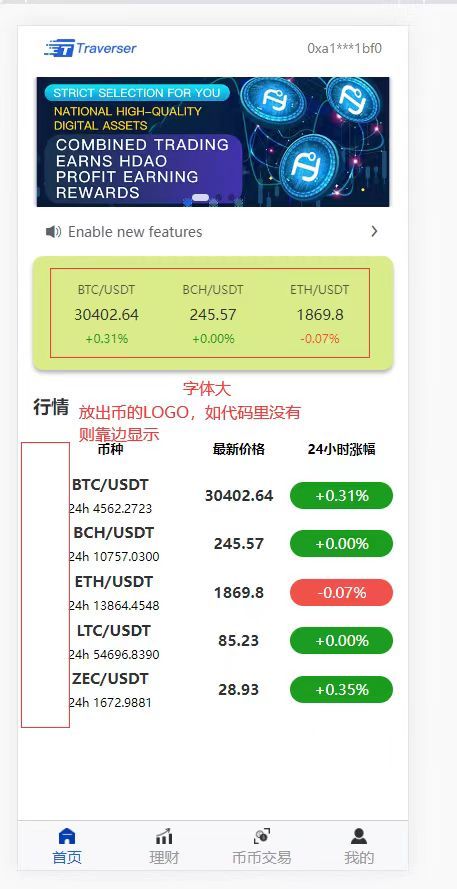
Traverser
该项目包含:理财投资、货币兑换、交易、提现、铸造等 1. 基于 Uniapp 搭建H5框架,实现打包 2. 使用 Web 3.js 库进行区块链应用开发,与以太坊区块链进行交互 3. 使用 Solidity 智能合约开发 4. 使用 MetaMask 插件与以太
评价列表
相似人才推荐
-
 1000元/天技术总监方正电子概要:熟练掌握java 语言,熟悉Python语言,熟悉TS、JS语言; 熟练掌握VUE+VUEX+
1000元/天技术总监方正电子概要:熟练掌握java 语言,熟悉Python语言,熟悉TS、JS语言; 熟练掌握VUE+VUEX+ -
500元/天信息员比帝富概要:熟悉微信小程序的开发,微信云开发,vue全家桶,elementui组件库的使用,熟悉mssql,自己
-
600元/天高级web前端开发工程师华能信息技术有限公司概要:1、精通 JavaScript,HTML,CSS 等前端开发语言,熟练使用 vue 组合式 ap
-
500元/天高级前端开发美术宝教育集团概要:1、熟练掌握web前端技术(HTML5/CSS3/Javascript等),能够跨浏览器、跨平台、
-
500元/天前端开发工程师迪拍(上海)科技有限公司概要:1. 熟练使用 HTML/CSS/JavaScript 等网页制作技术,进行各类页面的布局; 2.
-
500元/天高级前端开发北京中广互通大数据有限公司概要:1,熟练掌握 HTML5 技术开发,熟悉响应式布局和弹性盒布局,百分比自适应布局,熟练掌握 CSS3
-
700元/天高级前端工程师好未来教育科技有限公司 学而思培优部门概要:5年以上工作经验,有大型项目开发经验;精通html5/css3/javascript等web开发技术
-
500元/天高级前端开发工程师中通快递概要:1、负责公司WEB、H5、小程序相关产品的分析设计、全栈开发实现和持续改善; 2、参与产品分析和规

