舞尽人生
web前端开发工程师
- 公司信息:
- 京东
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 海淀
技术能力
语言:JavaScript、TypeScript 框架:vue/react
技能:
1、熟悉 css、html 等
2、熟悉 css 预处理器 Sass、Less 等 3、熟悉 echarts、element、mockjs、 axios、markdown、butterfly-dag 等前 端图表库的使用,了解高德地图、百度 地图等 API
4、熟悉 git、vuepress、vite、乾坤微 应用等工具的使用
5、了解 node、mongodb、mysql 等服务 端相关知识,基于 express 和 mongodb 搭建前后端分离项目
项目经验
一、项目描述:校园数字孪生系统主要用于对学校各个校区信息进行 可视化管理,包含校区数据展示系统和后台管理系统,其中校区 数据展示系统是基于 cesium 对三维校区模型展示以及基于 Photo Sphere Viewer 的全景展示,实现了对校区监控、学生宿舍管理等 功能;后台管理系统实现了对模型数据管理、无人机路线规划管 理、全景素材管理等功能
项目职责:
1、结合 Photo Sphere Viewer 对校园全景进行展示,将全景图与三 维模型中建筑物相结合,通过点击建筑物进入室内全景,实现全 景导航切换、雷达图展示、楼层切换等功能,并在管理系统中提 供全景编辑功能 2、无人机视频拉流推流,在后台管理系统中将无人机路径规划视 频流通过 fly.js 插件并基于地图进行展示,同时实现对无人机信息 进行管理 3、使用乾坤将全景微应用集成到校园数字孪生系统主应用中
二、项目描述:对山东省某家居各个门店数据进行管理,将收入和租 金等数据用图表进行展示分析,同时每个门店对应的商铺通过绘 制平面图进行管理,并通过权限划分给不同用户使用 项目职责:
1、利用 echarts 图表以不同维度对门店数据进行展示,并基于地 图展示门店相关信息 2、通过对第三方插件的集成,使系统能够对门店商铺进行平面绘 制,便于后期管理
3、通过 butterfly-dag 将系统数据流进行可视化展示,并对流程节 点提供基本的编辑功能
案例展示
-

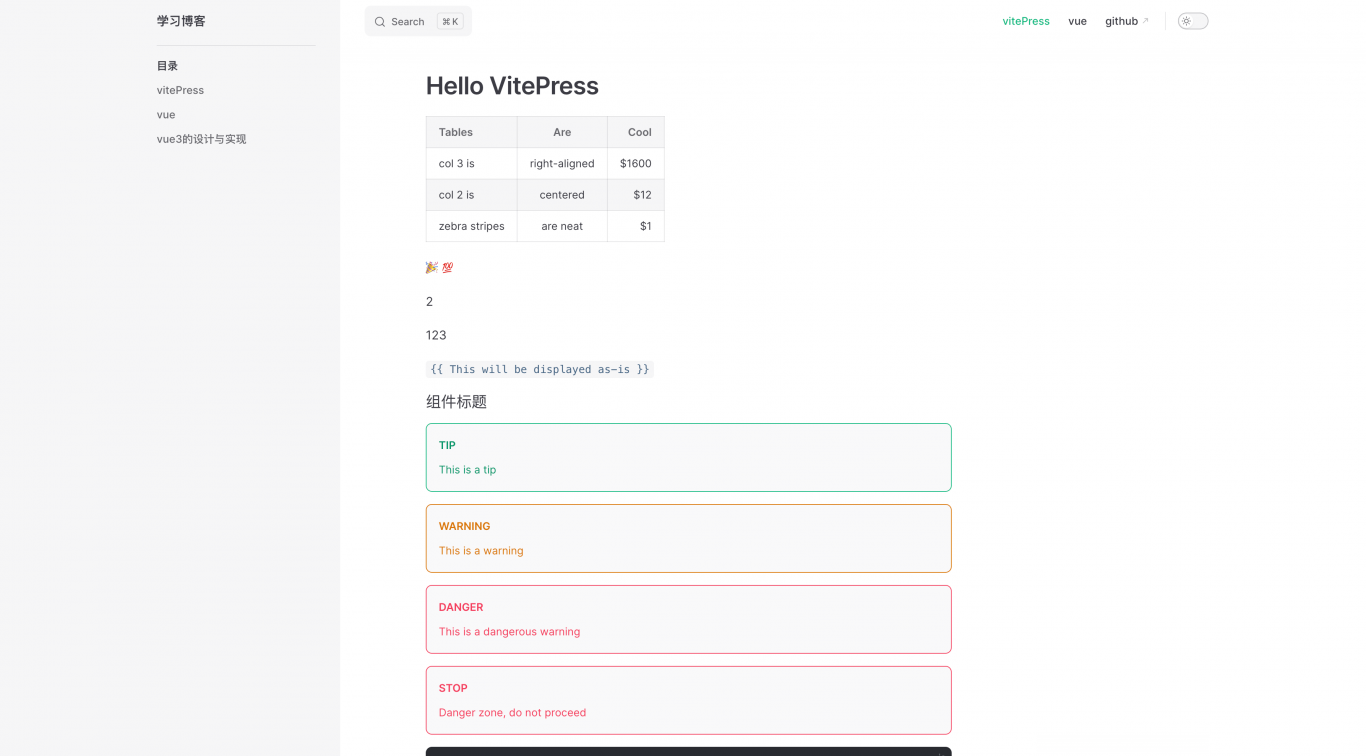
学习博客
使用vitepress自建学习博客,内容介绍了当前的学习进度,其网站暂时还没进行部署,后续将通过微前端集成到自建前后端分离的项目中
-

后台管理系统
## 使用的技术 1、vue3 + Typescript + vite + pinia ## 已经完成的部分 1、登录 2、书籍管理部分 3、部分组件展示 ## TODO 1、token 用户名和密码加解密问题 2、目录存于数据库 3、权限管理
相似人才推荐
-
700元/天web前端开发工程师满裕隆(苏州)信息科技有限公司概要:框架:vue,react,uniapp。 库: element-ui, antd, echarts
-
500元/天前端开发工程师深圳生而非凡科技有限公司概要:1、熟练 es6,熟练掌握 HTML、CSS、 JavaScript,jquery 等基础 2、
-
600元/天高级前端工程师上海吉联新软件股份有限公司概要:8年以上前端开发经验,先后参与教育类,数据云平台,银行等领域多款项目前端开发工作。熟练掌握vue3.
-
500元/天高级前端工程师字节跳动概要:在上海某大厂从事前端开发6年 1.熟练掌握HTML5和CSS3标准。 2.了解语义化HTML和可
-
 500元/天前端工程师北京三块在线科技有限公司(快手)概要:语言:JavaScript、TypeScript 框架:vue 技能: 1、熟悉 css、ht
500元/天前端工程师北京三块在线科技有限公司(快手)概要:语言:JavaScript、TypeScript 框架:vue 技能: 1、熟悉 css、ht -
500元/天前端工程师湖南聚恒数字科技集团有限公司概要:熟悉前端基础知识,包括HTML、CSS、JavaScript、ES6常用语法、CSS预处理器等;
-
600元/天中级工程师华为技术有限公司概要:作为一名中级工程师,我的从业经验是4年。 本科毕业于中南大学软件学院,墨尔本大学硕士毕业。 主攻
-
500元/天前端工程师北京东方金信科技股份有限公司概要:掌握vue2 vue3全家桶,js,ts技术,vuex和pinia管理数据,使用elementplu

