Wonderful-life
前端开发工程师
- 公司信息:
- 上海嘉善科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 浦东
技术能力
1、熟练掌握前端基础知识(Html5,Css3。JavaScript,Es2015),可以根据需求以及设计图高精还原。 2、熟练掌握前端流行框架,具备Vue2.x,Vue3.x项目从 0 到 1 的项目开发到上线的实际经验 3、具备Node.js服务端开发能力,能够使用Nest.js和Egg.js实现服务器端功能,mysql数据库 4、具备小程序,electron 及 uniapp 跨端开发能力,拥有项目实操经验 5、具备数据可视化开发经验,结合ECharts。three.js,baiduMap开发大屏项目 6、熟练前端业务常用机制,如 keep-alive、防抖节流、首屏加载、延迟加载、表单输入安全校验等 7、熟练 Git,webpack,npm,vite 等流程与构建打包工具 8、熟练使用 Less、Sass 预处理器、样式重置、栅格 GRID 布局、利用媒体查询技术实现响应式布局。 9、熟悉网络协议TCP/UDP,http及https相关, 10、熟练掌握浏览器缓存机制,可利用缓存机制对用户一些信息保存,减少网络请求。 11、熟练掌握git、svn等版本控制工具,可以协同工作并管理代码。 12、熟悉单元测试熟悉单元测试。 13、熟悉大文件切片上传技术。 14、了解前端工程化。
项目经验
校园一卡通系统(管理端及用户端) 前端负责人 2022.12-至今 上海长征医院数据可视化大屏(可视化界面及管理端) 前端 2022.06-至今 项目经历 校园一卡通系统是一项创新性的校园管理解决方案,提供全面的一卡通服务,以便学生、教职员工和学校管理者能够享受 便捷、高效的校园生活和管理体验。该项目的目标是通过集成学生身份认证、支付服务、校园门禁、图书馆借阅、校园活动 等多个功能,为校园内的各类操作提供统一的身份验证和便捷的支付方式。 技术架构: Vue3|TypeScript|Vue-router4|Pinia|ElementPlus|Axios|Scss|uniapp
职责描述: 通过路由前置导航守卫(beforeEach)去进行 token 校验,并获取用户信息,进行路由的跳转。 采取持久化存储(localStorage)的方式实现用户自动登录。 采用路由前置导航守卫(beforeEach),通过深拷贝(cloneDeep)动态路由数组和动态添加。 使用 Vue Router 提供的路由 (addRoutes) 方法将动态生成的路由配置添加到原有的路由表中。 使用递归遍历路由数组的方法,可以动态生成对应的侧边栏菜单。 通过自定义插件实现自定义指令(v-btn)对按钮权限进行鉴权,业务中可以根据用户的角 色进行动态授权管理。 根据业务逻辑需求封装动态 form 表单。 将医院的资源使用情况以图表及3D模型的形式展现出来,展示每一楼层的资源使用情况,对就诊问诊人员、医护人员及药 物资源用量进行统计。跟踪医院后勤物资的采购及分布情况,对医院及周边发生的紧急事件进行现场处置,人员分配,监控 事件时间线,地图跟踪事件发生状态 技术架构: Vue2.x全家桶 / Vue3全家桶|Three.js|ECharts|baiduMap|Naive-UI
职责描述: 利用 echarts 实现各个页面的可视化图表展示,并进行大屏适配。 利用定时器(setTimeout)定时更新大屏数据,并在页面销毁时移除 使用 css动画 结合 js 实现对实时数据的数字滚动效果以及表格信息滚动效果。 使用 qrcode 工具包,选中后台任意题库生成二维码,通过扫描进入问卷页面,将后端返回的题目生成问卷表单。 使用Naive-ui组件库,实现管理端一键换肤、主题样式设置等功能。 遇到视频一类的大文件上传时,采用分片上传技术,将大文件分割成若干小块,对每一块单独上传,从而减轻服务端的压 力,采用 Web 端的存储机制(localStorage)实现搜索记录的显示和清除,使用防抖技术 (debounce)实现根据输入关键字进 行模糊查询的性能优化。
停车场小程序 前端开发 2022.11-至今 智慧停车场是一款基于物联网技术的应用程序,通过智能的预约、停车导航和在线支付等功能,为车辆提供更加智能、高 效、便捷的停车服务。 技术架构:
uniapp|Vue2.0|stylus|TMap
职责描述: 使用 swiper 和 scroll-view 组件分别实现轮播图以及可滚动视图区域完成首页船舶列表的展示。 通过事件(bindtouchstart、bindtouchmove、bindtouchend)的绑定,定位手指的位置 (changedTouches)完成个人中心页 的下拉刷新。 利用 navigateTo,redirectTo,relaunch 等 API 实现路由跳转及传参。 通过 request 发送网络请求,配合 Promise 返回请求的结果,实现前后台交互。 配置 subPackages 以及 preloadRule 实现常规分包和独立分包,以及分包预下载,提升小 程序页面加载的性能。 使用腾讯地图提供的 Api 实现地图的搜索以及定位操作。
案例展示
-

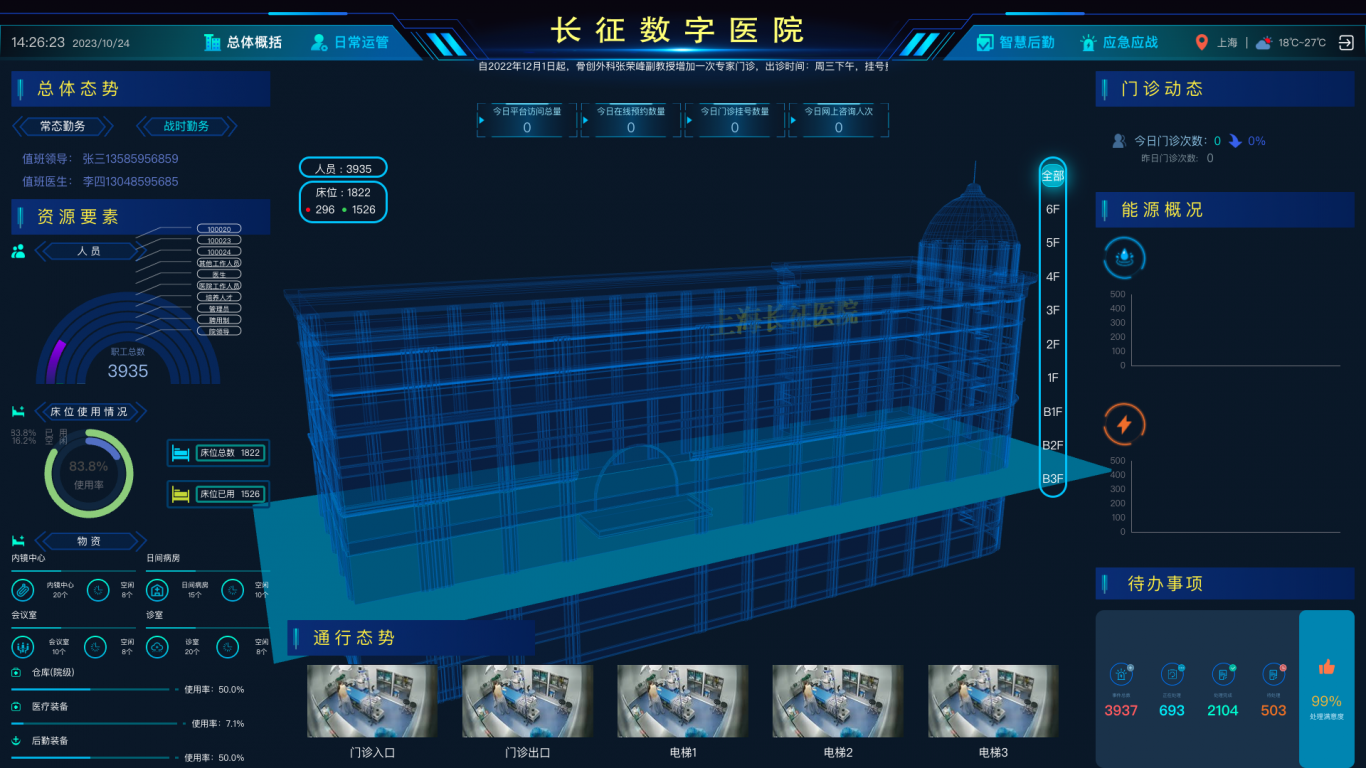
可视化智慧大屏
将医院的资源使用情况以图表及3D模型的形式展现出来,展示每一楼层的资源使用情况,对就诊问诊人员、医护人员及药 物资源用量进行统计。跟踪医院后勤物资的采购及分布情况,对医院及周边发生的紧急事件进行现场处置,人员分配,监控 事件时间线,地图跟踪事件发生状态
-

智慧病房
智慧病房项目包含了病床终端系统,IP电话机系统,门口屏系统,药物核对系统,以及运营管理平台和护士站管理平台
相似人才推荐
-
500元/天中级开发工程师软通动力概要:4年软件行业经验,其中主要负责前端开发,有过小程序,后台关系统,官网等开发经验,熟悉vue框架开发
-
1000元/天资深前端沃尔沃汽车概要:前端技术: 1. HTML和CSS:用于创建网页结构和样式。 2. JavaScript:用
-
500元/天前端开发工程师数联达科技概要:熟练掌握HTML5、CSS3、JavaScript 等Web开发技术,能高度还原PC端以及移动端设计
-
500元/天前端工程师泓深教育科技有限公司概要:熟练掌握HTML+CSS+JavaScript基础、Vue/jQuery/uniapp框架、Ajax
-
600元/天高级React工程师KDDI概要:熟练使用Typescript,Next.js,React,Recoil,Apollo Client,
-
500元/天前端开发工程师三峡高科信息技术咨询公司概要:精通掌握前端开发所需 HTML/CSS3 静态页面布局;熟练弹性布局;熟悉CSS3 浏览器兼容性和
-
500元/天前端开发工程师雍唐概要:1.熟练使用 Vue 框架,搭建 Vue-cli 脚手架开发 2. 熟练掌握前端三剑客 HTM
-
500元/天gis前端工程师长沙海图科技有限公司概要:1、熟悉HTML语言和CSS样式表,并能够熟练使用DIV+CSS进行网页排版以及设计,擅长将网页原图

