郝斯文คิดถึงจุ๊บ
前端组长
- 公司信息:
- 中软国际(广州)信息科技有限公司
- 工作经验:
- 6年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
熟练使用各种 web 前端技术,包括 HTML(5)/CSS(3)/JS 等,能快速还原 PSD 源文件,解决各类浏览器兼容性。
熟练使用 vue/React 框架快速的构建项目,以及第三方库(mintUI、ElementUI、bootstrap、 jQuery、MUI、Vant ui、Bootstrap、Ant Design等)。
熟悉 webpack 自动化构建工具,熟练使用 sass、less、stylus 预处理器。
熟练使用 Git 进行项目管理。
熟悉 nginx 运维部署环境。
有良好的编程思维,熟悉设计模式,能写出高质量代码。
了解 uniapp 跨平台应用前端框架开发。
了解 typescript、小程序开发、qiankun微服务。
了解 PHP、java、python 编程语言,会使用 MySQL 数据库。
项目经验
业务中台系统 2021.12-2023.06
所在公司:中软国际(广州)信息科技有限公司
担任角色:前端组长
项目背景:以往项目太零散,开发工作重复且维护困难,为了能集成多个系统并能重复利用已开发功能和便于日后维护开发;
业务中台系统:统一所有平台登录、用户/角色/菜单/路由/运维等基础管理功能,并提供可扩展可维护的能力;
项目职责:
1、负责业务中台核心前端工作,协助前端微服务架构的研发、落地以及相关维护工作;
2、带领业务中台前端团队完成日常前端开发和维护工作;
3、负责前端核心模块的开发以及重大 Bug 的攻关解决工作;
4、参与前端技术方案讨论、技术调研、系统分析并协助编写相关技术类文档;
5、负责相关公共库的研发和维护管理;
6、负责前端主要技术点的技术攻关,指导并带领团队前端技术成长;
7、协助测试环境和⽣产环境的升级和部署工作;
8、推进项⽬开发,主动沟通相关开发、需求问题,协调相关问题 bug 修复。
项目业绩:
1、vue3基础架构封装完善,例如国际化、主题切换、axios 、登录、store 、动态菜单、动态按钮、抽取公共组件等等;
2、引入公共库实现一份代码多项目共用;
3、解决项目性能问题,加载时长从3秒多减少到1.5秒;
4、协助共同落地qiankun微服务架构,解决高复杂、技术选型单一、高维护,耦合度高等问题
5、工程 cicd 脚本研发,实现工程便捷部署;
6、连续两年获得公司高绩效员工A绩效;
GS系统 2021.04-2021.06
所在公司:广州小朋网络科技有限公司
担任角色:前端负责人
项目背景:GS系统:主要是为了GS部门人员管理以及为GS提供特殊的功能以及相关报表。
项目职责:
1、前端框架确认:Ant Design+react,框架初始化。
2、基础用户权限、菜单权限模块开发。
3、进行二次业务组件,将常规的查询、自定义表单等封装成公共组件。
4、协助测试环境和生产环境的部署。
项目业绩:
1、研发动态菜单权限模块,实现了动态分配权限用户的效果。
2、通过本地缓存LocalStorage结合的方案,解决页面刷新跳转参数为空的问题。
3、使用设计模式,提高代码的高可复用以及可扩展性。
多个管理后台 2018.08-2021.11
所在公司:广州小朋网络科技有限公司
担任角色:前端负责人
项目背景: 根据各个游戏分别需要业务后台管理相关数据和游戏配置
项目职责:
1、前端框架的研究确认:element + vue。
2、用户权限模块功能以及组件开发:引入动态菜单权限体系。
3、进行二次业务组件开发,将多个后台公用页面模块等封装成公共组件。
4、实时了解项目进度,进行项目开发相关问题的沟通,及时协调修改bug问题。
5、部署维护测试环境并协助运维部署生产环境。
项目业绩:
1、通过vue-cli3进行了打包依赖优化,节省了大概20%的编译时间。
2、利用elementUI封装的业务组件不仅统一了各个业务模块的UI交互,而且减少了30%的开发时间。减低了研发成本。
3、通过使用自定义数据mock方案,克服了项目开发前期的数据联调困难,极大得提高了开发效率。
4、引入动态菜单体系方案,实现菜单随时动态修改、排序以及菜单和功能点权限的分配,实现不同账号角色的权限控制。
5、基于echart开发报表组件,实现了不同的报表需求引入报表组件。
6、通过开发类似postman接口调试工具页面,解决后端接口token和加密参数调试难问题。
7、引入nginx配置资源共享和反向代理来解决跨域问题。
8、研究前端性能,引入nginx开启gzip压缩配置解决性能问题;减少了50%的加载时间。
9、使用设计模式的策略模式,将算法的使用与算法的实现分离,提高代码的高可复用以及可扩展性。
10、基于这个项目整理出了标准化的后台模板,并在其他业务线进行了推广。
案例展示
-

多个游戏管理后台
项目背景: 根据各个游戏分别需要业务后台管理相关数据和游戏配置 项目职责: 1、前端框架的研究确认:element + vue。 2、用户权限模块功能以及组件开发:引入动态菜单权限体系。 3、进行二次业务组件开发,将多个后台公用页面模块等封装成公共组件。 4、实时了
-

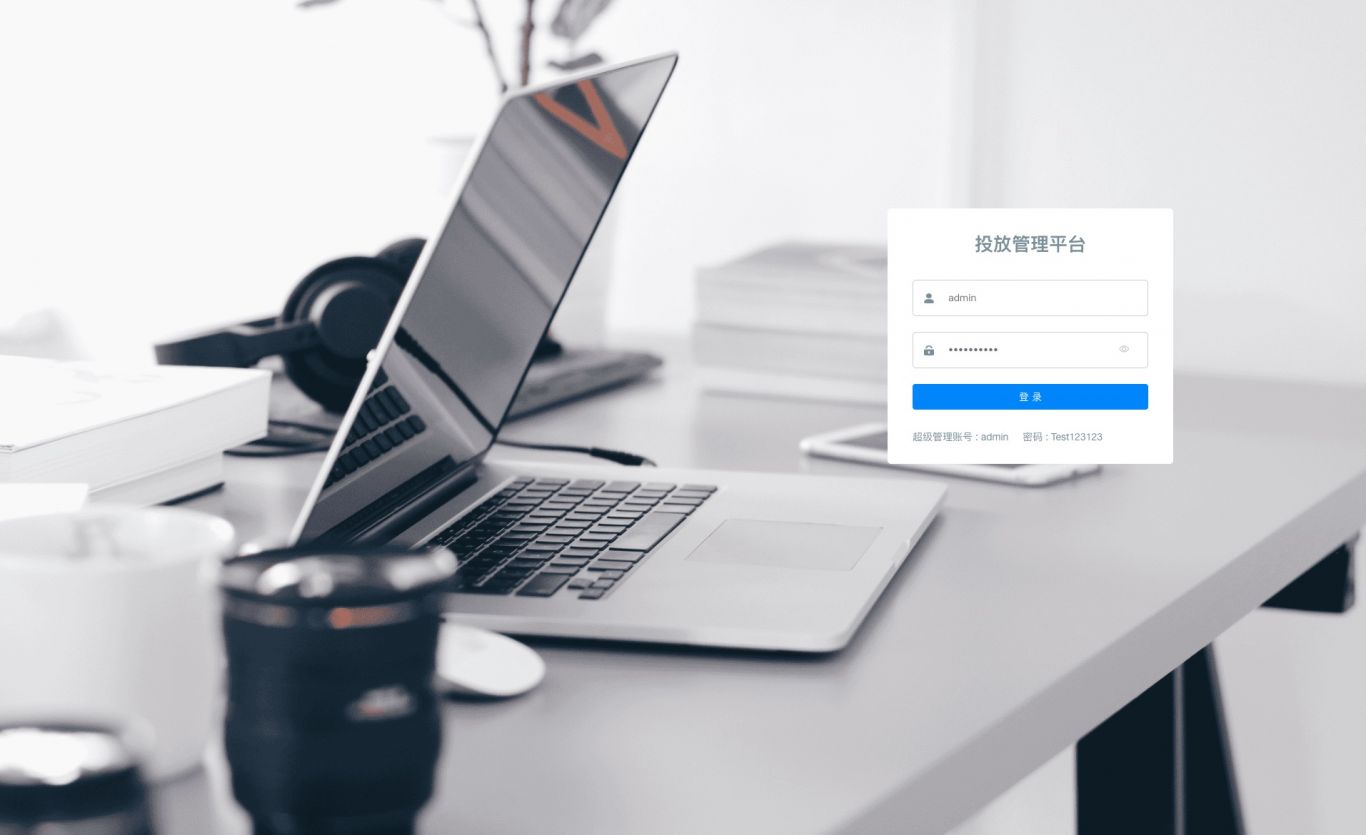
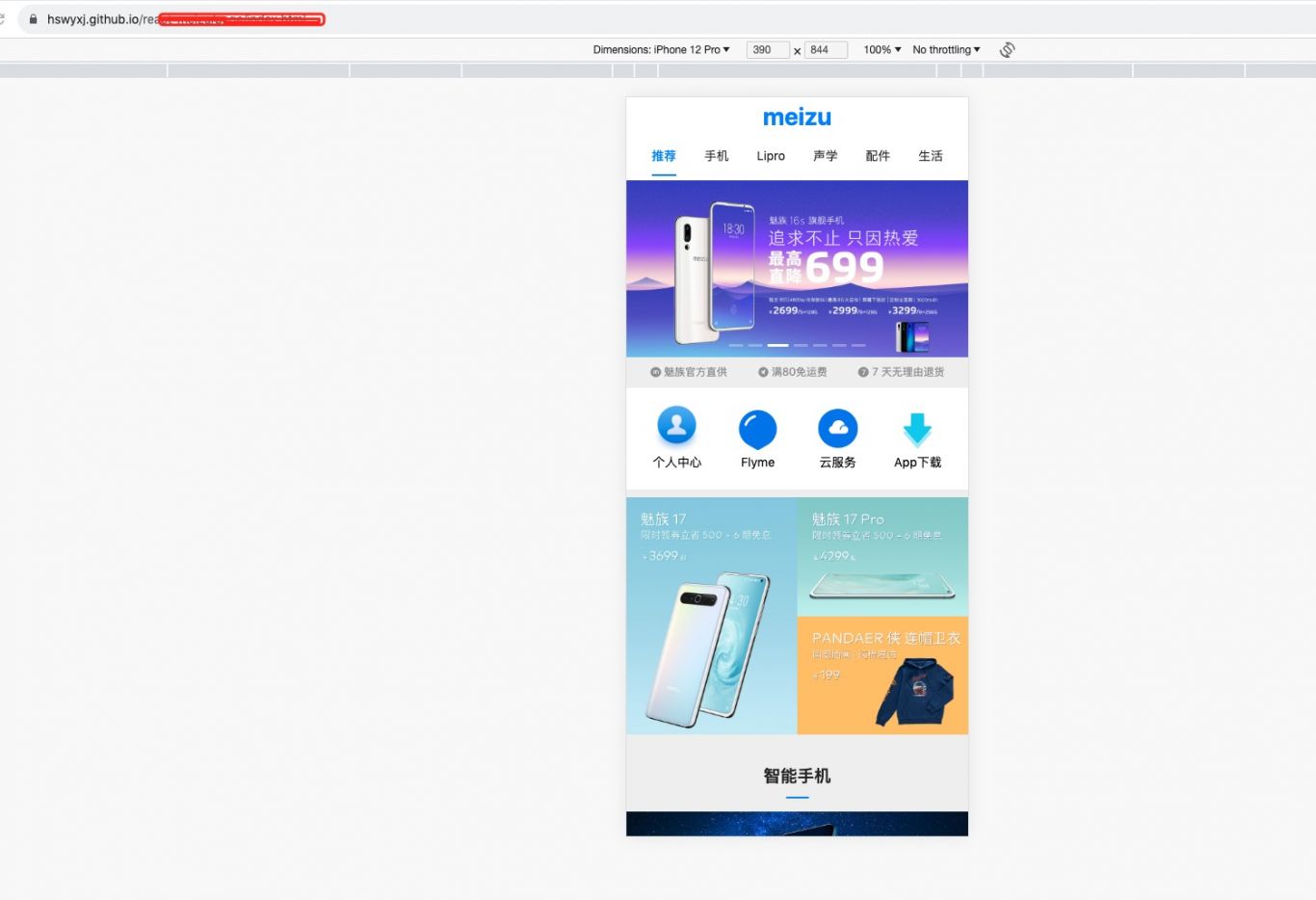
模仿meizu官网H5
项目描述:项目有首页-多个tab页、轮播图、列表等功能,实现登录、首页商品展示+详情展示、个人中心等效果实现。 个人职责:负责所有模块前端开发。运用react+jsx的技术模仿meizu官网静态页面的前端页面开发。
相似人才推荐
-
900元/天前后端工程师浙江酷卡智能科技有限公司概要:后端 1、制定软件系统的设计、开发过程,在产品(项目)原型的基础上进行需求分析细化,设计项目服务端
-
500元/天研发部前端工程师浙江嘉丰机电有限公司概要:主要是网站前端(HTML5,css3。JQuery,js等 ),PC端、手机端还有微信小程序(前端部
-
500元/天高级前端开发工程师Monix概要:1.设计开发过大型项目,有丰富的开发经验 2.精通HTML/CSS/JavaScript,熟练使用
-
500元/天前端开发湖南厚溥概要:可以熟练的使用html5,响应式布局,css3以及less预编译器, 前端使用JavaScript
-
500元/天web前端凝捷软件概要:熟练掌握前端基础(JavaScript、CSS3、HTML5),能够快速实现Web端和移动端页面搭建
-
500元/天前端开发工程师广东省数字化学会概要:从事的职业岗位:前端开发工程师。 1、 熟练掌握 html5、css3,能够高度还原设计稿。熟
-
500元/天前端开发工程师上海掌小门教育科技有限公司概要:五年前端开发工作经验,前端实践经验技术扎实;熟练使用 es6、vue、react 等 JavaSc
-
500元/天网页设计嘉合软件概要:目前学习到的技术有HTML,CSS,JavaScrip,jQuery HTML创建网页结构的标记语

