Yiling
web前端工程师
- 公司信息:
- 南京辉驰
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 南京
- 全区
技术能力
有扎实的前端基础,了解业界先进的技术概念和开发方式,有实践经验;
熟练掌握和应用前端框架vue,熟悉源码和框架原理;
熟练掌握HTML/CSS/JS,html5网页制作;
熟练掌握 JAVA知识,有实践经验;
具备良好的团队协作精神,能利用自身技术能力提升团队整体研发效率,提高团队影响力;
对前端技术有持续的热情,个性乐观开朗,逻辑性强,善于和各种背景的人合作。
项目经验
1,项目概述:
项目名称: 江苏科技大学学生处网站
我的职责: 前端开发工程师,
2,技术栈:
HTML, CSS, JavaScript
3,网页制作:
负责将设计师提供的UI/UX设计转化为可交互的前端界面。
使用HTML和CSS创建响应式布局,确保在各种设备上都具有良好的视觉效果。
实现页面的动画效果,包括轮播图切换和过渡动画。
4,数据交互:
与后端API进行数据交互。有效处理网络请求的错误情况,提供友好的用户反馈。
5,前端性能优化:
通过Webpack配置,实现资源的懒加载和代码分割,以减少初始加载时间。
压缩和优化图像以提高页面加载速度。
使用浏览器存储技术,如localStorage,以减少重复请求和提高用户响应速度。
案例展示
-

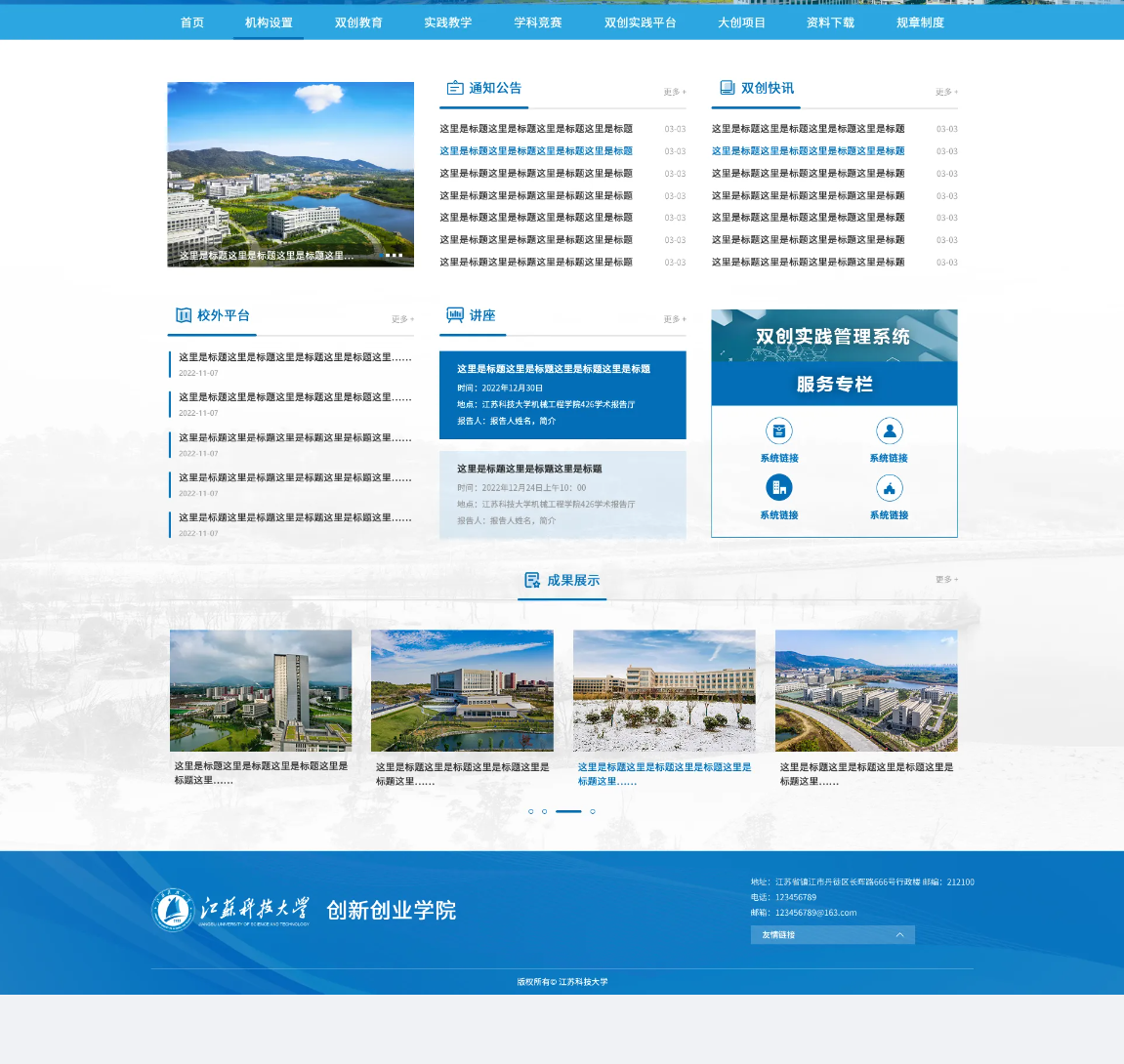
江苏科技大学学生处网站
江苏科技大学学校网页制作,负责将设计师提供的UI/UX设计转化为可交互的前端界面; 使用HTML和CSS创建响应式布局,确保在各种设备上都具有良好的视觉效果; 实现页面的动画效果,包括轮播图切换和商品列表的过渡动画; 与后端开发团队合作,进行数据交互; 有效处理网络请求的
-

江苏科技大学学生处网站
技术栈: HTML, CSS, JavaScript 网页制作: 负责将设计师提供的UI/UX设计转化为可交互的前端界面。 使用HTML和CSS创建响应式布局,确保在各种设备上都具有良好的视觉效果。 实现页面的动画效果,包括轮播图切换和商品列表的过渡动画。 数据交互:
相似人才推荐
-
600元/天软件开发工程师上海涵道概要:vue全家桶 react生态 typeScript elementui antdesig
-
500元/天web前端开发自由职业概要:5年 web 开发,uniapp 跨平台开发,服务端渲染能力,项目自动化部署(Jenkins)。
-
500元/天前端开发工程师安徽艾特米信息技术有限公司概要:熟练使用uni-app + uView / Vant 开发小程序 熟练使用ES6新特性、Java
-
500元/天资深前端开发工程师中科创达概要:基础技能:html,css,javascript,typescript等。 依赖库和技术框架:sc
-
500元/天软件工程师普联技术有限公司概要:毕业于西电211计科专业,拥有两年前端工作经验。 熟练使用vue, node.js, jquery
-
500元/天前端工程师无概要:熟悉前端语言html, css, javascript相关,vue相关框架开发。 后端php, ja
-
500元/天前端开发工程师上海普元信息技术股份有限公司概要:已掌握PC端开发,网站,系统,大屏自适应开发,h5,小程序,uniapp开发微信小程序,抖音小程序,
-
500元/天资深前端开发中软国际技术服务有限公司概要:1.HTML/HTML5:熟练掌握 HTML/HTML5 的语法和语义标签,能够熟练构建符合规范的网

