kk
web前端开发
- 公司信息:
- 深圳拾陆科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(离职原因)
- 所在区域:
- 武汉
- 全区
技术能力
精通掌握 HTML, CSS, ES6 新特性,熟悉 HTML5, CSS3;
熟练掌握 sass、less 等 CSS 预处理语言,提高开发效率;
熟练掌握 JavaScript,以及 ajax 技术,完成前端需求;
熟悉使用 localstorage, cookie 等本地存储的方法,减少 http 请求;
熟练使用 Vue 技术栈进行工程化开发,并深入了解内部源码及实现原理
熟练掌握 React,React-router, Redux、 React 函数式组件及 hooks;
熟悉路由懒加载的应用;
熟悉 typescript 约束,注重页面性能的优化;
常用组件库:Element-ui, Ant Design, Echarts,Vant(PC 端), vant-weapp(小程序端) 等主流 UI 组件库;
项目经验
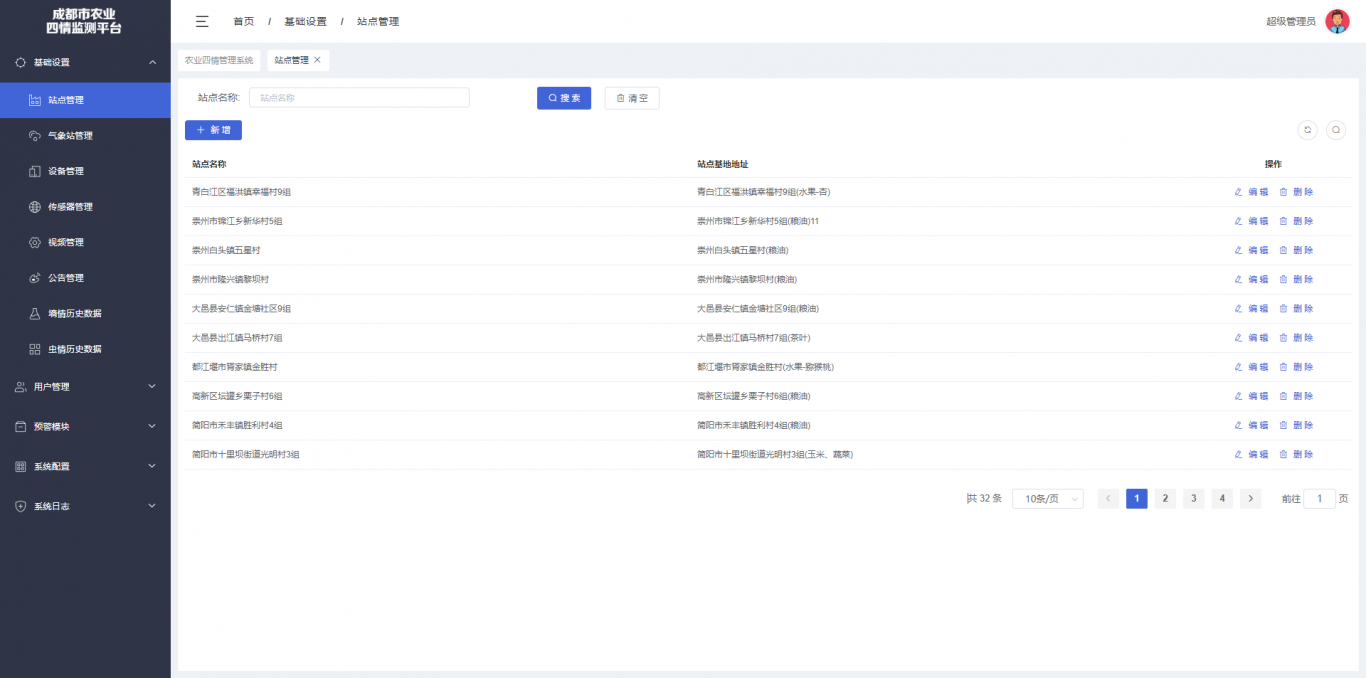
成都农业四情检测平台后台管理
技术选型:Vue2+Vue-cli+vue-router+vuex+axios,Element-ui
工作要点:
利用 xlsx 插件实现文件的导入和表格,并进行封装优化实现高复用性,导入,创建 Promise 函数,
通过 FileReader 对象读取以二进制方式打开文件,读取得到整份 excel 表格对象,遍历表格对象,
利用 concat 和 sheet_to_json 方法将 excel 对象转成对象数组格式数据,resolve 导出数据,定义
表头、数据、和文件名/默认文件名,遍历表头为数据添加标识,再对数据进行扁平化处理,合并表
头和数据计算单元格范围,构建 workbook 对象,最终 writeFile 导出 Excel
利用全局路由钩子函数和 addRoute 实现动态路由,添加对应的路由进入 Vue 中的路由表中,利用
axios 传递用户标识到后端查询数据库中的用户表,同时关联查询路由表中对应的路由信息列表,最
后返回给前端重新构造成 tree 模型,将得到的 tree 模型构造成路由形式的新的 tree 模型,利用
addRoute 方法将模型加入路由表中,最后利用嵌套组件形式展示最终的菜单列表。
案例展示
-

后台管理系统与常规页面与响应式布局
后台管理系统人员权限动态显示导航栏,统一封装api接口,路由导航路由拦截 静态web页面编写,响应式布局页面编写
-

后台管理系统
统一管理 API 将每个请求封装为一个函数 针对加载速度和运行速度,首先使用了路由的懒加载,减少未触发的组件加载,然后对封装的 Echarts 图表 组件,采用动态更新,避免在切换时多次创建和重复创建,固定初始的可视区,减少渲染数据 个数
相似人才推荐
-
700元/天高级前端工程师深信服概要:我有6年前端开发经验,有头部安全公司工作经验,精通javascript语言,熟悉Vue3框架和相关开
-
500元/天前端开发工程师日讯新概要:精通使用 vue 全家桶+element-ui+es6 完成项目 熟练掌握 vue3+elemen
-
500元/天BMBM概要:前端技术栈:vue全家桶、React、nodejs 微信原生小程序相关开发 鸿蒙ArkTs、Ha
-
500元/天前端工程师北京蓝音科技概要:精通 html5、css3 等,可快速搭建各种布局的前端页面,并能解决兼容问题 精通 JavaS
-
500元/天前端开发工程师东软概要:1. 掌握HTML5,CSS等前端基础技术,高度还原UI图稿,掌握浏览器的兼容处理技术。 2. 熟
-
500元/天前端开发工程师北京真月科技有限公司概要:1. 熟练使用HTML、CSS、盒子模型、能够确保代码对各个浏览器的兼容性。 2. 熟练使用 Re
-
500元/天前端工程师启数智能系统有限公司概要:本人有5年工作经验,熟练开发响应式官网、后台管理系统、App、小程序以及公众号等,作为核心成员负责过
-
500元/天中级前端开发工程师江苏国泰新点软件股份有限公司概要:熟悉Vue2、Vue3、React,Typescript、Vite、Webpack等前端主流框架;

