森屿鹿
高级前端工程师
- 公司信息:
- 达观数据有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 成都
- 武侯
技术能力
• 拥有完整的 React+Typescript 项目经验,研究过 React 及其生态实现原理,熟悉 React 源码,包括协调、Hooks和 Lane
• 承担团队技术选型工作,注重前端标准化,在部门内推行 Eslint、CommitLint 、代码质量调优
• 工作中熟练使用 Webpack ,能做针对性性能优化,熟悉 NodeJS
• coding 能力较强,leetcode 250+,熟悉类型体操
• 了解面向对象和 TDD 编程思想,有一定的领域建模能力,熟悉常见的设计模式,有代码洁癖
项目经验
1. 低代码平台:
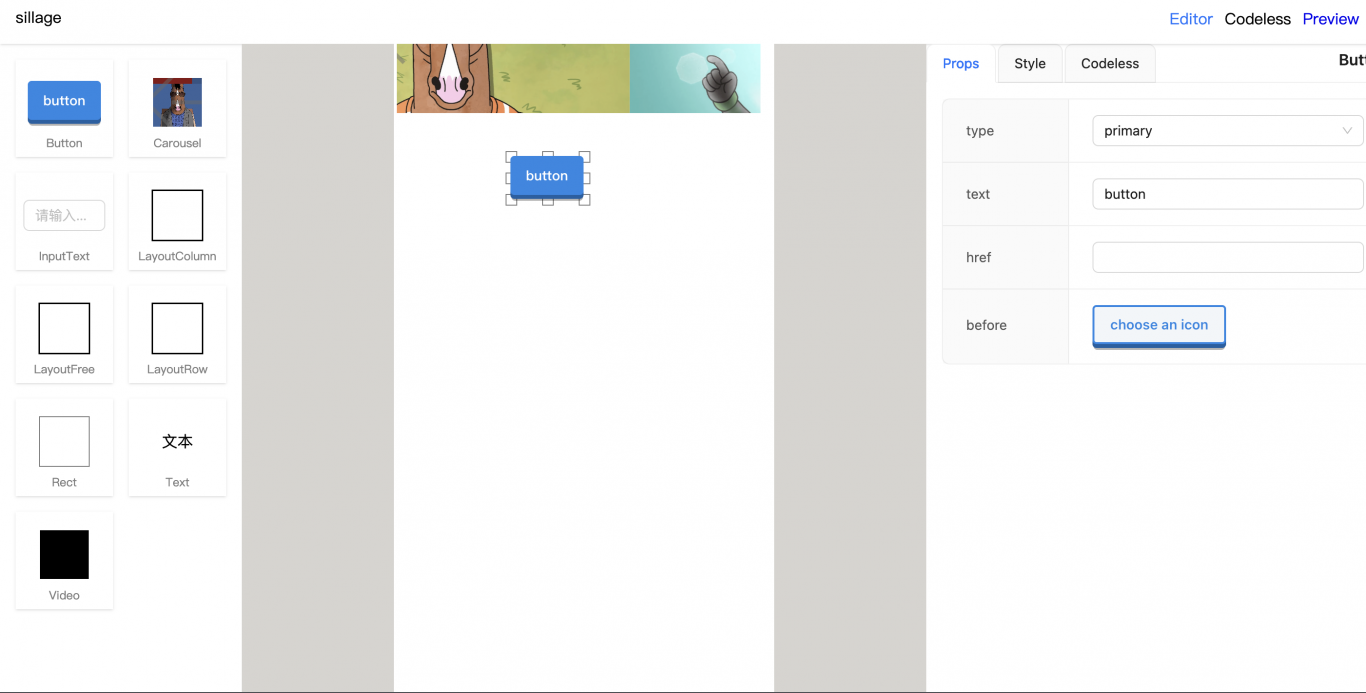
主要对接海报营销业务,减少重复劳动开发成本,开发基于简单的拖拉拽就能生成前端网页的编辑器,自研可渲染 Vue或 React 物料组件的渲染引擎,功能包含 UI 编辑器、轻代码、函数即服务(faas)、预览页面 。
技术栈
React、Ant 、NodeJS、Express
个人角色
负责整个前端系统的领域模型设计与实现,从零搭建项目,自研编辑器、渲染器、faas 、轻代码功能,其中编辑器实现了辅助线对齐、调整节点位置/大小、删除节点、前移/后移节点、复制/粘贴节点、历史记录功能。编写 docker-compose 文件,配置 Mysql和 Nginx 环境,使用 Gitlab+Jenkins+Docker 持续集成
项目重难点
● 多个前端项目 webpack 配置文件冗余,编写构建脚本,使用策略模式自定义 package.json 文件内容字段来区分项目类型走不同构建流程
● 每次开发都要手动启动多个前端和后端项目,造成重复劳动过多启动繁琐,编写 NodeJS 脚本,使用 PM 2一键启动前端项目的开发服务器 和后端服务
● 编辑器 UI 模型和业务逻辑代码耦合严重,设计出使用发布订阅模式和状态机来实现 UI 模型和视图双向绑定和解藕的方案,前端业务逻辑代码量减少约60%,提升了代码可读性
2. 问卷调查:
使用拖拉拽形式生成问卷网页,然后发给客户,后台可以看到客户填写的答卷,以图表形式统计信息
案例展示
-

低代码平台
主要对接海报营销业务,减少重复劳动开发成本,开发基于简单的拖拉拽就能生成前端网页的编辑器,自研可渲染 Vue或 React 物料组件的渲染引擎,功能包含 UI 编辑器、轻代码、函数即服务(faas)、预览页面 。 技术栈 React、Ant 、NodeJS、Express
-

xx智能审核系统
智能审核系统是利用OCR对财务文档进行识别抽取字段,验证,达到智能审核金融文档的功能,我主要负责前端开发,主要是看板页面开发,及其他模块的开发工作。
相似人才推荐
-
800元/天高级前端开发工程师百度概要:项目中使用过的技术栈: html/html5 | css/css3 | javascript |
-
500元/天前端软件开发明基概要:1.精通W3C标准,多个 web 前端应用开发经验,熟悉多端适配,能够解决现代浏览器兼容性问题;
-
500元/天前端工程师超通互动科技有限公司概要:主要技术栈vue2、vue3技术栈,涉猎typescript编写代码,html,css,javasc
-
500元/天前端开发工程师西安倡导者网络科技有限公司概要:VUE:熟练使用 Vue3+Ts+vite 并具有实际项目开发经验,熟练使用组件通讯以及全局状态管理
-
 500元/天webgis研发工程师电子科学研究院概要:本人在公司内主要负责军工方向webgi 3d前端方面的研发工作,擅长包含cesium,react在内
500元/天webgis研发工程师电子科学研究院概要:本人在公司内主要负责军工方向webgi 3d前端方面的研发工作,擅长包含cesium,react在内 -
500元/天前端山西易美捷信息技术有限公司概要:熟悉使用vue全家桶 会使用ant-design-vue,element-UI,mint-ui等框
-
600元/天前端开发工程师恒生电子概要:熟练掌握 H5+css3 +JavaScript,能够快速开发规范的 PC 端/移动端页面 熟练使
-
500元/天前端开发正邦科技有限公司概要:1. 熟练 HTML5,CSS3 属性以及 es6 语法新特性,根据 ui 设计稿快速完成网页开发;

