Promise 有团队
前端开发
- 公司信息:
- 上海擎朗智能科技有限公司
- 工作经验:
- 2年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 上海
- 浦东
技术能力
1. 掌握使用 HTML5+CSS3,弹性布局 Flex 等实现多种布局方式
2. 熟悉 Less、Sass 等 CSS 预处理工具
3. 熟悉使用 JavaScript 面向对象,如事件循环机制、闭包,原型及原型链,作用域及作用域链等
4. 熟练掌握 ES6+语法,箭头函数,class 类,Promise、async/await 的使用
5. 熟练掌握通过Ajax 和 axios 与后端进行数据交互,并且能够完成二次封装以及解决跨域
6. 掌握Vue2 、Vue3 全家桶技术(Vue、Vue-cli、Vuex、Pinia、Vue-router、Axios)
7. 掌握 ElementUI、ElementPlus、Lodash、Swiper、Moment、Dayjs、Echarts 等组件库
8. 掌握自动化构建工具 Webpack,以及开发辅助工具 git、Postman、Json-Server、蓝湖、Swagger
9. 掌握移动端适配方案(rem 适配,viewport 适配)
10. 掌握原生小程序开始,熟练使用 uniapp 框架
11. 掌握前端存储数据的方案(localStorage,sessionStorage,cookie)
12. 掌握前端项目中常用的优化方案,包括图片懒加载、路由懒加载、防抖节流、等
13. 掌握数据可视化图表库 ECharts,掌握 mockjs
项目经验
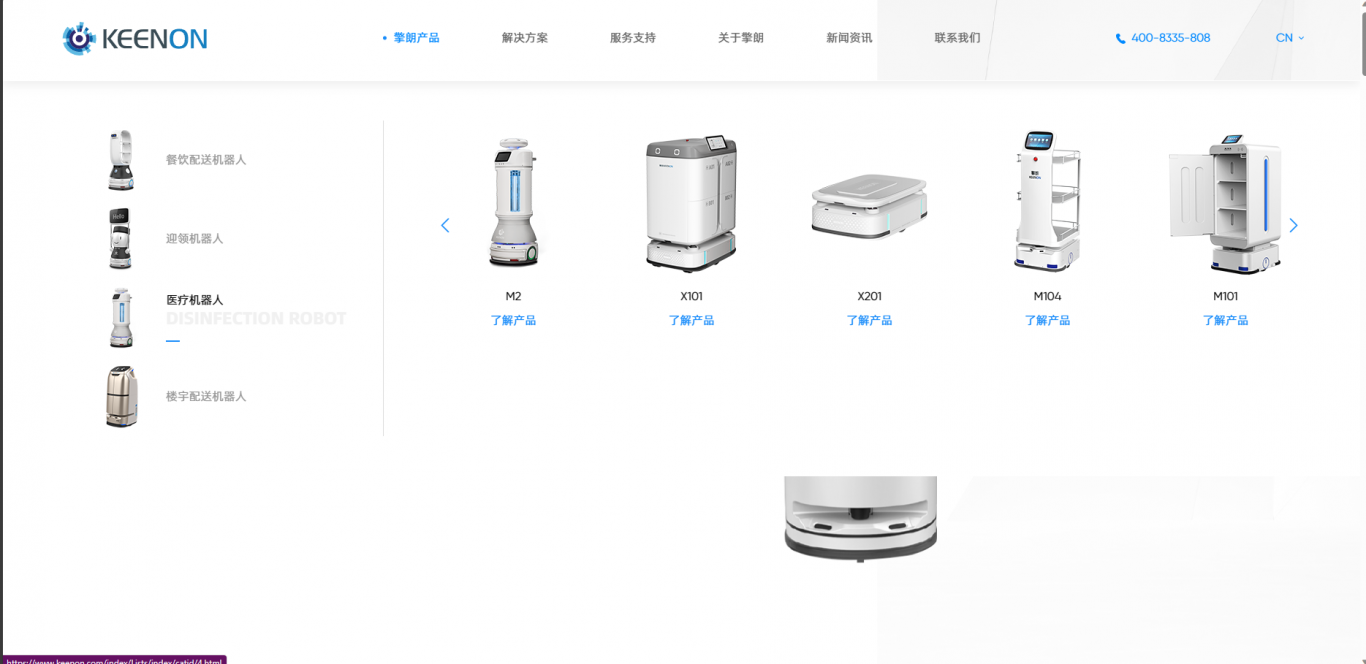
项目一:擎朗智能产品商城-Vue2
项目描述:擎朗智能是官方的综合性线上商城,为全国各地的特产商,里面包含产品和公司介绍,以及服务支持和新闻资讯
技术体系:Vue2、Vue-router、Vuex、Axios、Vue-lazyload、MockJS,Swiper,Nprogress项目职责:
1、参与了项目的需求分析,提出了前端功能实现的合理化建议与解决方案
2、设计并实现商品详情展示和后期维护
项目技能点:
1、利用 uuid 和 LocalStorage 存储数据设置临时标识,用来实现用户免登录来操作购物车
2、注册页面使用插件vee-vaidate 进行表单验证
3、使用v-model 加 compute 实现购物车的全选全不选
4、使用 promise.all 删除多个数据
5、通过 qrcode 第三方包,来生成支付的二维码让用户扫描支付,然后通过定时器向后台轮询获取用户
支付状态
6、使用Axios 发送请求,从后端请求数据并整理
项目二:技术支持后台管理系统-Vue3
项目描述:是一个技术中台管理平台,主要为前台项目提供数据支撑技术体系:Vue3、ElementPlus、TypeScript、Pinia、Nprogress、Vite 项目职责:
1、参与了项目的需求分析,提出了前端功能实现的合理化建议与解决方案
2、权限管理模块:实现不同用户拥有不同角色的操作权限
项目技能点:
1、运用 flex 布局 + element-plus 搭建静态页面
2、运用全局前置守卫router.beforeEach 和路由器的 addRoute 来实现过滤用户路由和动态添加路由
3、通过使用 lodash 来实现深拷贝用户数据回显及过滤用户路由
4、对 axios 进行二次封装,统一管理数据,使用NProgress 实现请求时进度条加载功能
5、利用 app.directive 指令来封装自定义指令来实现按钮鉴权
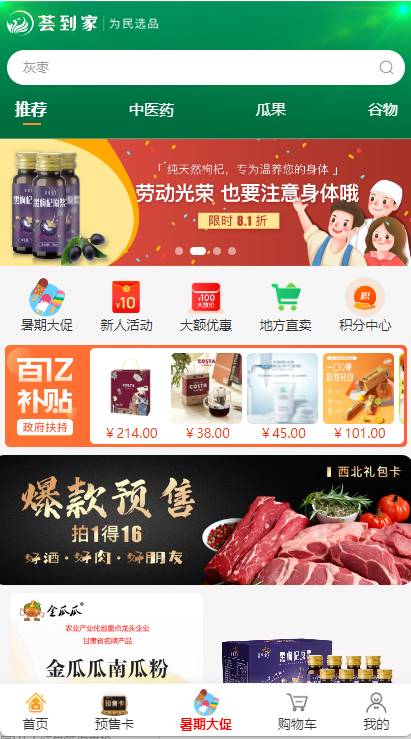
项目三:荟到家-小程序
项目描述:是基于 uni-app 实现的商城APP以及微信小程序
技术体系:vue + vuex + webpack + uniapp + lodash + uView + sass
项目职责:1、首页显示 2、登陆 3、下单支付 4,pc端移动布局
项目技能点:
1、使用 uni-app 框架搭建页面
2、使用小程序官方库,实现轮播、按钮、弹窗等效果
3、将复用的组件进行封装,实现组件的多次使用
4、使用 tabBar 组件完成页面跳转
5、使用 pub-sub ,路由传参,实现组件间通信
6、通过wx. navigateTo,来完成首页跳转分类页
7、封装搜索功能,使用插槽完成多页面使用,通过防抖实现搜索性能优化
8、事件绑定与修饰符的使用,阻止默认事件与阻止冒泡
项目四:荟到家中台-pc 移动端
项目描述:是基于Vue2 实现的商城中台移动端服务平台
技术体系:vue + vuex + webpack + lodash + uView + qrcode
项目职责:1、页面搭建 2、登陆 3、商品上架下架添加 4,产品数据化展示
项目技能点:
1、使用 rem 适配方案,实现不同设备显示相同的比例
2、使用 import()实现路由懒加载,vue-lazyload 实现图片懒加载,提升性能
3、通过 Lodash 的函数节流(throttle)方法,对三级分类页面用户移入移出的高频操作进行优化
4、利用 uuid 和 localStorage 设置临时用户唯一标识(templd),实现未登录态的用户数据不展示及其相关操作
5、借用 qrcode 包生成支付二维码,使用 MessageBox 模态对话框组件实现了弹窗展示支付二维码完成订单
6、使用一个轮询机制异步请求,实现支付成功与否的状态判断
7、借助瀑布流插件(vue-masonry)和浏览器提供的 API (IntersectionObserver)实现了瀑布流图书列表展示
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发 UI设计 游戏类开发
| 角色 | 职位 |
| 负责人 | 前端开发 |
| 队员 | UI设计师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

荟到家
荟到家商城小程序,通过uniapp开发的商城小程序,使用vue2开发,附带后台管理系统,客户端,平台端
-

擎朗智能网站
官方首页,产品介绍,使用框架vue2,使用vuex管理,vue-router路由跳转, in18国际化,针对各式各样的语言做适配,
相似人才推荐
-
500元/天前端工程师深圳复临科技有限公司(ONES)概要:熟悉HTML、CSS和JavaScript,熟悉原生JavaScript(ECMAScript)、E
-
600元/天前端工程师北京新数科技有限公司概要:1.熟练掌握Web前端开发,小程序开发; 2.熟练掌握ES6,JS,ElementUI; 3.熟
-
 500元/天前端开发工程师嘀嘀无限科技有限公司概要:技术栈: 1、 熟悉使用 HTML/CSS、兼容主流浏览器的代码;常用布局以及浏览器和移动设备兼容
500元/天前端开发工程师嘀嘀无限科技有限公司概要:技术栈: 1、 熟悉使用 HTML/CSS、兼容主流浏览器的代码;常用布局以及浏览器和移动设备兼容 -
500元/天开发工程师佛山虚拟现实大数据技术研究院概要:自己懂的前端技术有 熟悉echarts、 vue2、 vue3、 element、 若依框架、 JS
-
500元/天中级前端开发工程师成都天用唯勤概要:熟练使用CSS、HTML,熟悉Sass、Less等CSS预编译器; 熟悉es6新增特性(如pr
-
500元/天前端高级开发工程师小米概要:1、熟练 pc,h5,后台,小程序,公众号多端前端代码开发,高保真还原设计,多端适配 3、熟练运用
-
1000元/天web前端开发工程师河南零界限贸易有限公司概要:1精通HTML5,CSS3,能够合理运用标签,快速、合理、语义化的页面编写,CSS3 命名规范语义
-
500元/天前端开发微贷网概要:◎ 熟练ui设计软件 Photoshop, IIIustrator等 ◎ 熟练剪辑设计软件 PR,

