仲傲
前端工程师
- 公司信息:
- 江苏华晟信息科技有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 南京
- 全区
技术能力
掌握HTML5 ,CSS3 ,ES6 ,可快速搭建前端界面 ,并对浏览器渲染原理一定了解
熟悉Vue3/ Vue2 技术栈 ( Vue3.x/Vue2.x, vue - router, pinia/ vuex,axios ),拥有实际线上项目开发经验
掌握微信小程序及Uniapp应用开发 ,了解H5存储 ,能够解决常见兼容性与适配问题
熟练使用Element 、Vant等前端UI组件库 ,可快速制作后台系统类模块化组件
熟练掌握HTTP/ HTTPS、 TCP/IP网络协议 ,了解Webpack ,前端工程化
掌握Git 协作开发 ,分支管理 ,版本管理 ,以及对前端代码规范和代码格式检测有一定了解
TypeScript的基本语法和特性 ,使用vue3做过企业级后台管理系统,熟练使用前端调试工具 ,快速定位前端问题
项目经验
财务核算系统
项目描述:
财务核算系统通过导入excel文件,自动识别文件中的数据呈现,并根据数据的内容进行正算或反算后自动生成所需要的数据以及对应的考勤表。
技术栈: vue3、TypeScript、vuex、vue-router、axios、ElementPlus
项目职责:
1. 负责前期项目搭建
2. 对ElementPlus部分组件进行二次封装。
3. 与后端开发团队紧密配合,确保代码有效对接,优化网站前端性能
4. 整体页面结构及CSS样式层结构的设计、优化
点签多端应用
项目描述:
该项目属于公司公司自研项目,多端可以发起并签署电子合同,包括微信小程序, h5 (钉钉,企业) ,运营中心(后台管理),官网,开放平台。
对用户的权限加以控制,赋予不同角色对应的签章权限。
技术栈:
官网、开放平台、运营中心、小程序、H5: vue、vuex、vue-router、axios、elementui、vant、echarts
项目职责:
1. 负责页面开发、抽离公共组件、工具类模块封装及运用;
2. 负责首页加载优化,页面事件防抖, 节流,图片懒加载提升用户体验;
3. 负责调用后台 API 接口、解决在调用后端接口时出现的跨域问题、完成对数据的交互;
4. 完成静态页面的pc端和移动端页面的实现。
5. 通过echarts实现可视化数据展示
慧土调
项目描述:
慧土调是一款土地调查外业调绘平台,依托自身丰富的移动GIS、测绘及卫星影像数据处理经验,比较真实地反应被监测土壤的变化,可及时、较准确的给出监测点的土壤墒情状况,为减少灾难和抗旱性提供重要的信息。
技术栈: vue、vuex、vue-router、axios、elementui、echarts
项目职责:
1. 负责页面的呈现及封装公用组件
2. 优化页面卡顿等问题。
3. 和后端对接并调试接口。
4. 根据ui界面高质量实现界面搭建以及功能开发
5. 实现各类页面动态、交互效果;
案例展示
-

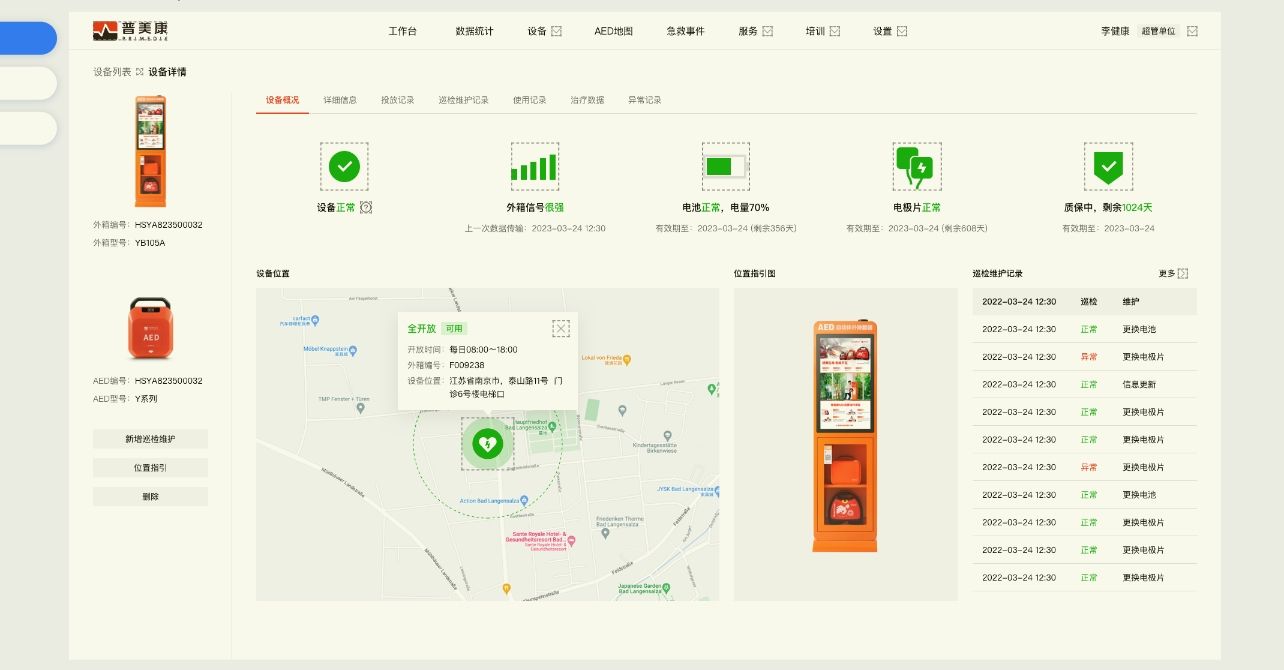
xx医疗管理平台
该项目分为 pc 端和 app端, 我主要负责 pc端,主要包含地图,设备,服务,和设置模块,让运营人员更好的维护设备,并做到留有痕迹。管理人员通过 pc 端可以看到每台设备的位置及对应的运营和维护情况 技术栈: vue3、typeScript、pinia、vue-rou
-

财务核算系统
项目描述: 财务核算系统通过导入excel文件,自动识别文件中的数据呈现,并根据数据的内容进行正算或反算后自动生成所需要的数据以及对应的考 勤表。 技术栈: vue3、TypeScript、vuex、vue-router、axios、ElementPlus 项目职责:
-

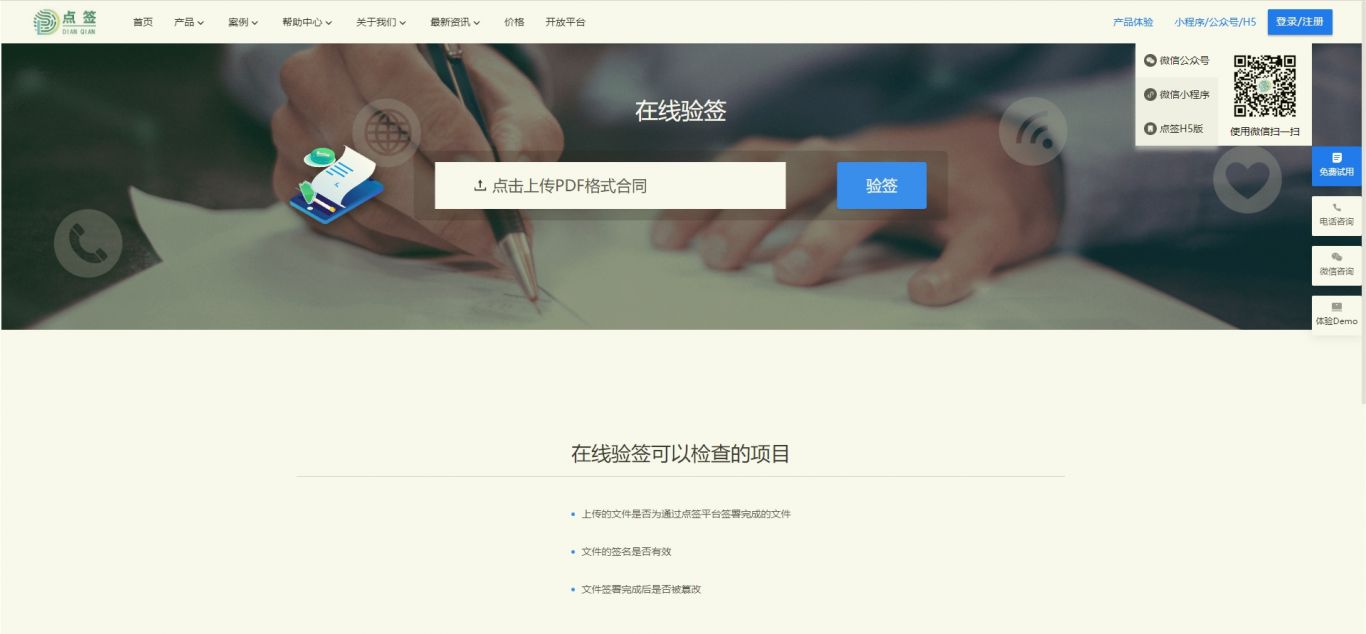
点签电子合同
项目描述: 该项目属于公司公司自研项目,多端可以发起并签署电子合同,包括微信小程序, h5 (钉钉,企业) ,运营中心(后台管理),官网,开放平台。 对用户的权限加以控制,赋予不同角色对应的签章权限。 技术栈: 官网、开放平台、运营中心、小程序、H5: vue、vuex、
相似人才推荐
-
500元/天web前端开发聚丰网络科技概要:5年工作经验:工作经历包括互联网、医院、教育局、3D打印相关系统开发。 曾任岗位:前端小组长,管理
-
500元/天前端开发工程师广东鸿威会展集团概要:熟练掌握前端基础(JavaScript、CSS3、HTML5),熟悉ES6+新特性; 熟练使用Vu
-
800元/天前端开发工程师微盟概要:1、熟练掌握前端主流框架 vue、react 2、预处理器 sass 、less 3、跨平台
-
600元/天前端开发工程师长沙线联科技有限公司概要:熟练使用Vue/Vue3和NodeJS,掌握Element UI,Jquery,Echarts,Bo
-
500元/天高级前端开发工程师得物概要:丰富的 vue2、vue3 开发经验 熟练运用 react + ant design 开发后台管理
-
500元/天web前端开发工程师朗畅概要:本人在公司担任前端开发工程师,配合公司后端开发与维护多个前端项目,目前使用的技术栈为:vue2.0、
-
800元/天中级前端工程师拓德(武汉)软件有限公司概要:1.掌握html、css、javascript 2.了解vue、vue-router、vuex
-
500元/天前端工程师泓深教育科技有限公司概要:熟练掌握HTML+CSS+JavaScript基础、Vue/jQuery/uniapp框架、Ajax

