涵妹儿💨
web前端工程师
- 公司信息:
- 文思海辉智科科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(离职原因)
- 所在区域:
- 北京
- 昌平
技术能力
熟练掌握HMTL5、CSS3、Javascript编程语言,能快速开发PC端/移动端页面等;
熟练使用React 、React-Router及React新特性Hook构建React项目;
熟练使用Redux,Mobx第三方数据仓库进行数据管理;
熟练运用Swiper、Antd、Antd-Mobile、Echart、Bootstrap等常见的UI框架及常见的插件;
熟练使用 ES6、ES7熟悉面向对象编程;
熟练使用Axios、Ajax等实现前后端交互,解决跨域问题;
熟练使用Less / Sass预编译处理器,快速编写Css提高开发效率,有良好的前端代码规范;
熟练使用photoshop进行切图,使用vscode进行项目开发;
熟练使用uni-app跨多端开发小程序;
熟悉TypeScript,可以实现React的一起编写代码;
熟悉Hbuilder+H5开发App,了解commonjs等规范;
了解nodejs,了解webpack自动化构建工具;
了解Redux-promise,Redux-thunk等两个中间件;
了解使用调试工具,例如:postman等;
了解vue,vue-router,vuex;
Git版本控制工具、进行代码管理、实现开发
项目经验
质采智购系统(PC端)
项目描述: 质采智购系统是一个基于工作台设计,高品质模块化组件,流程超级丰富,可轻松完成每一步
工作流程。
责任描述:
使用 React + TypeScript + Antd + yg-cube + Less完成页面的搭建;
Axios进行二次封装,请求时携带token并将错误统一处理;
对公共组件进行抽离,提高组件的可复用性;
使用ahooks中的useRequest进行请求数据;
主要以ProPageContainer及ProCard进行页面布局;
使用pro-search-filter进行筛选数据、LoaderMore进行加载数据完成列表分页;
持续优化前端体验和页面响应速度,并保证兼容性和执行效率;
主要负责质检、平台主数据、全链质控等增删改查的工作流程
富勒系统入库检(移动端)
项目描述: 入库检是一个方便工作人员进行检验商品是否合格的H5页面。
责任描述:
使用 React + TypeScript + Antd-Mobile + Less搭建项目;
根据原型与设计,完成高保真页面;
根据业务需求,通过react技术栈完成业务流程;
通过扫码枪或输入样本编码不同方式进行检验商品;
通过Picker选择器选择追溯码或自定义编码进行质检;
使用git版本控制工具管理代码,创建分支进行开发、测试部署上线;
使用组件化开发的理念、减少代码冗余、使其结构清晰、提高代码质量;
主要负责列表、搜索、扫码、质检任务详情页面
案例展示
-

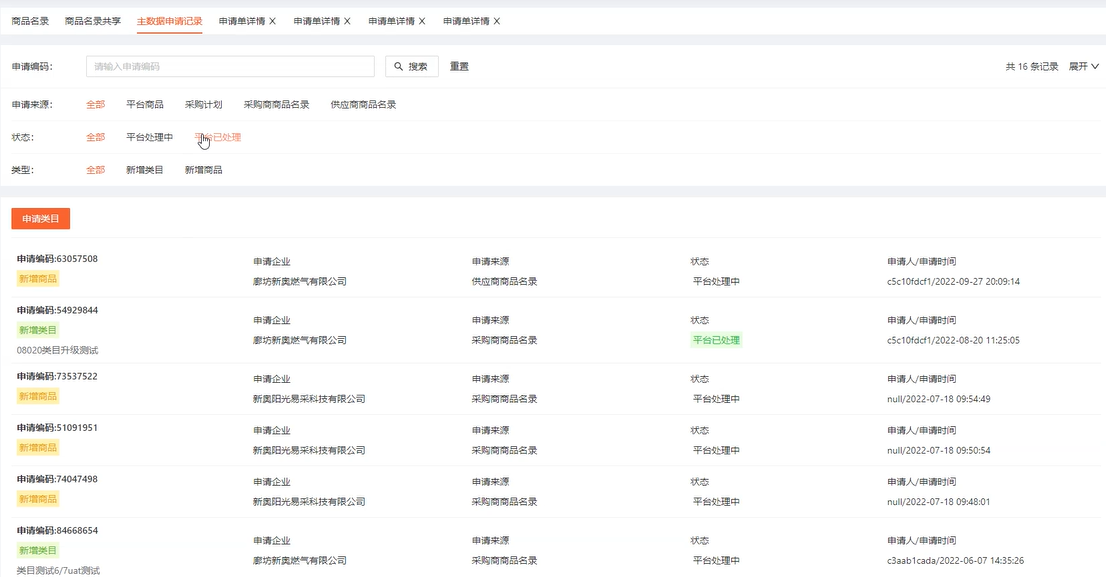
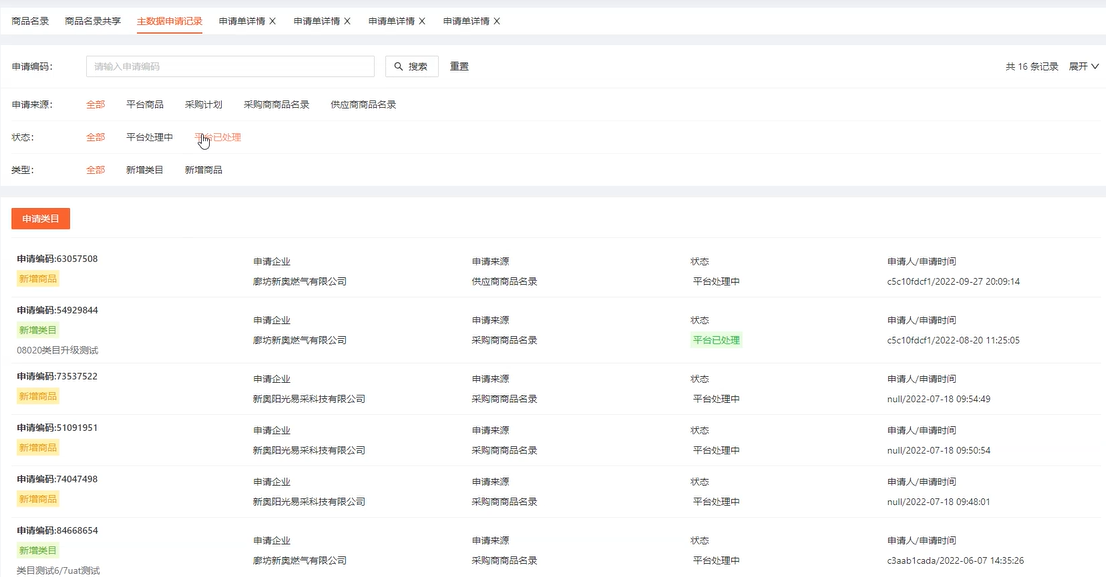
质采智购系统
质采智购系统(PC端) 项目描述: 质采智购系统是一个基于工作台设计,高品质模块化组件,流程超级丰富,可轻松完成每一步 工作流程。 责任描述: 使用 React + TypeScript + Antd + yg-cube + Less完成页面的搭建; Axio
-

富勒系统入库检
富勒系统入库检(移动端) 项目描述: 入库检是一个方便工作人员进行检验商品是否合格的H5页面。 责任描述: 使用 React + TypeScript + Antd-Mobile + Less搭建项目; 根据原型与设计,完成高保真页面; 根据业务需求,通过r
-

流程中心
项目描述: 流程中心便于员工提交单子并一步步审核快速了解单子所处状态。 责任描述: 使用 React + TypeScript + Antd + Sass布局搭建项目; 通过Layout布局搭建新建申请、我的待办、我的申请、知会我的、我的已办等页面; 使用re
相似人才推荐
-
500元/天前端工程师正泰网络科技有限公司概要:1. 熟练运用 Vue全家桶配合Mint-UI,element-UI,Vant-UI,Ant-Des
-
1000元/天前端开发上海元聚网络科技有限公司概要:目前有四年前端开发的经验,擅长使用js,css,html, vue2、vue3,echarts图表工
-
 500元/天应届生应届生概要:1.熟练掌握 HTML(5)、CSS(3),掌握 flex,grid布局,了解浏览器染机制和常用性能
500元/天应届生应届生概要:1.熟练掌握 HTML(5)、CSS(3),掌握 flex,grid布局,了解浏览器染机制和常用性能 -
1000元/天高级前端工程师字节跳动概要:我们团队全员来自米哈游,字节跳动,bilibili,前后端、产品、UI 、测试都有,项目比较大的话人
-
500元/天前端开发工程师河北千和电子商务概要:1. 熟悉 Java 基础如集合,多线程,有良好的编码习惯; 2. 熟悉常用框架 SSM,及 Sp
-
500元/天前端开发杭州纵鼎舒望有限公司概要:1.熟练掌握HTML、CSS、Less/Sass语法,掌握flex弹性布局,响应式布局等页面布局方式
-
500元/天前端开发工程师吉万菲科技有限公司概要:1.负责手写公司项目的web前端开发及移动端开发; 2.将设计图转化为静态页面,并使用前端技术框架
-
500元/天前端开发易诚互动概要:1.熟练使用 HTML5, CSS3, JavaScript、TypeScript 等前端技术, 熟

