范范范
高级前端开发工程师
- 公司信息:
- 中国农业银行
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 可工作日驻场(自由职业原因)
- 所在区域:
- 天津
- 全区
技术能力
1、熟练掌握 JS及 Vue 全家桶
2、熟练使用 Element、AntDesign、Naive 等组件库及 jQuery、Swiper、Echarts 等工具库
3、熟练使用 Git 版本管理控制工具
4、有一定的小程序开发经验
5、沟通力、执行力强,做事认真负责
6、有丰富的班级管理、学员管理经验
项目经验
trainOne3.0后台管理系统
1、2.0系统向3.0系统的全面迁移,参与技术评审
2、参与其中6个模块的独立开发
3、与产品、后端、测试等岗位紧密配合,项目如期交付
公司内部人员使用,包含人事档案、合同管理、薪资管理、培训管理、订单管理等模块的后台管理系统
1.使用 Vue 脚手架及 elementUI 完成页面的搭建,搭配 Vuex 管理数据状态;
2.对 axios 进行二次封装,完成服务端请求,根据接口文档 mock 数据,proxy 实现跨域请求;
3.封装 echarts 组件,使用 props 进行组件传参,$emit 调用事件,slot 改变节点,提高 echarts 图表的复用性;
4.动态路由:
(1)使用 addroutes 配合 Vuex 对路由进行管理;
(2)使用全局导航守卫 beforeEach 拦截,通过 vuex-persistedstate 获取登录用户信息查询权限,渲染对应权限的导航列表;
(3)不同用户的登录,通过 axios 取到后台返回的权限数据进行列表渲染,实现不同用户的权限划分;
(4)配合后端完成 history 解决路由导航丢失问题;
(5)使用路由懒加载提高首屏页面的性能;
5.登录模块
(1)解决双 form 表单切换问题,完成手机号登录 + 账号密码登录;
(2)使用正则完成验证码校验和账号密码复杂度校验。
案例展示
-

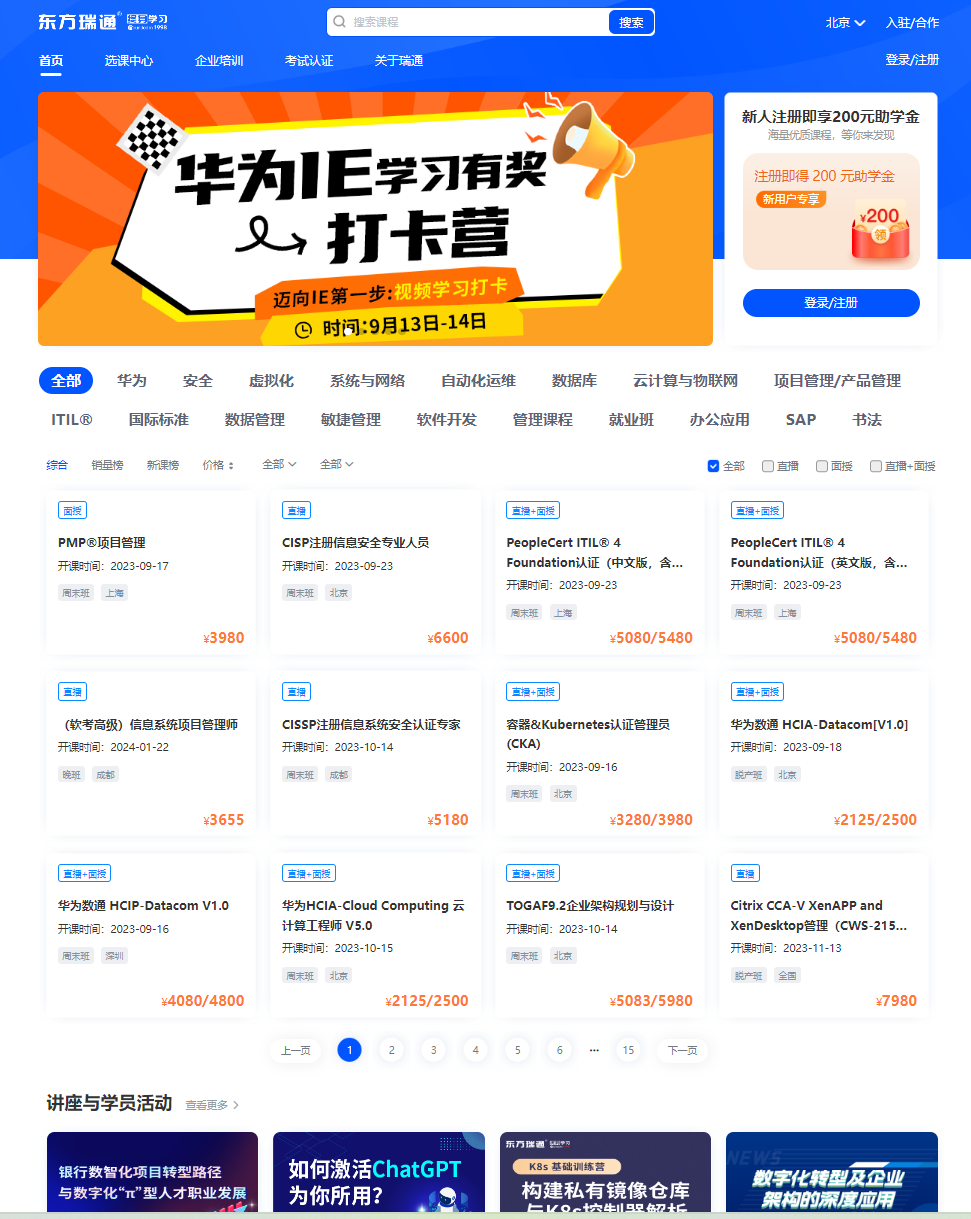
东方瑞通官网
官网项目 项目为 nuxt 框架向 vue 框架全面迁移,我在项目中担任全部业务模块迁移工作,其中包含公用组件的封装、业务模块的重构
-

我的瑞通h5端
我的瑞通项目重构,我在项目中负责主要业务模块的迁移重构、页面绘制、与后端联调、配合测试,以及在项目中带实习生完成所分配任务
相似人才推荐
-
600元/天前端开发工程师广州宏途数字有限公司概要:熟练使用 HTML5、CSS3、ES6\7\8 等基础前端技能,独立完成前端页面和优化。 熟练使用
-
500元/天web前端工程师小落网络概要:熟练 HTML5、CSS3、ES6、JavaScript 等前端技术,熟练 DIV、CSS 页面布局
-
500元/天前端开发工程师平云科技概要:1、熟练运用Vue框架、Vue全家桶、ElementUI、API Cloud进行项目开发; 2、
-
500元/天中级前端工程师西锦科通概要:熟悉Vue 框架、vue-cli+vue-router+vuex 等Vue 全家桶 熟悉HTML/
-
500元/天前端开发工程师北京华科软科技有限公司概要:1. 熟练掌握 JS及 Vue,uniapp 前端框架 2、熟练使用 Element、unia
-
2000元/天高级前端工程师北京校萌科技概要:期望各位老板合作,绝不失望!在简历中留有手机、微信、邮箱、博客链接等联系方式,否则将无法通过审核并永
-
1200元/天前端开发腾讯概要:多年大厂开发经验、精通html、css、react、nodejs、擅长h5、小程序和中台页面开发。认
-
500元/天前端开发工程师深圳市金证科技股份有限公司概要:精通 HTML5,CSS3,通过 html+css 对页面进行搭建,精通 JavaScript,ES

