安東尼 。 🐨 身份已认证
web前端工程师
- 公司信息:
- 北京阳狮文化有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 北京
- 朝阳
技术能力
熟练运用 vue2
以及使用 vue3,React Hooks
熟练 H5,C3 等相关技术,熟悉 C3 新属性以及特性,掌握各大浏览器间的兼容性问题;
熟练掌握敏捷开发的流程,jira 建卡需求开发,每个 sprite 更新迭代,confluence 知识管理
熟练使用 Element-ui 和 Vant 等 ui 框架进行项目开发;根据 figma UI 设计还原产品
熟悉 postman 接口测试和 mock 模拟数据
掌握 axios 请求数据,配合后台进行数据的交互;掌握 ES6 语法,合理应用在项目中
掌握原生 js,DOM 操作及 jQuery 等技术;使用 CSS 预编译 sass,less 语言;
熟练掌握 localStorage、sessionStorage 等前端存储方案;熟悉 webpack 开发管理项目;
项目经验
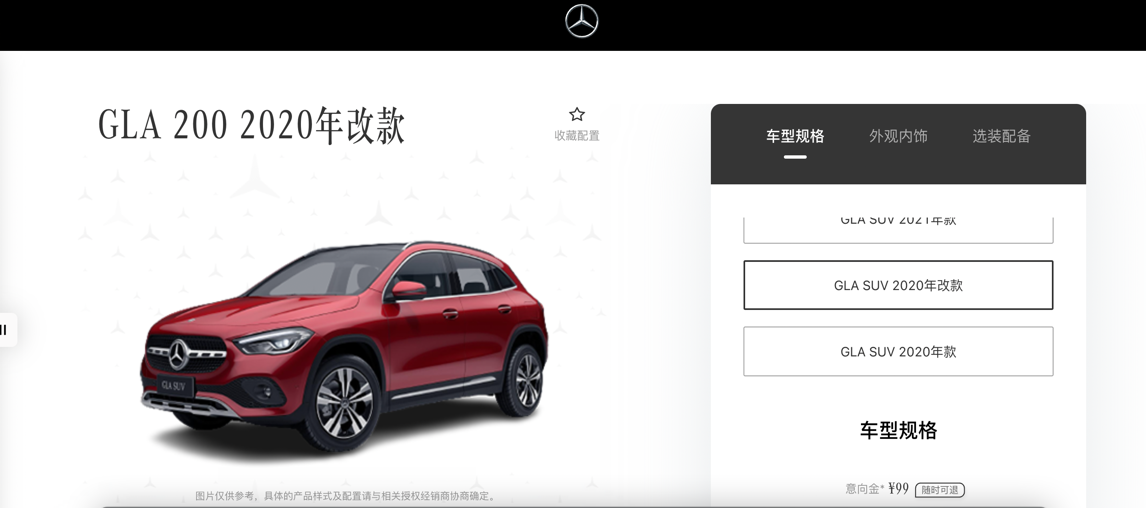
梅赛德斯奔驰官网项目 (OneWeb)
项目职责: 主要是根据客户需求对于组件的更新迭代,我所负责的就是 vue2 组件的更新迭代部分,还有针对我
负责组件的埋点工作,图片中的全部订单页面是之前的一个 UI 改版需求
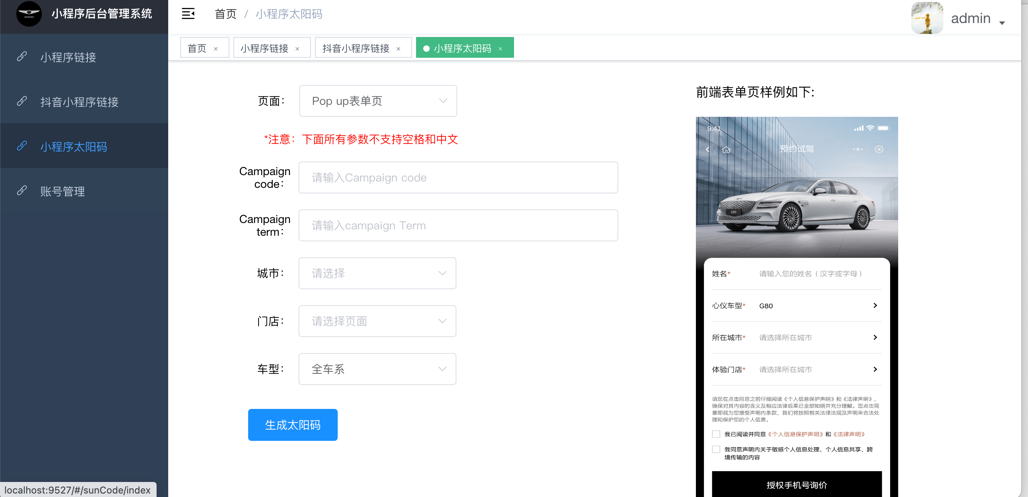
捷尼赛思后台管理和太阳码平台
技术栈: vue-element-admin+axios
项目职责: 属于二次开发,需求完全由自己完成和更新迭代,包括后期维护和部署上线 后期计划使用 electron egg 打包成 app
品牌站
该项目是快消品行业 B 端品牌管理系统,主要用于大屏,由商品品牌管理,优惠券 及优惠券活动 等组成
技术栈:
项目介绍:
负责项目功能逻辑的实现;
商品品牌的增,删,改和显示控制,品牌的查询,商品品牌的 excel 导入导出; v 资产管理使用 Echarts 可视化月销售,年销售以及收入支出占比;
分销管理中分销配置(设置返佣比例)和分销记录的 excel 导出;
案例展示
-

梅赛德斯奔驰官网 (OneWeb)
梅赛德斯奔驰官网 主要是根据客户需求对于组件的更新迭代,我所负责的就是 vue2 组件的更新迭代部分,还有针对我 负责组件的埋点工作,图片中的全部订单页面是之前的一个 UI 改版需求
-

捷尼赛思后台管理和太阳码平台
项目四 捷尼赛思后台管理和太阳码平台 项目描述: 捷尼赛思给客户提供生成太阳码的后台系统,主要是配合门店预定和在线购车 技术栈: vue-element-admin+axios 项目职责: 属于二次开发,需求完全由自己完成和更新迭代,包括后期维护和部署上线 后期计划使用
-

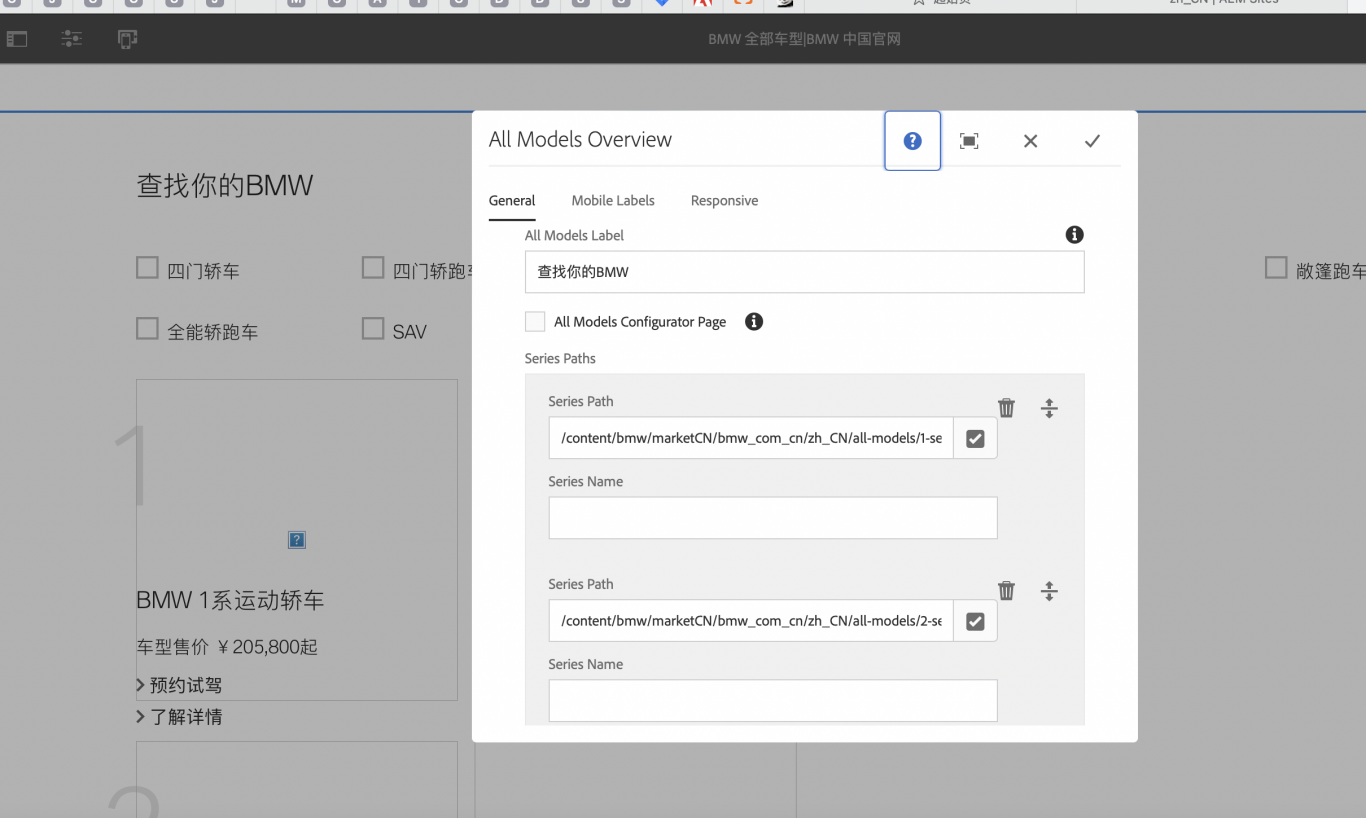
宝马官网
宝马官网 项目描述: 宝马官网也搭建了 AEM 的一套系统,数字资产管理(DAM)的使用以及数据的多方整合 技术栈: AEM+Dam+js+jq 项目职责: AEM 内部的组件一般使用原生和 jq 编写,根据客户需求去修改运营配置项 也负责部分运营工作,图片文案替换,新车
-

宝马官网
宝马官网 项目描述: 宝马官网也搭建了 AEM 的一套系统,数字资产管理(DAM)的使用以及数据的多方整合 技术栈: AEM+Dam+js+jq 项目职责: AEM 内部的组件一般使用原生和 jq 编写,根据客户需求去修改运营配置项 也负责部分运营工作,图片文案替换,新车
相似人才推荐
-
500元/天gis前端工程师长沙海图科技有限公司概要:1、熟悉HTML语言和CSS样式表,并能够熟练使用DIV+CSS进行网页排版以及设计,擅长将网页原图
-
500元/天前端开发工程师雍唐概要:1.熟练使用 Vue 框架,搭建 Vue-cli 脚手架开发 2. 熟练掌握前端三剑客 HTM
-
500元/天前端开发工程师三峡高科信息技术咨询公司概要:精通掌握前端开发所需 HTML/CSS3 静态页面布局;熟练弹性布局;熟悉CSS3 浏览器兼容性和
-
600元/天高级React工程师KDDI概要:熟练使用Typescript,Next.js,React,Recoil,Apollo Client,
-
500元/天高级前端开发工程师360概要:熟悉 Vue3、Vite、ELement-PLus,能够快速学习适应前端新技术 熟悉Node.js
-
500元/天爬虫工程师sao概要:1、熟练举握requests,scrapy,scrapy·redis模块发送请求,获取响应后处理网页
-
500元/天前端工程师山东众阳健康集团概要:熟练运用vue全家桶; 熟练掌握Element-ui和Ant Design Vue框架; 熟练掌
-
800元/天前端开发工程师腾讯科技(深圳)有限公司概要:- 精通HTML5、CSS3和JavaScript,注重Web标准和可访问性。 - TypeScr

