追风部队
高级前端工程师
- 公司信息:
- 科创信息
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 长沙
- 全区
技术能力
框架方向:主要基于vue进行前端开发,熟悉vue2/vue3,options和setup/script setup写法。对vue源码比较熟悉,了解vue
dom diff的基础实现。参与了一个企业级的前端解决方案构建,包括不限于打包工具优化(开发环境webpack5/vite, 生产
rollup,legacy babel),微前端解决方案(基于qiankun的微前端封装,目前寻求集成icestark以支持react/vue应用间的主子通
信),动态表单(基于schema的大型表单渲染,同时配备对应的表单设计器实现低代码),流程设计器(基于logicflow实现的流
程设计平台,提供流程节点配置/流程图设计/子流程等能力),vscode前端插件(模仿appworks实现了基于前端框架的项目创建/
依赖管理/IDE配置优化)
UI方向:熟悉Ant Design/Element,修改过Element/Ant Design Table ,Element Tree/Element TreeSelect 组件源码满足
特定业务需求。基于Ant Design修改过整套样式满足设计样式(组件库级别)。
数据分析方向:熟悉基于Python和R的基础数据分析,能够熟练进行基于 matLAB的数据分析及可视化。
项目经验
1. 微前端解决方案
分析qiankun的底层实现及多个成熟的现存解决方案(umi/qiankun), 寻求最大程度的包裹企业级的微前端需求。同时基于对
应的前端框架的生命周期能力实现主子应用通信,挂载优化等表现提升。同时对icestark等不基于类实现的状态共享微前端方案
进行案例和源码研究,以进行react/vue的跨框架通信支持。
持续在多个大型项目上进行方案可行性和强健性测试,解决了微前端实践中的路由/请求/代理/历史浏览器支持等常见问题,并
仍在迭代中。
2.VSCODE插件开发
持续迭代VSCODE前端插件,基于VSCODE提供的api实现多项能力。包括了基于前端框架定制的vue/react项目生成能力,依赖管
理(批量升级/查看最新版本/查看是否为落后版本),模版管理(基于活动浮标的代码块注入,实现模块高效复用),代码质量检
测(基于开源库@jscpd输出代码重复度报告,@typhoon-complex输出代码可维护度报告)。
3.企业内部封装前端框架
主要支持vue和react应用的前端上层解决方案,定制的构建器提供了webpack/vite两种开发环境打包模式,提供了大量运行时api
以支持插件集成/配置修改能力,定制化解决了企业级前端开发中繁杂的配置/优化工作。插件生态类似umi,保证了低耦合框架的
同时支持基于各种业务环境定制的能力。
案例展示
-

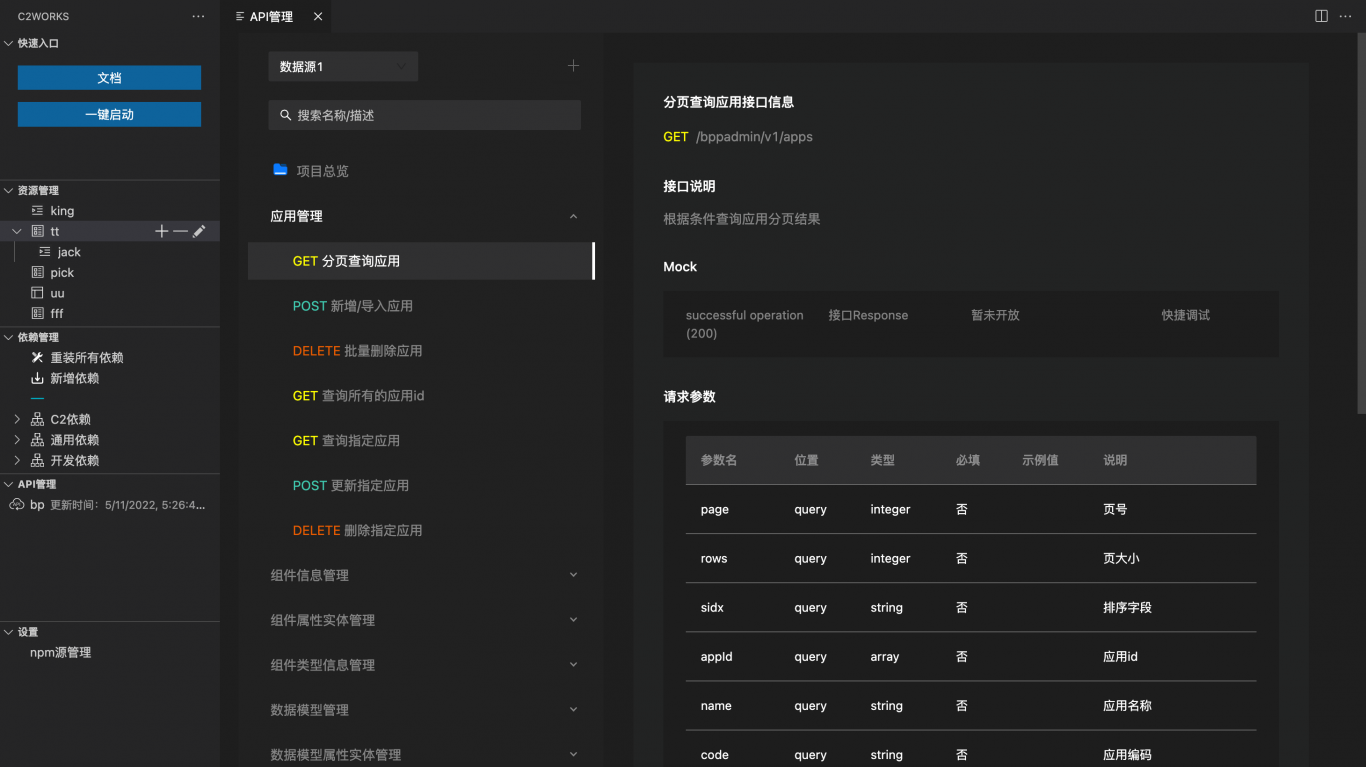
VSCODE插件
持续迭代VSCODE前端插件,基于VSCODE提供的api实现多项能力。包括了基于前端框架定制的vue/react项目生成能力,依赖管 理(批量升级/查看最新版本/查看是否为落后版本),模版管理(基于活动浮标的代码块注入,实现模块高效复用),代码质量检 测(基于开源库@jsc
-

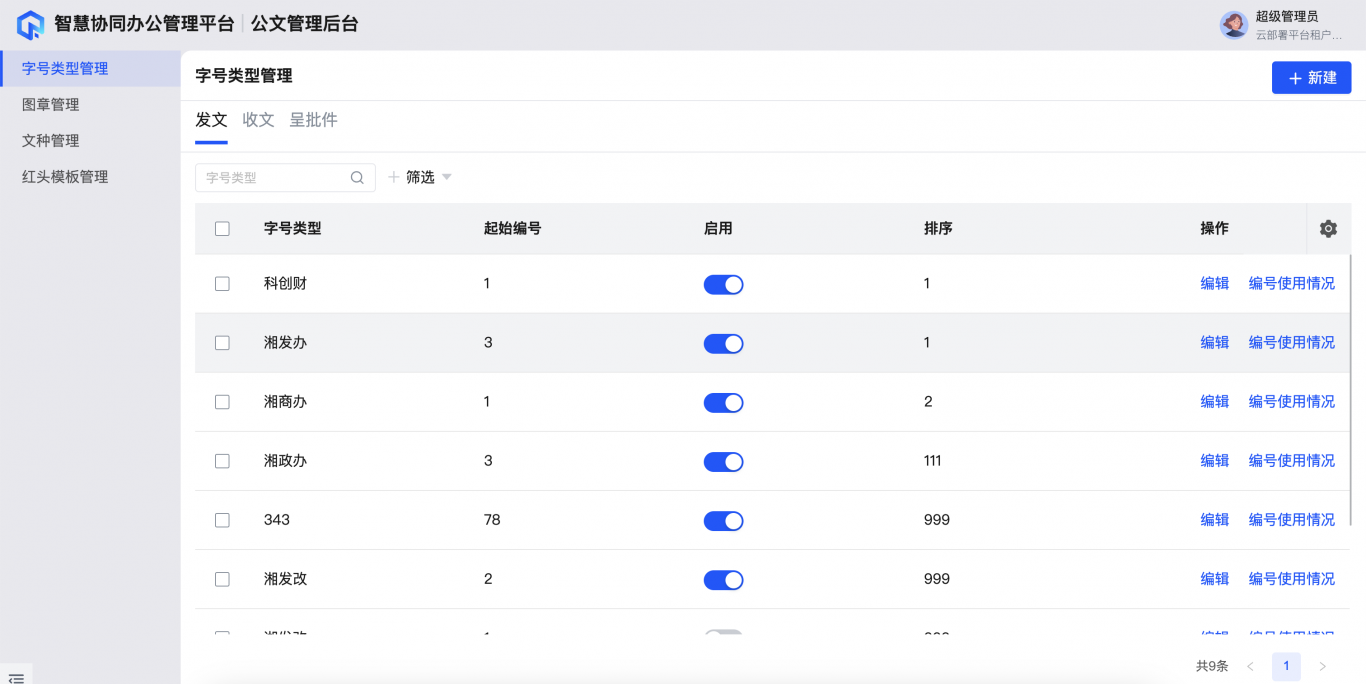
OA系统
这是一个旨在服务大型企业内部项目管理/人员管理的OA产品,由三个系统组成,分别是用户前台,管理后台和公文后台。三个项目通过微前端嵌入的方式互相包含,在用户视角成为一个单一项目。项目前端技术栈主要是VueJs/Node,qiankun微前端组件,viteJs打包。 本人主要负责前端
相似人才推荐
-
600元/天前段开发北京蜂创科技有限公司概要:h5 微信小程序,vue2 uniapp 跟原生app对接,js css html ,也可修改一些r
-
500元/天应用开发工程师冠捷科技概要:1.PC端小tool开发,开发环境C++ Builder。使之用PC端tool进行实现,减少人力输入
-
500元/天Web前端开发江苏润和软件股份有限公司概要:1.熟悉html5+css3,javascript,jquery,ajax具有良好的编程代码规范
-
500元/天前端开发北京云畅概要:★ 具有 3 年的WEB前端开发经验,熟练使用 svn/git 版本库 ★ 具有 1 年的PHP
-
500元/天前端开发工程师成都棕榈创想科技有限公司概要:熟练掌握 HTML5、CSS3、 ES6 前端技术 熟练使用 Vue 框架,使用 vue、vue-
-
500元/天高级前端开发工程师明略科技概要:1、熟练掌握 JavaScript ,掌握 es 6中的新特性,掌握面向对象编程 2、熟练掌握 v
-
500元/天前端工程师北京⻜天云动科技有限公司概要:熟练使用Vue2,3 熟练使用Element 熟练使用Angular、 熟练使用微信小程序、
-
800元/天部门经理深圳市腾硕星科技有限公司概要:工作背景:技术出身,14年技术开发及项目管理工作经验,涵盖各类企业服务系统、大屏、小程序和智能穿戴等

