沈小川
web前端工程师
- 公司信息:
- 武汉中科创达软件有限公司
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
熟练使用JavaScript/HTML5/CSS3
熟练使用Vue全家桶
熟练使用 Element UI和Vant等前端快速开发组件库
熟练微信小程序小程序和uni-app开发,有实际项目经验
熟悉使用AJAX技术处理前后端数据交互,并配合后端完成页面渲染
熟悉http协议
熟悉 node.js、express和npm等包管理工具
熟悉 Echarts大数据可视化开发
熟悉使用Gitee代码托管工具
项目经验
金盛商城
项目介绍:
该项目为售卖办公用品的移动端项目,基于Vue和Vant组件共同开发,通过Axios来获取新数据,实现了网站的商品数据实时更新、购物车、全局导航守卫等功能,让顾客有更好的体验效果。
项目职责:
1. 运用Vue框架编写页面;
2. 使用axios发送ajax请求与后端进行交互;
3. 对相同配置项的axios请求进行封装,对api请求进行请求响应拦截,增加用户体验;
4. 运用Vant组件库满足项目需求;
5. 通过VueX来储存商品数据、用户登录注册信息等数据;
6. 运用全局路由守卫,通过meta元信息判断当前路由是否需要进一步处理;
7. 使用防抖节流等技术防止高频率事件触发;
案例展示
-

史泰博h5端
复制功能: 首页:获取数据,使用vue指令进行渲染 分类页面:使用楼层效果,点击商品导航,对应的商品列表浮动,滑动滚动条,对应的商品导航高亮 商品详情:上拉加载商品,定义节流阀,防止事件的高频率触发 购物车:定义商品数组,添加商品时向数组中添加元素
-

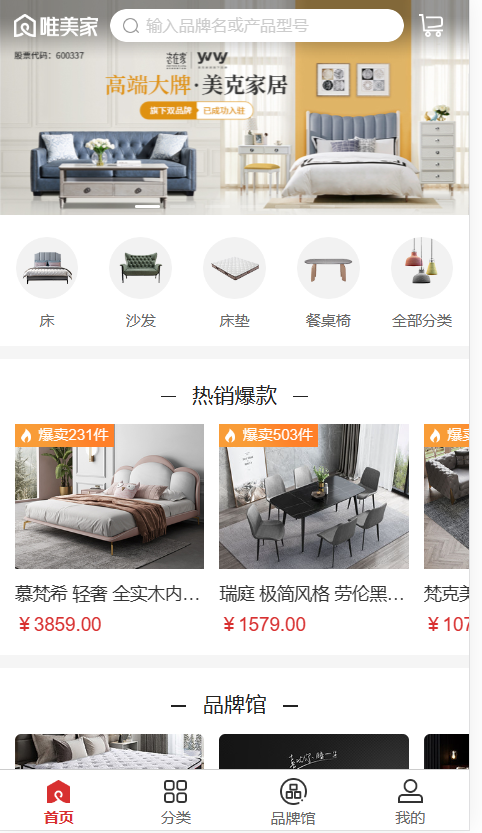
维美家
首页:获取数据然后通过指定进行列表渲染 分类:上下结构,上面是搜索框,下面左侧是商品导航,右侧是商品列表,使用楼层效果,点击左侧的商品导航右侧商品列表 自动浮动窗口顶部,滚动右侧滚动条,左侧对应的商品导航高亮显示(使用keep-alive对分类页面进行缓存) keep-
相似人才推荐
-
600元/天前端开发深圳市神州百应科技有限公司概要:• HTML/CSS/JS: 熟练掌握,能够高保真还原设计图。 • 布局: 熟悉百分比布局、Fl
-
 500元/天开发工程师新疆创科云网络科技有限责任公司概要:我具备丰富的技术知识、创造力和专业能力,能够设计、开发和优化高质量的网站、App和小程序,以提升用户
500元/天开发工程师新疆创科云网络科技有限责任公司概要:我具备丰富的技术知识、创造力和专业能力,能够设计、开发和优化高质量的网站、App和小程序,以提升用户 -
500元/天网站工程师武汉云尚城概要:熟练掌握HTML+CSS开发语言并编写静态网页,精准还原UI设计图。 熟练HTML5以及CSS3,
-
500元/天前端开发工程师城云科技概要:技术栈:js,html,css,sass,jquery,vue,echarts,elementUI,
-
500元/天前端开发工程师上海闵诺信息科技概要:3年开发经验,曾参与PC端企业的后台管理、医药表单验证、官网设计等,以及移动端充电、地图小程序和电商
-
500元/天前端开发杭州星米科技有限公司概要:1、熟练掌握vue全家桶及ui框架 2、熟练掌握html、css、js 3、熟练掌握uniapp
-
500元/天前端开发工程师上海天玑科技股份有限公司概要:主要使用vue2/vue3框架,技术栈为javascript、typescript、es、jquer
-
500元/天前端开发工程师联蔚数科概要:本人主要是开发,网站,后台,小程序,H5等,精通vue,熟练使用react框架,擅长使用原生写小程序

