PAN 身份已认证
高级前端开发工程师
- 公司信息:
- 上海识之网络科技有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
毕业后一直从事前端开发工作,目前已有6年工作经验,PC端、H5、小程序,微信公众号均有实际开发经验。业务需求理解能力强,开发质量搞、效率快,能够快速定位到开发中遇到的问题并解决。对前端代码质量也有自我要求,保证代码的可读性及高可复用性。
个人技能:
熟悉HTML、CSS、JavaScript、ES6+、TypeScript
熟练使用git,能基于git flow对代码进行管理
熟练使用CSS预处理器sass/less
熟练使用 Vue2、Vue3 及周边工具 Vuex、Pinia、Vue-Router、Element、Element-plus、Axios
熟练使用uniapp开发并打包多端小程序
熟悉 React 及周边工具 umi、dva、ahooks、redux、react-router、Ant Design
项目经验
DAFFI Chat
项目描述:该项目是一个实时聊天桌面端应用,接入声网实现单/群聊、音/视频通话、群
管理等功能,使用 Electron 分别构建了 Windows 端和 Mac 端,满足客户与通过内部邀请
码注册的 App 用户在线沟通的需求
所用技术栈:Electron + React + mobx + Vite + less + Ant Design
主要职责:
1、负责单/群聊、音/视频、自定义消息、消息本地存储功能开发
2、负责群管理(添加/移除管理员、禁言、禁止私聊等)和消息通知功能开发
3、负责消息批量转发功能开发
4、负责文件本地存储功能开发
5、负责需求对接和任务拆分
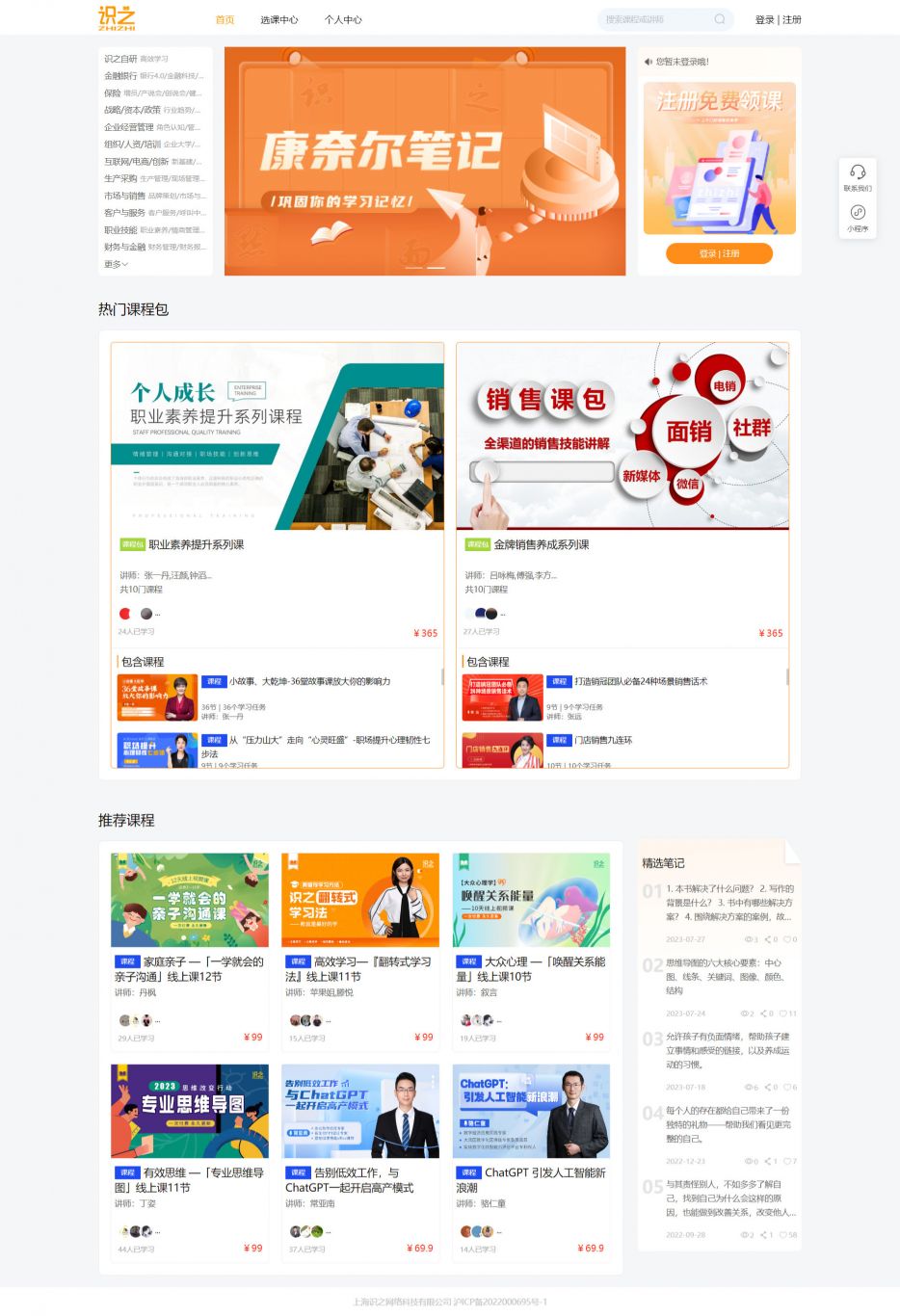
识之高效学习微信小程序
项目描述:该平台的特色就是引入了康奈尔笔记法,让学员在学习过程中,可以边看视频
边记笔记或者去记录学习中产生的灵感,方便学员课后复习总结
所用技术栈:uni-app + sass + uView
主要职责:
1、主导小程序项目基于 uniapp 技术体系架构与设计
2、独自负责小程序所有开发任务,保障需求按期交付与稳定运行
3、通过分包加载、缩小代码包大小、减少 http 请求等优化手段,缩短小程序首次进入加
载时长
4、负责带新人熟悉小程序并上手开发
PC 端
所用技术栈:vue3 + vite + element-plus + sass + axios
主要职责:
1、负责需求拆分和任务分配
2、根据需求和 UI,负责对视频播放器功能和样式开发,包括快捷键操作、清晰度切换、
实时记录灵感碎片功能
3、持续优化项目渲染、网络等加载性能
4、重构康奈尔笔记模块代码,提升用户体验
5、负责在部门内落实 git flow 开发工作流,深入实践敏捷开发规范
自动化运维管理系统
项目概述:IStorM Orchestration 自动化运维管理系统通过对运维场景中的各类操作进
行自动化处理,结合灵活的任务编排、丰富的运维操作和完善的权限控制,有效规范运维
操作流程,降低误操作风险,提高运维效率
所用技术栈:vue2 全家桶 + element-ui + sass + axios + echarts + antv x6
主要职责:
1、接合公司业务,负责在 antv x6 基础上封装和维护拓扑图组件,逐渐推进为公司内部
公共组件,统一了拓扑图风格,提高了开发效率
2、负责在 element-ui 基础上对表格、表单等公共组件封装,通过配置化的方式进行使用
3、负责自动化巡检、巡检模板管理、自动化作业模块需求拆分、需求串讲及功能开发
4、使用 Vue Test Utils,编写相应模块及公共组件单元测试
5、负责作业总览可视化大屏功能开发,达到能在不同尺寸大屏上完整显示的效果
6、负责前端详细设计文档输出
灾备管理平台
项目概述:为保护组织的利益、声誉、品牌和价值创造活动,找出对组织有潜在影响的威
胁,提供建设,组织有效反应恢复能力的框架的整体管理过程。包括组织在面临灾难时对
恢复或连续性的管理,以及为保证业务连续计划或灾难恢复预案的有效性的培训、演练和
检查的全部过程
所用技术栈:vue2 全家桶 + element-ui + sass + axios + echarts
主要职责:
1、演练报告大屏性能优化,通过减少 http 请求、删除接口返回数据中的冗余字段、重写
无缝滚动组件等手段,将页面渲染时间从 7s 缩短到 2s,并且解决了在多开几个大屏的情
况下浏览器崩溃问题
2、负责演练实施大屏功能开发
3、负责文件复制、预案管理模块功能开发及单元测试编写
4、负责相应模块详细设计文档输出
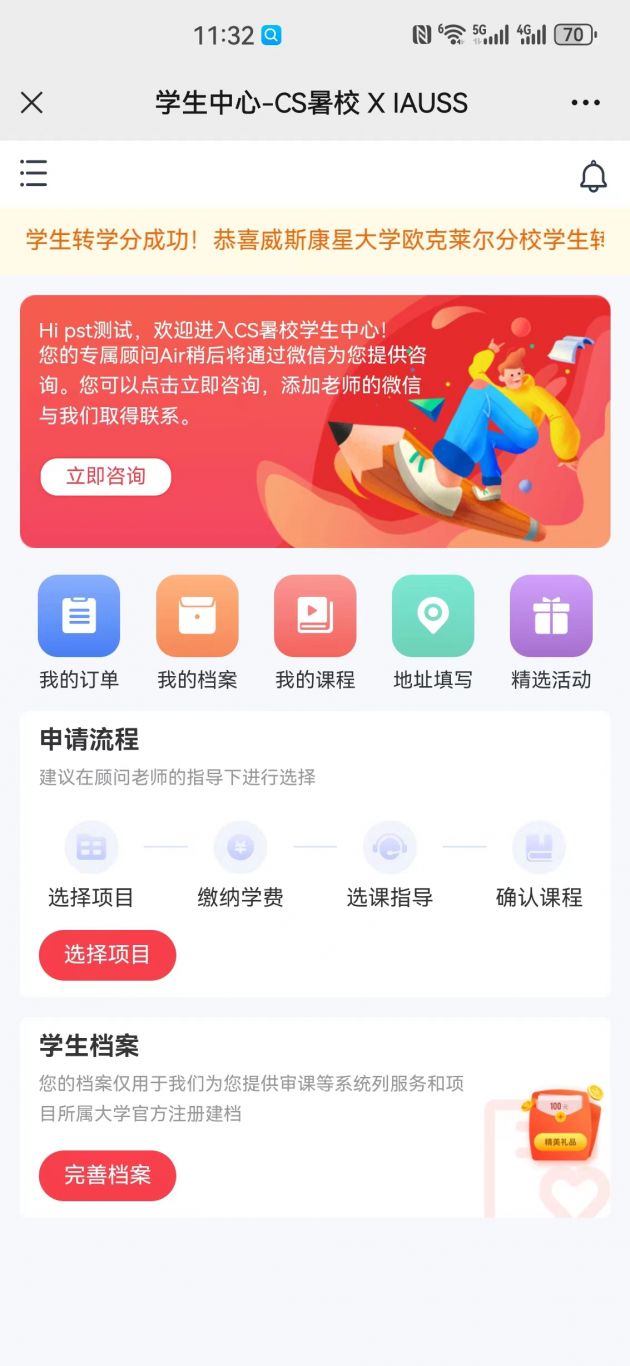
CS 暑校学生系统
项目概述:该项目是基于微信公众号开发的 H5,公司核心项目之一,针对人群主要是国
外留学生,目的是方便留学生在线上报名选课、查看成绩、结课以及成绩单申请
所用技术栈:vue2 全家桶 + vant + sass + axios
主要职责:
1、担任前端组长,负责项目前期技术选型和调研,帮助公司把该项目从 0 到 1,最终成
功上线,累计用户达 30000+
2、负责项目搭建、公共组件封装
3、和后端人员协商 api 和数据结构,并 mock api
4、制定前端开发规范,统一文件命名,引用 pre-commit 对提交代码进行检测
5、配置 webpack,开启 gzip、提取公共文件、路由懒加载等手段,优化打包后文件体积、
缩短白屏时间
6、负责把控项目进度,协调 ui、后端、测试,按时交付项目
案例展示
-

识之高效学习微信小程序
该平台的特色就是引入了康奈尔笔记法,让学员在学习过程中,可以边看视频边记笔记或者去记录学习中产生的灵感,方便学员课后复习总结
-

CS 暑校学生系统
该项目是基于微信公众号开发的 H5,公司核心项目之一,针对人群主要是国 外留学生,目的是方便留学生在线上报名选课、查看成绩、结课以及成绩单申请
-

识之高效学习PC端
该平台的特色就是引入了康奈尔笔记法,让学员在学习过程中,可以边看视频边记笔记或者去记录学习中产生的灵感,方便学员课后复习总结
相似人才推荐
-
2000元/天快手带货主播尉氏县悟空百货店概要:前端技术编程工程师,,动画人物塑造,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,
-
500元/天前端研发京东概要:JavaScript HTML CSS webpack vite react vue
-
1000元/天前端开发工程师上海至存网络信息科技概要:常用技术栈: vue2/3 uniapp 微信小程序 java spring 微服务 m
-
 500元/天前端开发工程师卓欲电子科技有限公司概要:熟悉 html、css、javascript三大类的基本 熟练 Vue2/3基本的框架开发 熟悉
500元/天前端开发工程师卓欲电子科技有限公司概要:熟悉 html、css、javascript三大类的基本 熟练 Vue2/3基本的框架开发 熟悉 -
500元/天学生陕西新华电脑软件学校概要:精通DIV+CSS页面布局,重构,掌握JavaScript,熟悉w3c标准,了解HTML语义化有一定
-
500元/天自由职业没有概要:其实我的年龄和其他程序员比起来已经没有什么优势了,而且我现在的职业与程序没有任何关系,但是我为什么选
-
 800元/天软件开发工程师某大厂概要:大厂程序员 前端开发 后端开发 小程序开发大厂程序员 前端开发 后端开发 小程序开发 大厂程序员
800元/天软件开发工程师某大厂概要:大厂程序员 前端开发 后端开发 小程序开发大厂程序员 前端开发 后端开发 小程序开发 大厂程序员 -
1000元/天全栈工程师澄宏互动科技有限公司概要:1,精通原生js底层原理和实践, 非常熟练的使用vue 和一系列UI库组件库进行快速前端开发, 非

