三包糖的咖啡 身份已认证
前端开发
- 公司信息:
- 央广购物
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 周六
- 周日
- 可工作日远程
- 可工作日驻场(自由职业原因)
- 所在区域:
- 郑州
- 全区
技术能力
1. HTML CSS Javascript ES6,Typescript ,熟悉 HTTP 协议及响应式布局
2. Vue 全家桶及 ElementUI VantUI ECharts
3.Vite,Webpack 配置, github CI/CD
4. 熟练 React,Redux 熟练 Nodejs,
5.微信小程序、 uni-app 熟悉 Flutter,webGL,Docker
6 .了解数据结构和算法及设计模式
项目经验
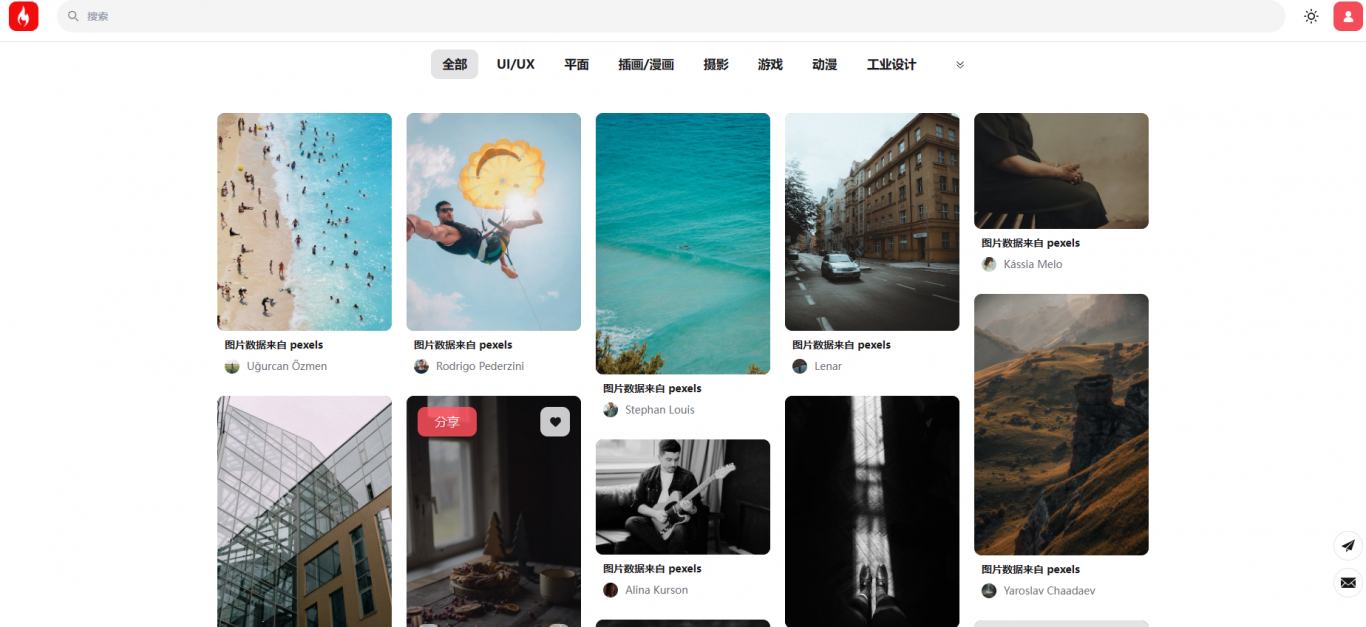
慕课中台2023.03-2023.04
前端开发
内容:● 慕课中台:采用基于 Vue 构建一款 web 项目主要用于一些图片(壁纸)的展示,分享及下载
支持 PC端+移动端
●Vue 全家桶:Vue 3 、Vue-router 4 、Vuex 4
工具库:Vueuse TailwindCSS 打包工具:Vite
项目链接:https://imooc-front.lgdsunday.club/
业绩:●基于 vite 的 配置方案实现 PC端+移动端两端跨端适配,主题变更跟随系统、极简白、极夜黑
●多套路由表、代理服务器、axios + 环境变量的统一处理、svg 统一注册、通用组件自动化注册
项目链接:https://imooc-front.lgdsunday.club/
品小美小程序2022.05-2022.07
前端开发
内容:1、 品小美,社群团购小程序,致力于提供优质的社群购物体验。
2、 集:发团,团购于一体的电商平台,支持多渠道货源
3、 项目链接:微信搜索“品小美”即可
业绩:完成品小美个人中心设置页功能开发包含但不限于
● 编写订阅通知、开团通知类消息
● 营销活动类消息、留言回复聊天类消息
品小美运营管理系统2022.02-2022.04
前端开发
内容:负责管理品小美生态链的超级管理平台,操作管理整个品小美生态链,包括小程序、供应链平台、媒体团购系统、服务商系统等。
使用技术栈:Vite、vue3、Pinia、axios、elementUI、Arco.Design。
开发并管理多个后台系统的超级管理平台,确保品小美生态链的正常运营。
项目链接:https://supertest.cnrmall.com/
业绩:完成了平台首页开发,设计了待处理事项和经营概览页面,使用 ECharts 图表展示了数据统计和经营概况。
开发了财务(表单)整体模块:结算管理、收款账户、支付账单、资金管理、提现管理、开票管理。
对平台进行了后续优化调整,提升了用户体验和稳定性。
项目链接:https://supertest.cnrmall.com/
柳刚之家2021.09-2021.10
前端开发
内容:本项目基于 uniapp 开发,“柳钢之家”是为职工提供普惠服务、体育赛事活动、职工生 活保障工作、文体活动开展、职工素质提升等和职工切身 相关的服务为一体的网上服务 APP 。它还具有独特的互动功能,让职工可以参与有奖活动和抽奖,与其他职工交流和分享经验。
业绩:负责柳刚之家节日活动测试健步走,该活动是根据用户每日活动距离(公里数)开展,提升用户健康状态的同时也能参与活动奖励获得奖励
AKUNPress2021.09-2021.10
前端开发
内容:基于 VitePress 构建的文档类型中文网站,用来记录一些平常笔记,发布于 github (国内访问需要 vpn 代理) 已用 github action CI/CD 持续集成方便快捷,
本站仅供参考,还在持续不时更新中
这里是您可以找到我个人在学习和工作中积累的编程知识和经验的宝库。我相信这个网站对于初学者和有一定经验的开发者都会有所启发。您可以借鉴我的实践经验,学习我遇到问题的解决策略,同时也可以发现新的学习资源和工具
项目链接:https://xiaokunyun.github.io/AkunPress/
业绩:此外,我还不时更新这个网站,所以您也可以关注我的最新动态和新增内容。如果您有任何问题或建议,欢迎随时与我联系
对文档的后续维护,更新,修改及内容变更持续集成方便快捷本站仅供参考,不时更新
项目链接:https://xiaokunyun.github.io/AkunPress/
Tour2021.07-2021.08
前端开发
内容:构建企业旅游景点宣传网站 Tour ,用于商家景点宣传和景区介绍。以便于用户了解该景区所属优势,便于用户定制自己的相关计划。
采用主流技术栈:react、TypeScript 、Vite 作为构建打包工具。
部署于阿里云云服务器 ecs ,提高浏览访问速度。
项目链接:http://tour.xiaokunyun.cn/
业绩:经过深入研究和对比,选择 React 和 TypeScript 作为主要技术栈,为项目提供更高效和稳定的开发环境。
使用 Vite 作为项目的打包工具,大幅提高构建速度和性能表现。
从零开始构建整体页面,保证页面的美观和易用性。
在项目的部署和迭代过程中,持续优化和调整,确保项目的顺利上线和稳定运行。
项目链接:https://tour.xiaokunyun.cn/
案例展示
-

作品合集
文档网站,内容:基于 VitePress 构建的文档类型中文网站,用来记录一些平常笔记,发布于 github (国内访问需要 vpn 代理) 已用 github action CI/CD 持续集成方便快捷, 本站仅供参考,还在持续不时更新中
-

慕课中台
慕课中台:采用基于 Vue 构建一款 web 项目主要用于一些图片(壁纸)的展示,分享及下载 支持 PC端+移动端 ●Vue 全家桶:Vue 3 、Vue-router 4 、Vuex 4 工具库:Vueuse TailwindCSS 打包工具:Vite 项目链
相似人才推荐
-
 600元/天前端无概要:1、编程基础:JavaScript、ES6、JSON、ajax,HTML5、CSS3、SCSS;
600元/天前端无概要:1、编程基础:JavaScript、ES6、JSON、ajax,HTML5、CSS3、SCSS; -
500元/天全栈工程师加拿大中央银行概要:工作背景:2年金融行业系统开发及电商平台开发经验,具备百万级级数据开发、数据分析经验;善于利用数据及
-
600元/天web前端开发工程师苏州科达科技股份有限公司概要:1.精通HTML、CSS和JavaScript; 并且可以熟练的使用typescript;2.熟练的
-
500元/天前端工程师skjfnkn概要:独立负责APP项目开发组的前端开发工作,使用uniapp开发微信环境的H5页面,实现购买、会员开通、
-
500元/天web前端开发工程师运连网概要:熟练使用 vue2 vue3 +ts,可独立或配合同事完成 PC 端,移动端 vue 项目的开发及上
-
500元/天前端开发工程师九城软件概要:前端常用技术栈 vue3 、 javascript、typescript、react、juqery
-
900元/天资深前端开发工程师好未来概要:熟悉javascript、ES6、Typescript使用方式,了解ES7/ES8最新语法特性;
-
500元/天Web 前端开发山东斯通曼信息科技有限公司概要:JavaScript/Typescript; NodeJS; React; Vanilla; Vue

