ok
前端开发工程师
- 公司信息:
- 上海雷铭科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 浦东
技术能力
熟练掌握 HTML + CSS ,熟悉 W3C 标准,了解 HTML 语义化
熟悉 HTML5 新增标签 ,CSS3 新增属性
熟练使用 Less 预编译处理器编写样式代码,增强 css 代码的可维护性
擅长运用 flex 布局 ,熟练使用 rem,百分比响应式布局,根据设计图完成 pc 端、移动端页面
制作,兼容主流浏览器
熟练使用 JavaScript 原生编程,了解闭包原理,节流,防抖等
熟悉 ES6 的新特性
熟悉 TypeScript 基本语法
熟悉封装原生 Ajax 以及 Axios 获取数据,并熟练解决跨域问题
了解 MVVM 编程思想,熟悉 SPA 单页面应用开发,理解组件化和模块化开发
熟练使用 Vue2,Vue3 全家桶,熟练使用 cli 脚手架,Vue Router,Vuex 以及组件封装
熟悉 Git,码云,GitHub 源码版本管理工具、npm ,yarn 管理工具的使用
熟练使用 Element-Ui 组件库,Vant 等常见组件库
熟练使用 ECharts 数据可视化图标库
熟悉原生小程序 ,uni-app 框架
项目经验
PC端
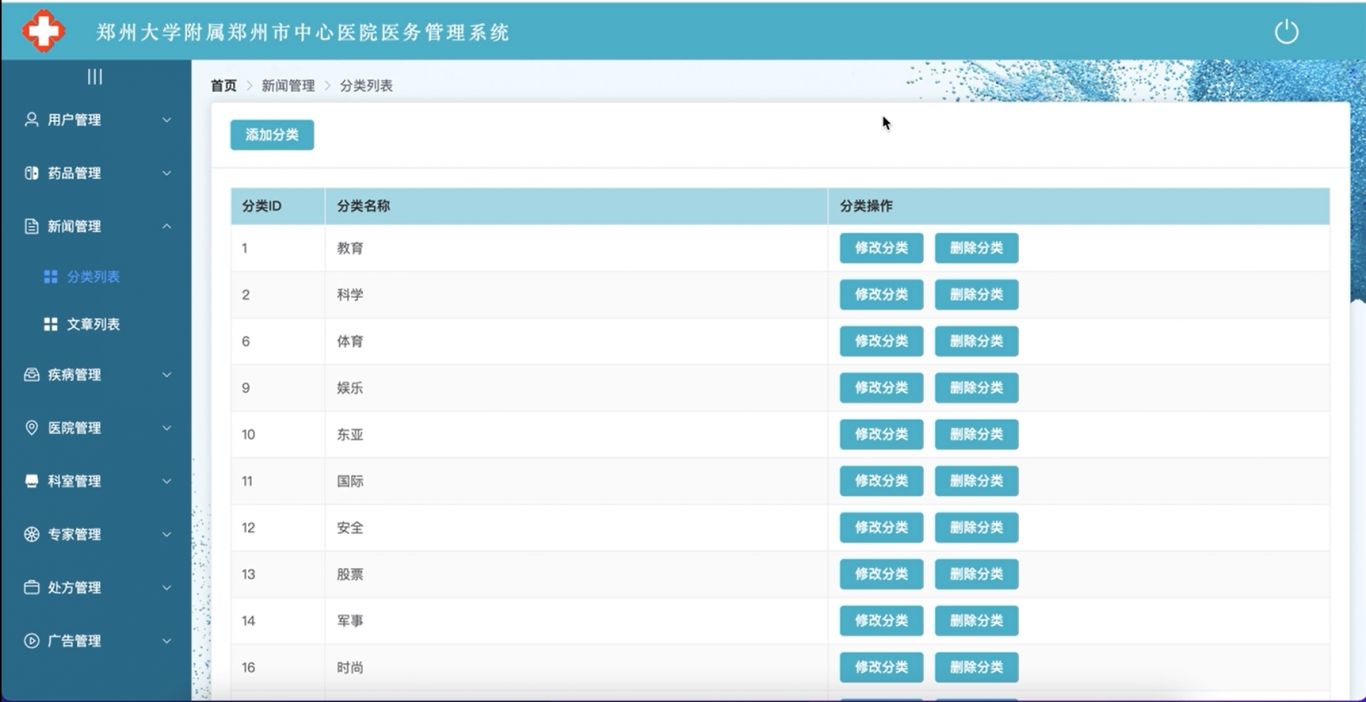
中心医院管理系统
项目描述:主要用于医院工作人员管理医院医师,药品等信息,主要有登录
页面,后台管理界面,
左侧选项栏,右侧展示数据,包含用户管理,药品管理,新闻管理,疾病管理等模块。
技术栈:Vue3、Element-Plus、Vue-Router、Axios、TypeScript、Less
工作职责:
1.数据请求:封装axios数据请求,设置请求基地址,添加请求拦截器和响应拦截器。
2.药品管理模块:分页获取药品数据,实现添加药品,修改药品,药品详情,删除药品等功
能。
3.疾病管理模块:展示疾病信息,实现添加疾病数据,修改疾病,查看疾病详情,删除疾病等
功能。
4.新闻管理模块:实现新闻分类的增删改查,渲染新闻文章列表。
5.科室管理模块:添加新科室,上传科室图片,进行详情展示。
6.专家管理模块:渲染专家列表,包含专家所在科室等信息。
7.用户管理模块:展示用户信息,包含用户名称,性别,电话,权限等信息。
案例展示
-

郑州中心医院后台管理系统
1.数据请求:封装axios数据请求,设置请求基地址,添加请求拦截器和响应拦截器。 2.药品管理模块:分页获取药品数据,实现添加药品,修改药品,药品详情,删除药品等功 能。 3.疾病管理模块:展示疾病信息,实现添加疾病数据,修改疾病,查看疾病详情,删除疾病等 功能。 4
-

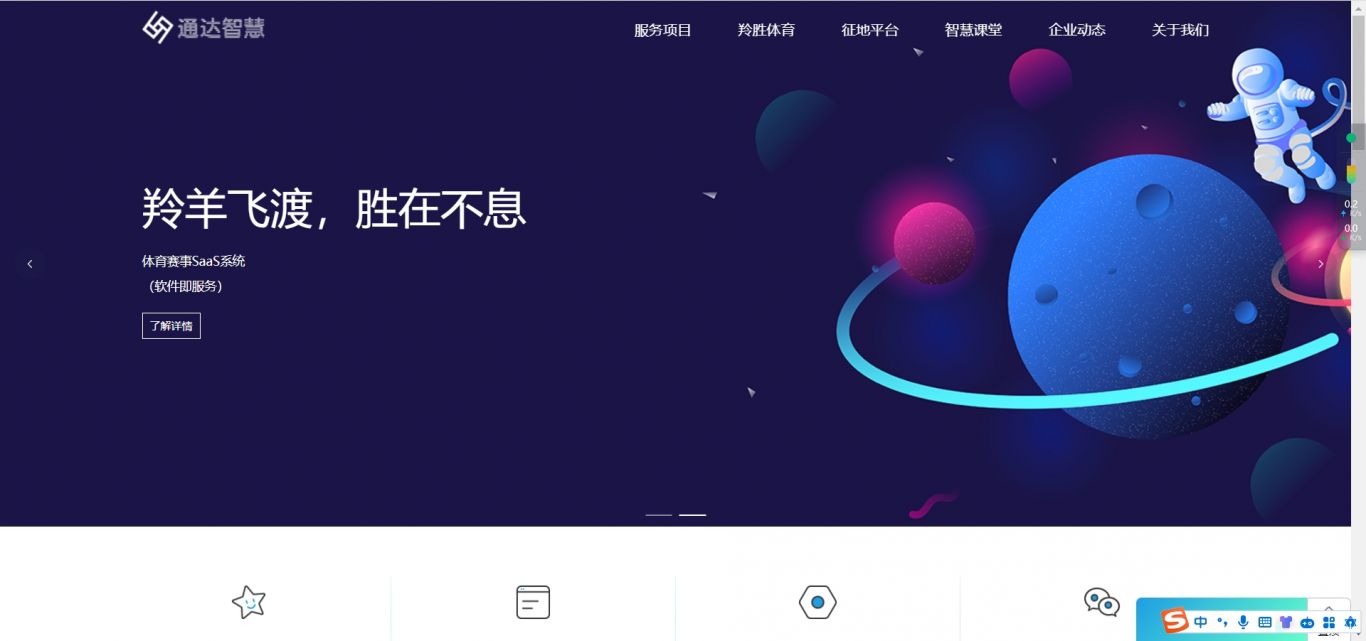
通达智慧传媒
该网站包括首页、解决方案&服务、案例展示、新闻资讯、关于我们等几个模块展示公司形象和服务用途,用户可以在官网联系我们,免费咨询。 1.采用弹性布局和响应式媒体查询兼容到不同的设备 2.首页模块:完成首页轮播图展示公司品牌,回溯品牌历史,介绍公司服务 3.解决方案&a
相似人才推荐
-
600元/天前端开发工程师蓝气球(北京)医学研究有限公司概要:HTML5:熟练使用HTML5构建语义化的网页结构。 CSS3:熟悉CSS3特性,包括Flexbo
-
500元/天前端工程师中科晶上概要:熟练掌握javaScript基本语法,HTML5+CSS3页面布局,实常见的动画效果,熟悉ES6语法
-
700元/天Web前端深圳市怡丰云智科技股份有限公司概要:1.熟练使用 css,弹性布局和栅格布局; 2.熟悉 JavaScript,ES5 以及 ES6
-
500元/天软件工程开发师理光图像技术(上海)有限公司概要:1.掌握SQL语句,熟练使用关系型数据库如Oracle,Mysql。了解Mongodb 2.有We
-
500元/天中级前端工程师科技公司概要:1. 五年前端开发经验,涉及智慧城市(智慧环保和智慧水务)和Devops(敏捷协同管理)两个行业,面
-
700元/天前端开发工程师重庆忽米网络科技有限公司概要:1. 熟练掌握 HTML+CSS ,能够快速使用弹性布局,网格布局快速搭建 web 端和移动端页面。
-
500元/天web前端中级开发工程师天津大学合肥创新发展研究院概要:熟练使用vue框架,熟练掌握vue.js、vue-router、vuex。 熟练 HTML5+CS
-
700元/天前端开发工程师Fancy Pants Group概要:- 熟练掌握HTML5、CSS3、JavaScript、TypeScript等前端基础技术,能够编写

