Arlene
前端开发工程师
- 公司信息:
- 深圳市乐途宝网络科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 深圳
- 龙华
技术能力
掌握 Web 前端技术,包括 HTML/CSS/JavaScript 等;了解 JS 对象编程,
了解基于原型的继承原理,掌握作用域(链).原型(链).闭包.this 指向.变量提
升等基础知识;掌握 CSS 预处理技术,能熟练使用 sass 编写,提高工作效率以及代码的
复用性和可维护性,并了解 bootstrap 响应式布局和 flex 弹性布局
熟悉主流 js 库,Vue 技术栈,了解其生态体系及响应式原理,并对其工作
机制和设计模式有一定了解,熟悉使用 vue 进行组件和 mvvm 开发
熟悉 HTTP/HTTPS 协议,熟悉基本的网络原理,了解前端模块化,深入了
解 ECMAScript 6 标准
项目经验
项目名称:医院后台管理系统
项目描述:该项目为医院后台管理系统,实现了用户登录注册、用户管理、
角色管理、用户权限限制等功能,对用户进行系统的架构分类与管理。
使用技术:前端使用 vue-cli + vuex + vue-router + ElementUI 对页面
进行布局与构建,利用现有的主流 web 技术来实现前台功能性操作页面。
负责任务:实现了友好,美观的用户登陆和管理界面,实现了登录日志记
录功能、负责页面交互效果、完成页面跳转等逻辑。
**OA协同办公系统**
- 项目描述: 该项目针对公司的不同业务流程,提供了无纸化解决方案,主要完成了公司的业务审批流程,与ERP系统实现协同办公;
- 项目技术:
- 采用Element-UI+ RuoYi框架为项目基础,进行二次开发;
- 采用SCSS作为CSS预编译器,es6为新的JavaScript代码规范;
- 采用axios请求数据,并解析json数据;
- 采用Nginx部署对接口进行反向代理;
- 使用vue-draggable实现表单控件拖拽;使用Codemirror-Lite插件,实现JSON的在线编辑器;
- 负责任务:
- 封装自定义表单组件,使用递归组件的方式开发表格布局、栅格布局等布局模块;表格布局中实现了对 表格的行、列的新增、修改、拆分与合并;
- 封装自定义弹窗插件,采用render()函数的方式生成DOM,将返回DOM手动挂载到body上,通过 install方法将插件挂载到 Vue.prototype上,实现全局访问;
- 项目优化:在vue.config.js中通过externals外部扩展忽略不需要打包的代码库;代码层面上,合理 使用v-if和v-show,在v-for遍历添加key,对图片进行懒加载处理;
- 独立完成该项目所有页面开发、页面交互及接口对接;
- 负责项目上线部署到Linux服务器,使用nginx进行反向代理;
**We聊天室**
- 项目描述: We聊天室是一个群体聊天室,可嵌入PC端和移动端H5的项目中,实现用户的群聊服务;
- 项目技术:
- 使用html+css+JavaScript+JQuery 搭建基本页面;
- 采用Ajax请求数据,并解析JSON数据;
- 采用websocket客户端主动接收服务器发送的请求;
- 职责描述:
- 移动端兼容:通过添加透明DOM兼容IOS浏览器滚动条因暴力滚动而导致页面卡顿问题;通过给body 绑定任意元素,兼容IOS浏览器不接受点击事件的问题;
- 优化:向下滑动请求历史记录进行节流操作,等待后台返回后才可以继续发送请求;
- 封装websock心跳机制:通过定时发送信息和接收回传,确认客户端和服务器之间的正常通信,当无法回传时进行重连处理;
- 实现图片发送、语言播放、表情接收和消息测回等功能;
案例展示
-

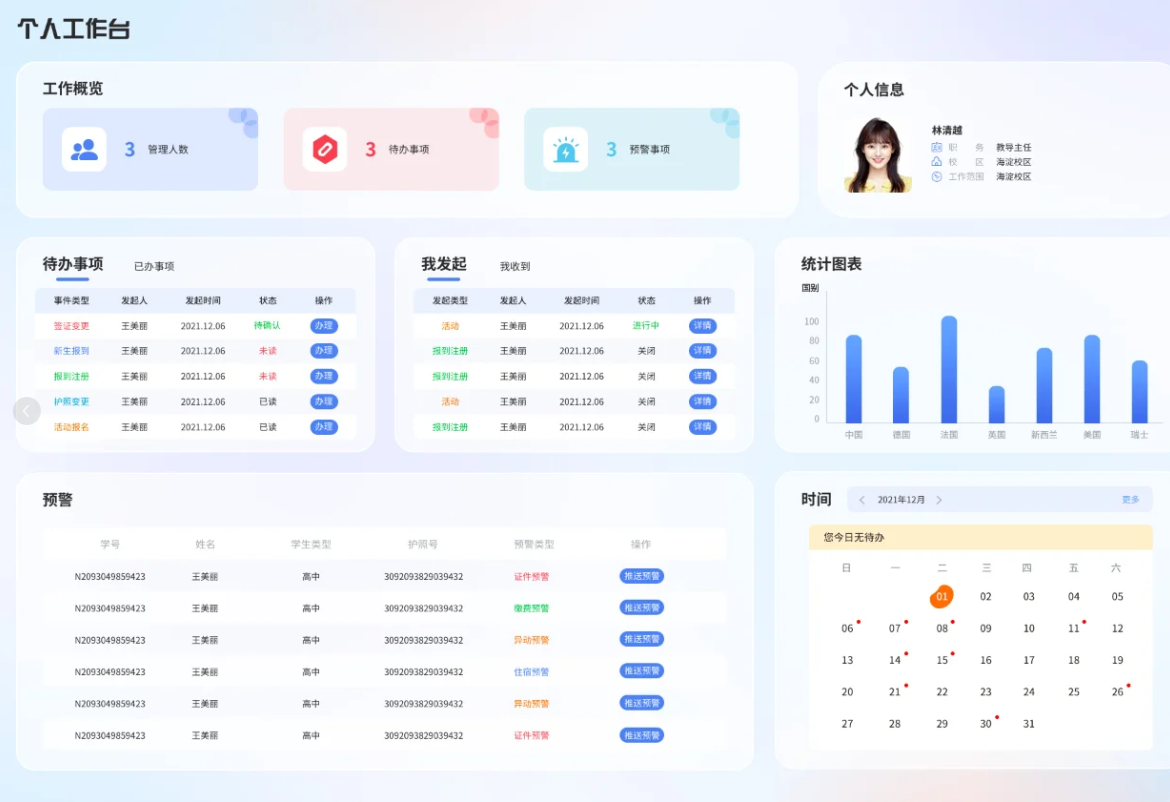
OA协同办公系统
- 项目描述: 该项目针对公司的不同业务流程,提供了无纸化解决方案,主要完成了公司的业务审批流程,与ERP系统实现协同办公; - 项目技术: - 采用Element-UI+ RuoYi框架为项目基础,进行二次开发; - 采用SCSS作为CSS预编译器,es6为新
-

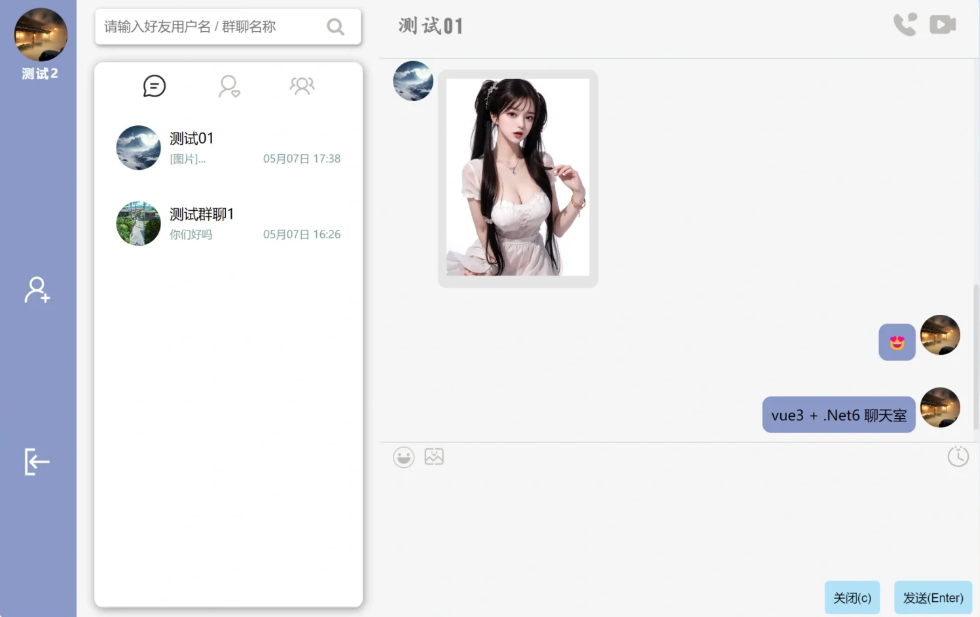
We聊天室
- 使用html+css+JavaScript+JQuery 搭建基本页面; - 采用Ajax请求数据,并解析JSON数据; - 采用websocket客户端主动接收服务器发送的请求; - 移动端兼容:通过添加透明DOM兼容IOS浏览器滚动条因暴力滚动而导致页面卡顿问题;通
相似人才推荐
-
2000元/天web前端中润概要:精通HTML/ CSS,能够熟练运用DIV+CSS布局搭建符合W3C规范的前端页面 ,能够妥善处理各
-
500元/天前端兼全栈开发广西星之链信息科技有限公司概要:我拥有广泛的技术背景,擅长微信小程序、微信公众号、H5 和 Web 网站开发。我的技术栈包括以下关键
-
500元/天前端工程师中视广信概要:熟练掌握html的各种标签和布局,以及移动端的切图等工作,熟练掌握css以及css3样式布局,熟练掌
-
1000元/天前端组长微医集团概要:有过四次成功外包经验,均可靠验收,为客户隐私保密不在此罗列,具体可私聊发案例及细节 以下能力均有实
-
 1000元/天高级前端开发数梦工场科技有限公司概要:1.熟练使用React、CSS3、AntDesign、Zustand、ES6+、Axios、next
1000元/天高级前端开发数梦工场科技有限公司概要:1.熟练使用React、CSS3、AntDesign、Zustand、ES6+、Axios、next -
500元/天web前端长沙跨鲸科技有限公司概要:熟悉vue3,react18前端框架,熟悉组件化开发 有Ant Design,Elenent-pl
-
500元/天web前端开发工程师合肥星铂信息技术有限公司概要:1.熟练使用 Vue2、Vuex、Element-ui 开发各类应用系统 2.熟练使用 html5
-
500元/天web前端开发工程师苏州东发软件有限公司概要:HTML/HTML5/CSS/CSS3前端开发技术,进行前端页面制作,高效还原设计图。 熟练使用V

