小朋友.
初级前端工程师
- 公司信息:
- 山西易采购互联网有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周日
- 可工作日远程
- 所在区域:
- 西安
- 全区
技术能力
熟练运用HTML和 CSS 进行页面结构搭建和样式修改,并且能够熟练使用 flex 弹性盒子布局以及less和Sass预处理器
熟练使用 Bootstrap 响应式框架,并能够利用其栅格系统实现响应式布局;
熟悉 Ajax 完成前后端的数据交互 ,可以与后台工程师配合,从服务器请求数据接口;
熟练运用Vue2全家桶,包括vue-cli、vuex、vue-router和axios等,并且能够技巧地将它们与ElementUI组件配合使用,从而进行高效的单页面开发;
熟练使用 vue3 和 TypeScript 进行高效开发;
熟练使用 Pinia 、 pinia-plugin-persistedstate 进行全局数据共享和数据自动持久化;
熟练使用 Element-UI 、VantUI 、uView等Vue组件库;
熟悉 uniapp 进行微信小程序的开发;
熟练使用百度地图API 、高德地图API进行地图页面功能的开发,实现地图的显示、标记点、覆盖物、路线规划等功能
熟练使用 vue-baidu-map 组件去进行地图开发;
项目经验
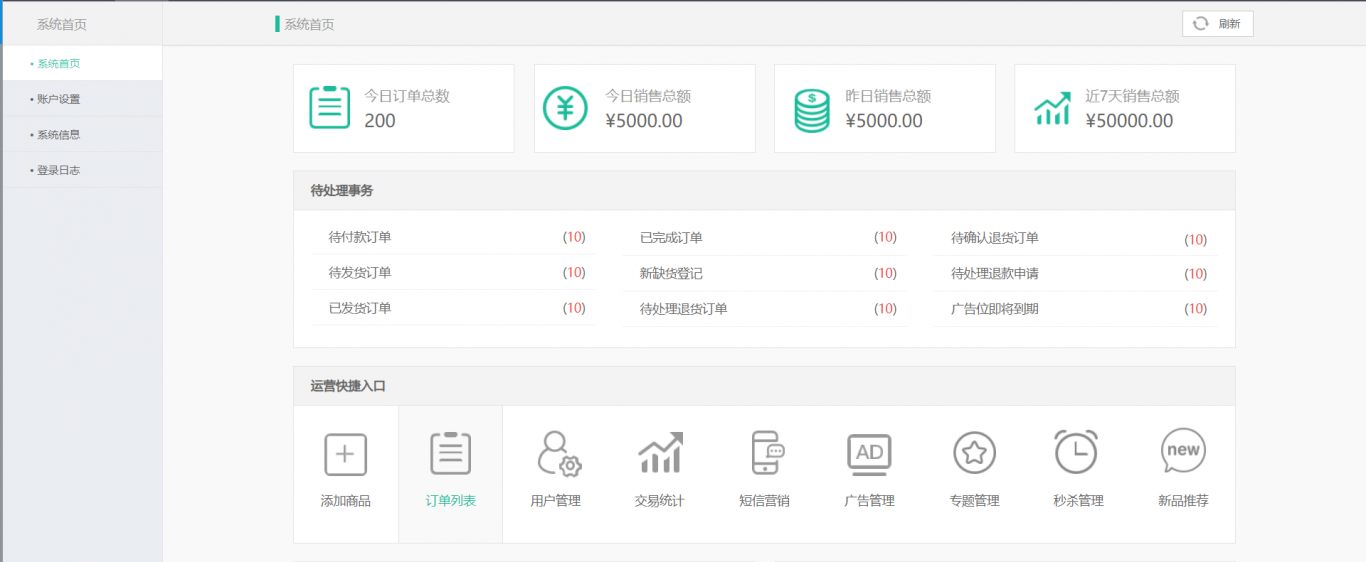
一、项目描述 :该项目旨在提供高效的商品管理系统,包括商品上架、销售统计、账户设置、商品信息管
理、上架审核记录、商品添加和修改等功能。通过这些功能,可以轻松管理商品体系,为运营人员提供多样化
的类目运营支持。
二、负责模块 :
登录登出模块;系统首页数据的统计和渲染;记录登录日志;商品列表模块;添加商品模块;修改商品基
本信息模块;二级分类商品列表模块。 三、技术描述:
(1) 首页模块:使用 Echarts 和 WebSockets 来实现商品数据的实时更新,并对 Echarts 组件进行单独封
装,以方便其他模块调用;
(2) 通过路由懒加载提高页面的访问速度 ,提高系统性能和用户体验;
(3) 商品列表模块:借助 Element-UI组件库进行绘制,使用axios 库可以方便地调用接口,获取商品数据;
(4) 添加商品模块:对商品进行分类,添加步骤流程图,对商品内容进行树型数据的处理;
(5) 登录通过存储 token 值进行跳转运行,如果未登录只能访问登录页面,无法访问其他页面;
(6) 在开发过程中有时遇到 CORS 跨域问题,可以使用反向代理的方法,解决 axios 的跨域问题;
(7) 使用 Vuex 实现商品信息的全局状态共享,并实现商品信息、token状态的持久化;
(8) 通过设置模糊搜索的参数字段,实现通过商品名称等关键字进行搜索查询;
(9) 使用 count-to 插件,实现商品动态信息的数字滚动效果;
(10) pc权限模块:该项目所有路由均由后端控制,对于按钮显示权限,通过自定义指令可以实现;
(11) 使用 webpack 对项目进行打包和优化
四、技术栈 :Vue2 vue-router axios Vuex less Echarts Element-ui WebSockets
案例展示
-

优品汇后台业务管理系统
熟练运用HTML和 CSS 进行页面结构搭建和样式修改,并且能够熟练使用 flex 弹性盒子布局以及less和Sass预处理器 熟练使用 Bootstrap 响应式框架,并能够利用其栅格系统实现响应式布局; 熟练掌握ES6的新特性 ,例如: 原型、原型链、Map、闭包、箭头函
-

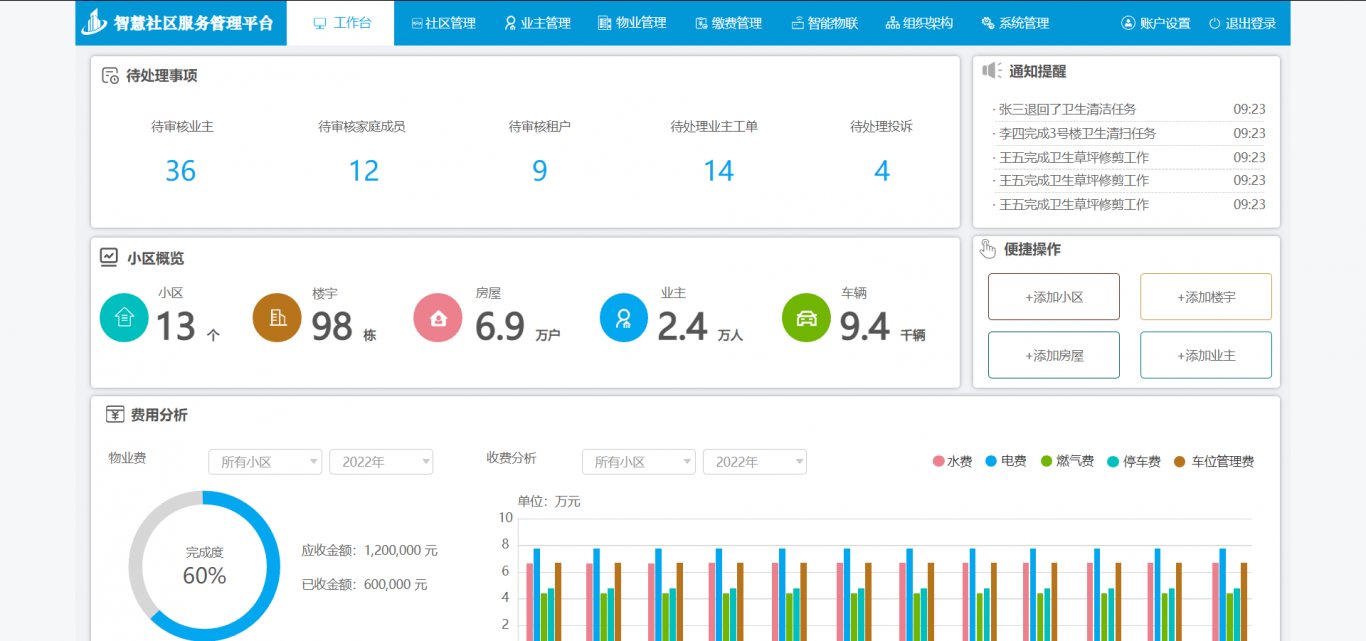
智慧社区
该项目主要是对社区进行统计,通过echarts组件库,那个更加清晰直观的看到一些数据,我主要实现静态页面的搭建还有调接口拿数据,进行页面的渲染功能,使用element组件库实现表格的渲染,实现最基本的增删改查等功能,也做了可视化大屏等
相似人才推荐
-
800元/天部门经理深圳市腾硕星科技有限公司概要:工作背景:技术出身,14年技术开发及项目管理工作经验,涵盖各类企业服务系统、大屏、小程序和智能穿戴等
-
500元/天前端工程师北京⻜天云动科技有限公司概要:熟练使用Vue2,3 熟练使用Element 熟练使用Angular、 熟练使用微信小程序、
-
500元/天高级前端开发工程师明略科技概要:1、熟练掌握 JavaScript ,掌握 es 6中的新特性,掌握面向对象编程 2、熟练掌握 v
-
500元/天前端开发工程师成都棕榈创想科技有限公司概要:熟练掌握 HTML5、CSS3、 ES6 前端技术 熟练使用 Vue 框架,使用 vue、vue-
-
1000元/天经理黄山七十二云计算有限公司概要:熟悉国内的文章管理系统CMS和Discuz。前端 静态页面 网站仿制 二次开发 熟悉国内的文章管理
-
500元/天前端开发工程师四川四凯科技有限公司概要: 熟练 HTML、CSS、Javascript,网络协议( HTTP/HTTPS),web 交互及
-
600元/天高级前端开发工程师北京天拓数信概要:1.精通HTML、CSS等Web前端技术,对Web标准和标签语义化有深入理解,可以使页面结构更简洁,
-
500元/天基础讲师振涛教育概要:易帐app移动端开发 2024.04-2024.05 1.主导并独立完成了易帐app的移动端开发

