。
Web前端开发
- 公司信息:
- 杭州八仙广告有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 杭州
- 西湖
技术能力
精通HTML5、CSS,熟悉ES6新特性;
精通JavaScript,对面向对象的思想以及闭包有一定的了解,可以操作DOM,BOM完成动态交互;
熟练掌握axios通过接口进行数据交互;
熟练使用Vue前端框架,并熟练使用 vue-vant,element-ui,mint-ui等UI框架;
熟练使用React前端框架,并熟练使用 Ant Design UI框架;
熟练使用微信开发者工具,开发微信原生小程序;
熟练使用uni-app开发淘宝,支付宝,微信 等多端小程序;
熟练使用jQuery框架,实现页面交互效果;
熟练使用Bootstrap框架,实现响应式布局;
项目经验
【项目一】 “蚂蚁合规”
技术栈:
前台=Vue+Vue-vant+Axios+Vue-router
后台=react+react-router-dom+antd
项目描述:
移动端答题项目,后台创建活动后生成活动链接,h5根据活动链接中的活动id来获取响应的题目主题通过后台设置页面的背景主题,答题模式抽奖模块,分享模块,答题规则,等...
责任描述:
后台创建活动后生成活动链接,h5根据活动链接中的活动id来获取响应的题目主题
通过后台设置某个活动的背景主题,答题模式抽奖模块,证书模块,分享模块,答题规则,等...
对 Axios 进行二次封装,对请求前和请求结果做拦截进行统一配置,封装函数逻辑做公共处理;
前台使用onload实现图片的预加载
前台使用html2canvas实现证书页面的生成
前台使用VueLuckyCanvas实现抽奖转盘
后台使用 react-router-dom 实现项目路由及页面跳转;
后台使用Ant Design UI框架实现页面的整体ui样式。
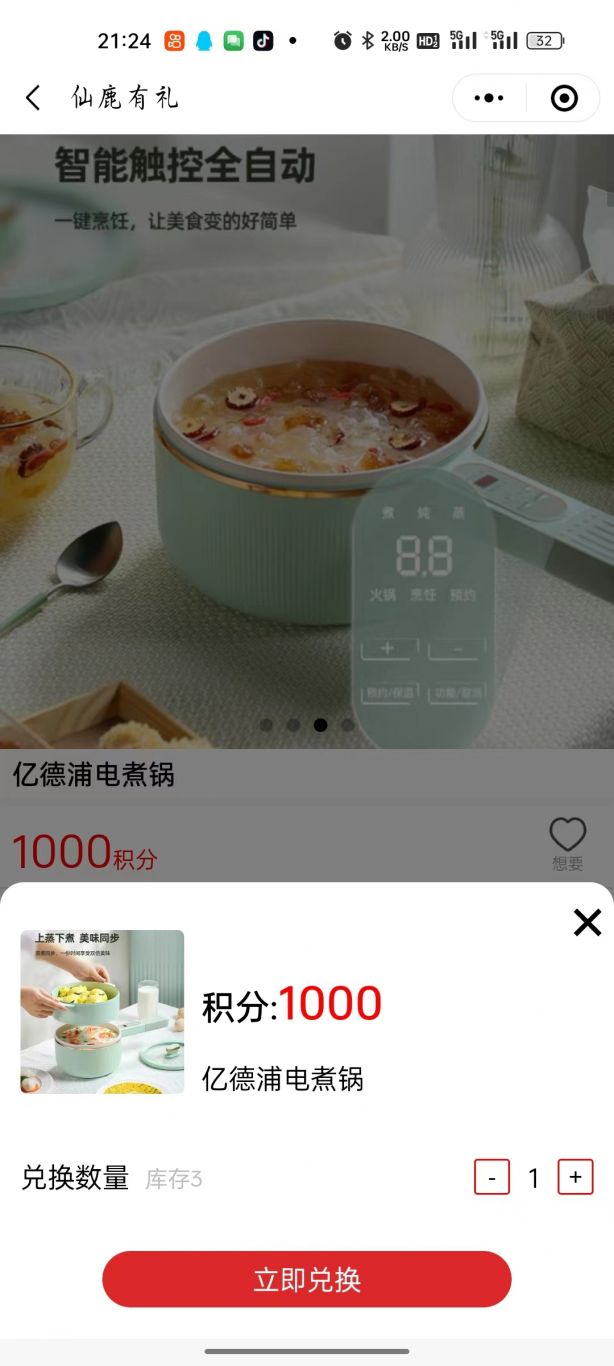
【项目二】 “仙鹿有礼”
技术栈:
Vue+Vue-vant+Axios+Vue-router
项目描述:
积分兑换商品微信小程序
责任描述:
使用wx.getUserProfile使用微信授权登录,wx.setStorageSync来存储登录token
使用new Promise对请求前和请求结果做拦截进行统一配置,封装函数逻辑做公共处理;
使用wx:for来展示商品信息列表,使用bindscrolltolower来监听触底事件加载下一页;
使用wx.setClipboardData进行文本的赋值;
使用wx.createAnimation创建动画实例来进行页面上的动画交互
使用 wx.chooseAddress来选择编辑添加收货地址
【项目三】 “优酷会员10周年”
技术栈: jquery+html+css3
项目描述:优酷10周年动画交互展示用户年度报告
责任描述:
使用jqury的fadeIn及fadeOut来实现文字的淡入淡出
根据元素.onscoll来监听滑动,scrollTop来判断滑动的位置并通过transform执行动画
【项目四】 “浙商证券”
技术栈:
前台=Vue+element-ui+Bootstrap+Axios+Vue-router
后台=react+react-router-dom+antd+Braft-editor
项目描述:
浙商证券企业站
责任描述:
通过后台编辑前台展示样式内容,企业信息,软件,体统升级日志,公告,等...
前台使用Bootstrap实现弹性布局。
前台使用element-ui的Upload组件实现oss文件直传
前台使用swiper进行首页轮播图的banner的展示
对 Axios 进行二次封装,对请求前和请求结果做拦截进行统一配置,封装函数逻辑做公共处理;
后台使用OA登录,使用Braft-editor富文本对前台公告进行编辑处理。
后台使用Ant Design UI框架实现页面的整体ui样式。
案例展示
-

仙鹿有礼
项目描述: 积分兑换商品微信小程序 责任描述: 使用wx.getUserProfile使用微信授权登录,wx.setStorageSync来存储登录token 使用new Promise对请求前和请求结果做拦截进行统一配置,封装函数逻辑做公共处理; 使用wx:f
-

优酷会员10周年
项目描述:优酷10周年动画交互展示用户年度报告 责任描述: 使用jqury的fadeIn及fadeOut来实现文字的淡入淡出 根据元素.onscoll来监听滑动,scrollTop来判断滑动的位置并通过transform执行动画
相似人才推荐
-
600元/天中级前端开发工程师传智播客概要:1.精通HTML5和CSS3网页布局和样式,可以独立完成静态页面构建,熟练运用Less/Sass预编
-
 700元/天高级前端开发工程师深圳市前海恒道智融信息技术有限公司概要:1. 熟练掌握HTML5+CSS3新特性构建页面,使用less、sass预处理语言实现界面显示;
700元/天高级前端开发工程师深圳市前海恒道智融信息技术有限公司概要:1. 熟练掌握HTML5+CSS3新特性构建页面,使用less、sass预处理语言实现界面显示; -
500元/天前端开发工程师春华秋实概要:熟练使用 HTML/CSS、JavaScript 掌握 W3C 标准,熟悉 ES6 语法 熟练使用
-
500元/天前端开发重庆易联数码科技有限公司概要:1.熟练使用Vue,vue-router、vuex等技术栈 2.熟练使用naive-ui,elem
-
500元/天前端工程师上海泉盛餐饮概要:熟练掌握HTML+CSS、JavaScript等Web前端开发技术。 熟练运用HTML5+CSS
-
500元/天中级前端开发湖南科创信息股份有限公司概要:我是一名前端工程师,有5年的开发经验,我热衷于使用最新的前端技术和工具来构建优雅、高效的用户界面。
-
600元/天高级前前端开发工程师krd概要:掌握 HTML5,CSS3,ES6,可快速搭建前端界面,并对浏览器渲染原理一定了解 熟练掌握 Vu
-
500元/天高级前端开发工程师北京优锘科技概要:1、四年前端开发经验,两年3D相关开发经验 2、精通 html、css、js、vue 等 3、精

