张玉🧐
web前端开发工程师
- 公司信息:
- 合肥星铂信息技术有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 合肥
- 全区
技术能力
1.熟练使用 Vue2、Vuex、Element-ui 开发各类应用系统
2.熟练使用 html5+css 浮动布局,移动端 Flex 布局,100%还原 UI 设计稿
3.熟练使用 Less、Sass等 css 预处理器
4.基本使用 es6语法,js,jquery,Echarts 图标绘制等 js 插件
5.基本使用 uni-app 和原生开发微信小程序
6.基本使用 git 的使用,gitee 远程仓库管理
7.基本使用 BootStrap 响应式网格布局
8.了解 Mysql 数据库的使用,并对其增删改查
9.了解 Vue3和 React 的使用
项目经验
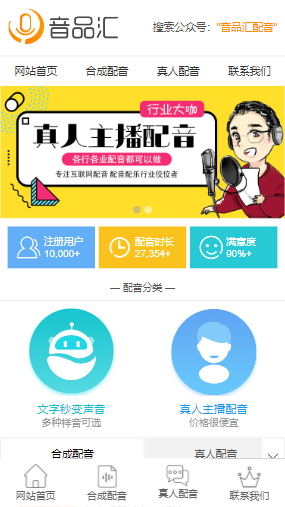
项目标题:音品汇在线配音系统
项目技术栈:vue2+vue-router + elementui(组件库)+axios封装
项目介绍:音品汇在线配音系统是一款面向c端在线输入文字可以转语音的系统,功能包括:
配音老师管理,配音作品管理,合成样音试听,用户管理,订单管理,支付管理等功能。
模块介绍:
1:配音老师管理,通过table组件渲染配音老师的信息的列表,以及增删改查;
2:配音老师作品管理,选择配音老师给其添加样音作品,通过上传组件实现。
3:合成样音列表可以展示当前机器配音的 速度,声音类别,背景音乐,速度以及音量,并且可以通过标题
声音类别进行搜索。
4:用户管理,显示用户的信息列表,可以展示登录来源(qq登录和微信登录),并且可以禁止登录。
5:订单管理,前台用户选择合成样音转语音下的订单,需要显示订单的状态(是否支付,是否合成)。
6:支付管理,可以根据用户支付宝支付订单和微信支付订单进行查询,可以退款等功能。
7:后台首页通过echarts图表汇总信息,比如 今日注册用户,今日订单管理等。
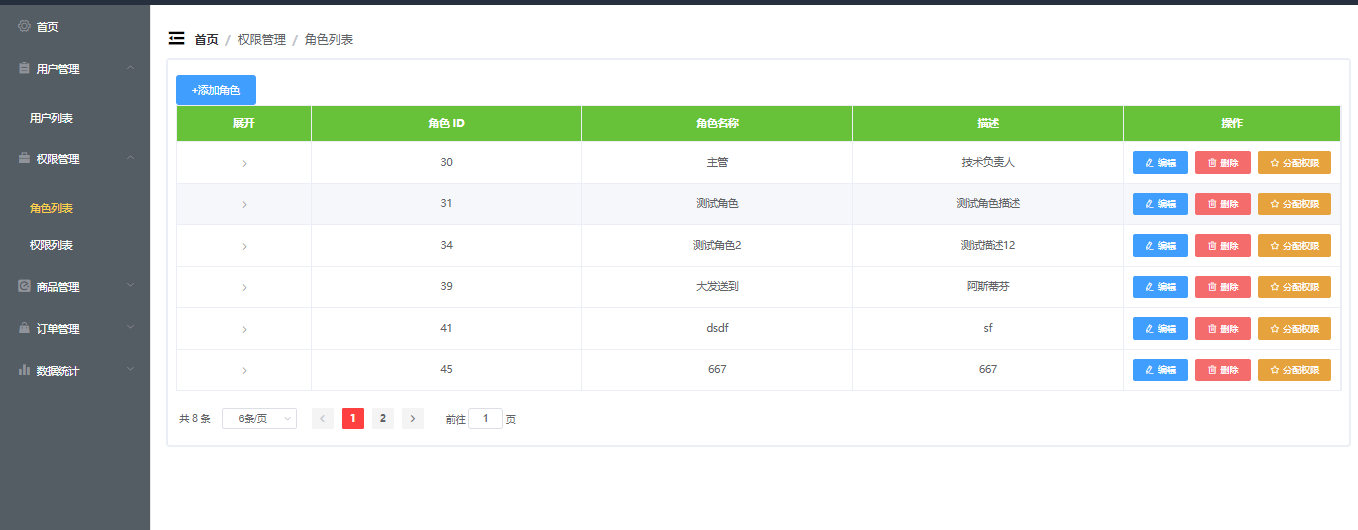
项目标题:志月商家后台管理系统项目
项目技术栈:vue+vue-router+vuex+axios 封装+element-ui 组件库+echarts 图表。
项目介绍:
该项目是一个面向餐饮平台的资源管理和规则定义中心的后台管理系统仅供公司内部员工使用,功能包括
首页,用户管理,商品管理,数据中心等功能模块
模块介绍:
1.后台首页通过 echarts 图表汇总信息,比如图标、数据等;
2.分页是根据 element-ui 组件库的 pagination 分页组件实现;
3.面包屑导航通过 vuex 对侧边栏数据的存储、更新和生命周期对侧边栏的初始化三个方面来实现;
4.用户管理包括用户信息、项目列表,数据通过后台接口,采用 element-ui 组件库 table 将数据洁染到页面实现增删改查功能;
5.商品管理包括商品列表、活动列表,数据通过后台接口,采用 element-ui 组件库 table 将数据泸染到页面,实现增删改查功能
6.数据中心包括人员数据、产品数据,数据通过后台接口,采用 echarts 图表将数据泣染到页面,实现增删改查功能;
7.由于每个用户角色不同,登录时,根据角色权限可以访问不同的后台页面,数组存储在 vuex(vuex 保持刷新数据后依然存在中将数据保存到本地。
项目角色:个人参与前端所有部分的功能开发(静态页面编写,js 框架搭建)。
案例展示
-

志月商家后台管理系统项目
该项目是一个面向餐饮平台的资源管理和规则定义中心的后台管理系统仅供公司内部员工使用, 功能包括:首页,用户管理,商品管理,数据中心等功能模块
-

音品汇在线配音系统
音品汇在线配音系统是一款面向c端在线输入文字可以转语音的系统,功能包括: 配音老师管理,配音作品管理,合成样音试听,用户管理,订单管理,支付管理等功能。
相似人才推荐
-
500元/天web前端长沙跨鲸科技有限公司概要:熟悉vue3,react18前端框架,熟悉组件化开发 有Ant Design,Elenent-pl
-
 1000元/天高级前端开发数梦工场科技有限公司概要:1.熟练使用React、CSS3、AntDesign、Zustand、ES6+、Axios、next
1000元/天高级前端开发数梦工场科技有限公司概要:1.熟练使用React、CSS3、AntDesign、Zustand、ES6+、Axios、next -
 500元/天前端开发工程师深圳市乐途宝网络科技有限公司概要:掌握 Web 前端技术,包括 HTML/CSS/JavaScript 等;了解 JS 对象编程,
500元/天前端开发工程师深圳市乐途宝网络科技有限公司概要:掌握 Web 前端技术,包括 HTML/CSS/JavaScript 等;了解 JS 对象编程, -
2000元/天web前端中润概要:精通HTML/ CSS,能够熟练运用DIV+CSS布局搭建符合W3C规范的前端页面 ,能够妥善处理各
-
500元/天web前端开发工程师苏州东发软件有限公司概要:HTML/HTML5/CSS/CSS3前端开发技术,进行前端页面制作,高效还原设计图。 熟练使用V
-
 500元/天前端工程师山西生通元科技有限公司概要:1、熟练使用HTML5、CSS3、session、local存储机制等; 2、熟练JS、DOM、B
500元/天前端工程师山西生通元科技有限公司概要:1、熟练使用HTML5、CSS3、session、local存储机制等; 2、熟练JS、DOM、B -
800元/天前端开发工程师杭州有赞科技有限公司概要:- 技术:js、es5、es6、react、vue、python 等。 - 工具库使用:Antd、
-
500元/天高级前端开发工程师致远互联有限公司概要:熟练掌握 JavaScript,HTML5,CSS3 新特性熟悉使用 Vue2 框架,了解 Vue3

