晴雨
前端工程师
- 公司信息:
- 无
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 广州
- 天河
技术能力
1、 熟练掌握 HTML ,CSS ,JavaScript , ES6 及以上新语法。
2、 熟练掌握 Vue框架 ,熟练掌握 Vue全家桶 ,熟悉 Vue3。
3、 熟悉微信小程序开发、 uniapp 以及混合开发。
4、 熟悉 Elementui、 ElementPlus、vant、uni-ui等 ui 组件库。
5、 熟悉前后端分离的思想 ,熟练掌握 Ajax、Axios 等前后端交互技术。
6、 熟悉前端工程化和相关构建打包工具 ,如 vite、Webpack。
8、熟悉springboot完成后台搭建,完成后台需要的基本功能,同时对Mybatis、springsecurity、redis有一定了解。
7、 熟悉移动端开发 ,并掌握响应式布局 ,深入了解过 MVVM。
8、 熟悉 less/scss ,熟悉协同开发 ,熟悉 git 版本控制工具。
9、熟悉前端可视化操作 ,熟悉 Echarts进行图表开发。
11、掌握 node.js 的基本使用。
12、了解浏览器渲染机制、 http/https 协议。
项目经验
项目描述 :励齿(励齿商城)是一款提供正规、优质、齐全、实惠的口腔产品的电商小程序。
项目周期 :2022.7-2022.8
技术栈: uniapp。
负责模块 :注册、登录模块 ,首页数据渲染、商品搜索模块、励齿币充值、励齿活动专场、励齿直播模块。
1、注册模块 :用户填写的手机号、验证码、诊所名称和设置密码等信息去校验正确后点击注册按钮注册成功。
2 、登录模块有两种方式 ,第一种是输入注册的手机号加验证码; 第二种是微信登录 , 需要用户授权通过设置按钮 open-type 为 getPhoneNumber 拿到手机号 ,然后使用 wx.login 获取 code 返回给后端 ,让后端返回 token。
3 、 搜 索 页 面 输 入 关 键 字 后 点 击 搜 索 会 进 行 入 搜 索 的 商 品 页 面 , 使 用 了 wx.navigateTo , 在 success 回 调 中 的 EventChannel 中 emit 一个自定义事件 ,然后在商品页面用 this.getOpenerEventChannel 来获得事件对象 ,使用 on
方法去监听事件获得关键字 ,调用接口。
4、励齿币充值 ,输入支付金额点击支付按钮调用后端接口获取支付参数使用的 wx.requsetPayment 去拉起微信支付。 5、励齿活动专场模块 ,使用混合开发技术 ,通过 webview 包裹 H5 页面 ,通过首页点击的活动专场动态传递 id ,跳转
对应的活动专场。
6、励齿直播模块使用 live-player-plugin 代码包 ,使用的是分包引入直播组件 ,项目也是使用了 subpackages 进行了
分包 ,提升小程序的性能。
案例展示
-

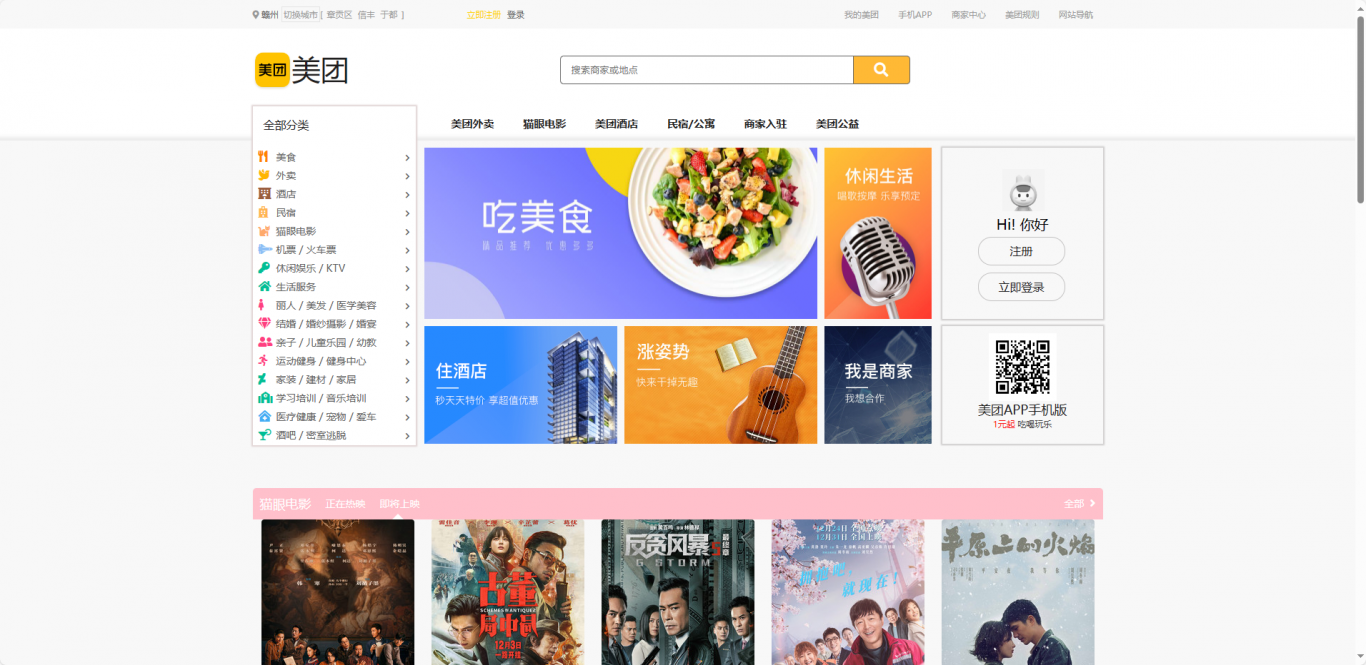
仿美团官网
仿美团的官网,主要页面如图所示,主要是对页面进行仿制,对其中的动态效果进行展示,如二级菜单、轮播图等等。。。。
-

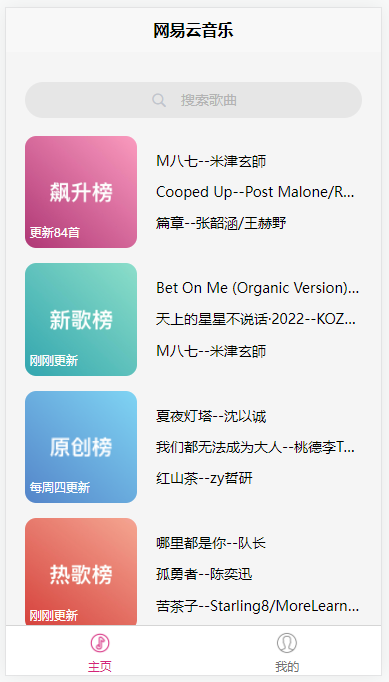
微信小程序网易云
实现微信网易云小程序的部分功能,并添加一个手机登录和我的页面展示图,使用HBuilder X进行编辑,然后通过转为微信开发者工具识别的微信小程序的项目,通过提供的node.js的API接口实现页面信息的获取,通过获取音乐的mp3播放地址实现.createInnerAudioCon
相似人才推荐
-
800元/天高级前端开发阳光保险集团概要:⚫ 熟练使用 JavaScript(包括 ES6/7/8/9 ... ) ⚫ 熟练使用 jQue
-
600元/天高级前端开发工程师北京农信互联科技集团有限公司概要:5年前端开发经验,跟随公司团队多次参与中小型 Web 项目开发,熟练掌握pc端、移动端页面开发,数据
-
500元/天研发工程师国家电网概要:熟悉小程序开发,熟悉微信小程序原生开发工具 熟悉html,css,js,python等编程语言
-
500元/天前端工程师北京正辰科技有限公司概要:掌握多种前端ui框架,html,vue2,vue3,uni-app,微信小程序,react都能熟练上
-
500元/天前端工程师广东睿江云计算股份有限公司概要:1.熟悉vue2+vue-router+vuex,具备vue2和vue3的项目经验 2. 具备el
-
1000元/天大前端天真互动概要:JavaScript, TypeScript, Swift, React, Recoil, Vue,
-
600元/天前端开发工程师蜜芽宝贝概要:1.熟练掌握HTML5+CSS3页面布局,响应式布局,实现常见动画效果 2.熟悉less和scss
-
500元/天中级前端开发工程师人人租概要:1、本人掌握多种布局方式,能熟练使用HTML5、CSS3将原型图转换为静态页面。具有扎实的JavaS

