1 有团队
软件工程师
- 公司信息:
- 长三角大数据运营有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
3年java后端开发经验,参与过智慧城市项目运维及运维管理系统开发。
我不是一个人 是一个团队。
有工作20年的老程序员坐镇(前上海中通员工)。
有前端(某211的18届优秀毕业生 现就任于某知名证券公司)做过多端适配,一套代码 兼容小程序 H5和企微小程序,uniapp。
沟通方面也有专门的需求分析人员。
选择我们,绝对是一个很好的选择。
项目经验
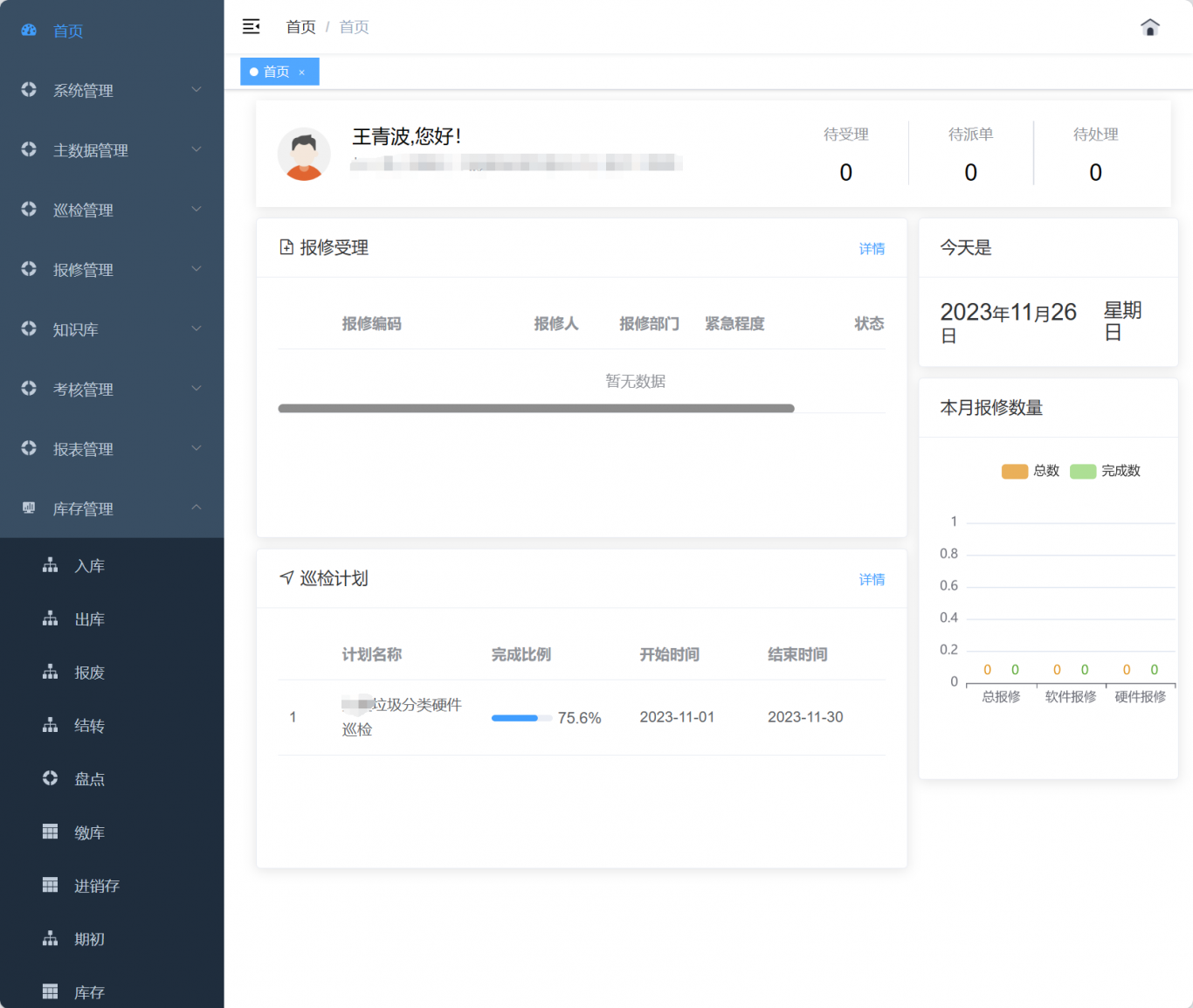
软硬件运维管理系统
1.主要负责:数据库设计、概要设计、前后端权限控制、系统管理模块前后端、巡检模块前后端、知识库前后端、库存模块前后端、移动端前后端开发 项目简介:对当地政府与阿里云、移动等公司合作建设的智慧城市项目的软硬件进行运维统一管理。 全程参与,从无到有 从有到优。
技术栈:springboot+springSecurity+vue+vant+elementUI+vant+redis+mysql
•权限控制: ①后端采用Spring Security + JWT 完成RBAC动态授权并采用Redis的方式控制JWT的失效,通过Security的一系列过滤 链的配置去控制接口权限,通过发布/监听事件动态的修改权限数据。
②前端使用全局前置守卫动态的加载菜单权限数据,实现在页面上动态的控制菜单权限及接口权限。
•巡检模块: ① 巡检计划设置由运维单位进行配置,下发到部门,通过xxl-job进行巡检计划的周期性生成 。
垃圾分类
1.此项目是为当地政府开发的,方便垃圾分类回收管理,主要目的是调动居民进行垃圾分类的积极性。项目主 要模块为积分发放、积分兑换等。
2.技术栈:JeecgBoot+Mybatis-plus+Redis+Jwt+Shiro 3.主要负责积分发放、积分兑换、单点登录、权限控制等模块的后端。
客户信息管理系统
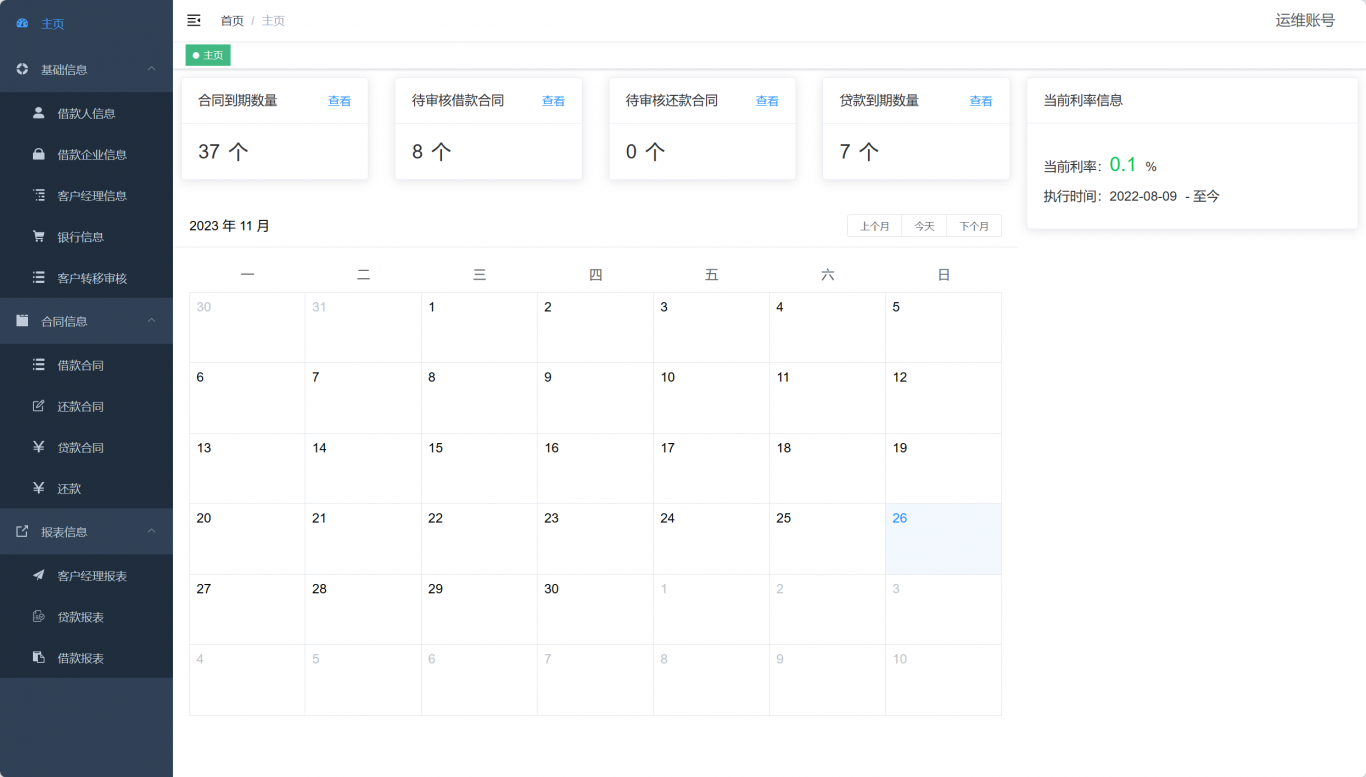
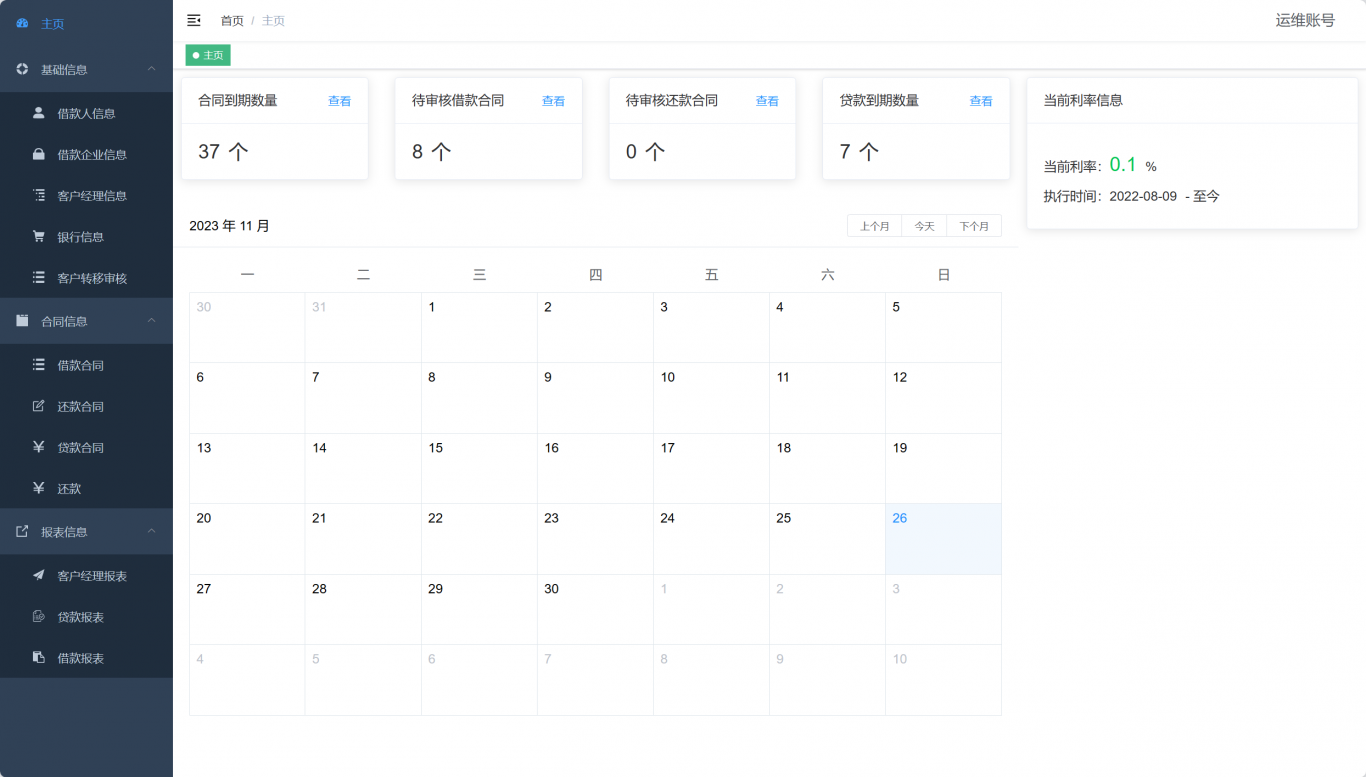
1.项目简介:这是为某借贷转贷公司开发的,该公司用于管理内部人员信息、记录借款贷款还款等合同信息、统计各种信 息报表。前后端分离项目,所有功能均是我独立开发,从谈需求到部署交付全权负责。
2.主要负责:需求沟通及分析、数据库设计、后端所有模块的开发、部分前端、前后端联调、前后端部署、后期运维。 以下为系统简介
• 基础信息(包含借款人、借款企业、客户经理、银行等信息的录入、审核、修改、删除、客户转移、客户风险标记等)
• 合同信息(借款合同、贷款合同、还款合同等的录入、修改、删除、审核、根据当前利率计算利息及应还金额,此部分 主要涉及的是对金额的操作)
• 报表(根据指定时间范围统计客户经理的业绩、贷款报表、借款报表)
• 消息提醒(通过*公众号向客户经理推送待办事项、客户逾期提醒)
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 软件工程师 |
| 队员 | 产品经理 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

运维管理系统
软硬件运维管理系统 1.主要负责:数据库设计、概要设计、前后端权限控制、系统管理模块前后端、巡检模块前后端、知识库前后端、库存模块前后端、移动端前后端开发 项目简介:对当地政府与阿里云、移动等公司合作建设的智慧城市项目的软硬件进行运维统一管理。 全程参与,从无到有 从有到优。
-

客户信息管理系统
客户信息管理系统 1.项目简介:这是为某借贷转贷公司开发的,该公司用于管理内部人员信息、记录借款贷款还款等合同信息、统计各种信 息报表。前后端分离项目,所有功能均是我独立开发,从谈需求到部署交付全权负责。 2.主要负责:需求沟通及分析、数据库设计、后端所有模块的开发、部分前
-

客户信息管理系统
客户信息管理系统 1.项目简介:这是为某借贷转贷公司开发的,该公司用于管理内部人员信息、记录借款贷款还款等合同信息、统计各种信 息报表。前后端分离项目,所有功能均是我独立开发,从谈需求到部署交付全权负责。 2.主要负责:需求沟通及分析、数据库设计、后端所有模块的开发、部分前
相似人才推荐
-
500元/天研究生深圳大学概要:熟悉C++、java、python语言。研究生阶段从事高光谱图像处理方向,曾实际参与到某公司的一款监
-
500元/天应用开发工程师海康威视概要:1、熟练掌握JAVA编程开发技术,可开发SpringBoot微服务组件; 2、熟练掌握C++编程开
-
2000元/天高级技术专家蚂蚁金服概要:10+金融行业经验,8+互联网金融经验,蚂蚁金服高级技术专家。精通Java后端技术和领域设计技术,掌
-
500元/天高级测试开发工程师中国银联概要:● 熟悉禅道项目管理工具、JIRA、SVN、testlink 管理测试工具 ● 掌握 Jmeter
-
 500元/天高级后端工程师烟台技术有限公司概要:11111111111111111111111111111111111111111111111111
500元/天高级后端工程师烟台技术有限公司概要:11111111111111111111111111111111111111111111111111 -
800元/天研发工程师zte概要:java nginx docker mysql springframework sprin
-
800元/天Software Engineer IIMicrosoft概要:掌握多种开发语言 C,C++,Java, .Net Python, PHP,Shell,awk
-
800元/天资深软件工程师百年人寿概要:Python技术栈,包括: 熟练使用Django,可以基于Django+Vue/React+Pos

