小鱼儿
没有
- 公司信息:
- 没有
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 其他
- 全区
技术能力
vue3,vue-request,ant-design-vue,vue-router,vueuse/core,pinia,springboot,maven,mybatis,mysql,javaee,git,RocketMQ,springcloud,react,js,html,,css,javase,linux,
springmvc,mybatis-plus,git,docker,redis,rabbitMQ,elasticsearch,微服务保护sentinel,分布式事务Seata,OpenResty,Caffeine,Canal,nacos,dubbo,zookeepeer,mongoDB
项目经验
使用ant-design-vue表格展示后端数据并实现页面的分页,新增,修改,删除,删除选定行,表单校验,前端新增等操作成功前端弹出消息提示,主页布局,使用jsx二次封装图标组件实现菜单前的图标显示等功能,使用vue-router实现同一个页面路由跳转,路由嵌套,从后端获取路由和菜单数据实现动态路由和菜单,前端路由跳转前检查后端返回的token数据是否存在,如果不存在表示未登录,跳转到登录页面,使用pina在各个组件之间共享数据,在修改用户信息组件修改成功之后在主页实时显示修改后的信息
案例展示
-

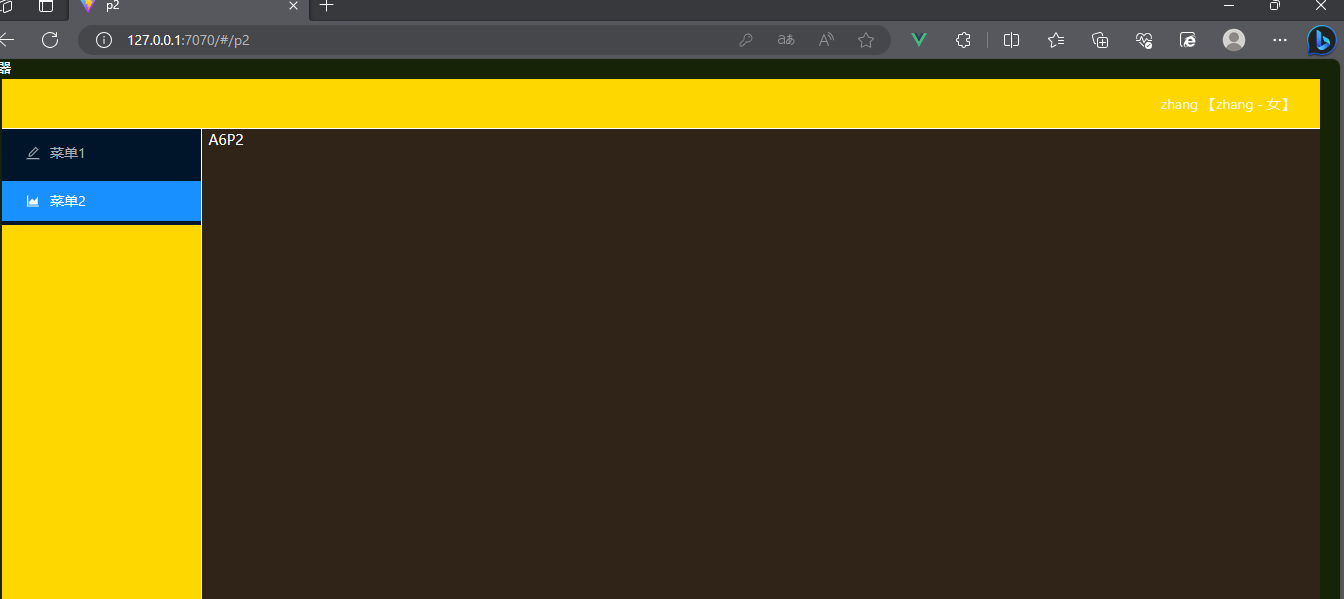
学习案例1
使用vue-router实现嵌套路由,从后端获取动态路由和动态菜单数据,实现前端的动态路由和动态菜单功能,使用tsx二次封装ant-design/icons-vue中的图标组件,使用pina实现不同组件之间的数据共享
-

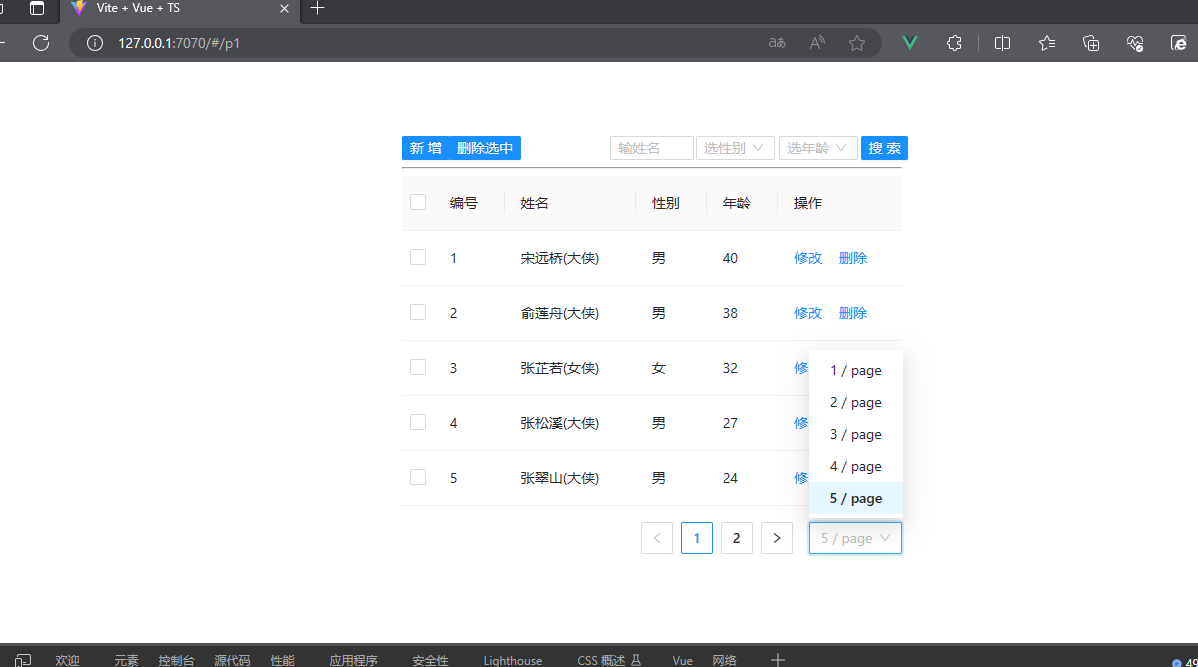
学习案例2
使用ant-design-vue中的表格组件来展示后台数据,使用vue-request中的组件实现分页,搜索,删除,删除选中功能,搜索可以根据根据页面输入的姓名、性别、年龄区间来搜索,使用template中的bodyCell插槽自定义单元格内容,使用编译宏定义事件update:v
相似人才推荐
-
800元/天前端开发深圳天阳科技有限公司概要:熟悉使用 Vue2.0,Vue3.0,Vue-Router,VueX,Pinia,TypeScri
-
500元/天web前端工程师无概要:h5静态页面和一些简单的交互....................................
-
700元/天高级前端开发吉利汽车概要:熟悉HTML、CSS以及JavaScript。 熟练掌握常用第三方库,包括Jquery、lod
-
800元/天前端工程师百融云创科技股份有限公司概要:熟练使用HTML/CSS/JavaScript,以及vue/React/微信Taro/微信原生开发。
-
500元/天无无概要:一个合格的WEB前端,需要精通HTML5,CSS3,Javascript,jQuery,Ajax等核
-
1000元/天数字化专项专员三行代码概要:团队5年程序开发经验,为一汽大众等制造业进行数字化转型。能力上:vue框架,小程序,html,css
-
500元/天前端开发趣加概要:精通HTML,CSS,知晓HTML5新特性 熟练使用原生JavaScript,jQuery进行开发
-
800元/天前端开发工程师软通动力概要:精通vue2,了解vue3经常使用vue-cli+webpack+es6+vant搭建底层框架使用v

