。
前端开发
- 公司信息:
- 北京中犇科技有限公司
- 工作经验:
- 3年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 可工作日远程
- 所在区域:
- 其他
- 全区
技术能力
1. 熟练使用HTML、CSS、JavaScript等前端技术,完成页面布局,兼容主流浏览器的页面,以及实现页面的交互
2. 熟练掌握sass技术,熟练使用移动端App响应式布局、rem布局,解决不同设备之间的兼容问题和适配问题
3. 了解UI设计相应知识,可根据原型制作出带设计效果的页面
4. 能够使用uniapp进行多端开发,微信开发者工具进行页面的构造
5. 熟悉webpack等前端构建工具和git版本管理工具的使用
6. 熟悉vue,vuex,vue-router,axios等vue全家桶技术,可以利用vue-cli脚手架搭建vue项
7. 能够使⽤npm/cnpm等包管理⼯具对项⽬依赖进⾏管理
8. 掌握cookie、localStorage、sessionStorage等前端存储方案,记录用户操作习惯或常用数据
项目经验
美道家(现拔筋小站)
项目描述:
美道家是一家缓解疼痛疲惫的拔筋小店,分为技师端和用户端两个端。
技术要点:
1. 使用uni-app构建项目。
2. 使⽤ uni.request与后台数据交互,并将得到的数据展示在页面上。
3. 使用picker、swiper、scroll-view等组件实现页面的构造,使用uni.setStorage、uni.getStorage进行数据的存储。Uni.$emit和uni.$on进行页面间数据的传递。
4. 底部tab 选项卡和页面配置在pages.json中设置。
5. 使⽤git管理⼯具对项⽬代码进⾏提交、拉取的管理。
6. 使用 Hbuilder对项目进行打包,使用微信开发者工具对小程序进行发布。
项目职责:
负责用户端和技师端的项目搭建、排版布局、页面实现、数据交互等一系列功能
唐久便利
项目描述:
主要以经营便利店为主,线上线下相结合,全温层物流配送的专业化、信息化和现代化程度较高的便利店。
技术要点:
1. 使用Uni-app构建项目。
2. 使⽤ uni.request与后台数据交互,并将得到的数据展示在页面上。
3. 使用map组件实现用户地理位置的展示,使用uni.getLocation获取经纬度及城市信息,便于查找附近门店。
4. 使用Vuex和global对位置、门店等数据进行暂存,减少请求次数,利于页面的优化。
5. 使用send-coupon插件实现小程序领券功能。
6. 使用 Hbuilder对项目进行打包,实现小程序和app的发布。
项目职责:
对项目后期不完善功能进行维护
案例展示
-

美道家小程序
美道家(现长风拔筋小站) 项目描述: 美道家是一家缓解疼痛疲惫的拔筋小店,分为技师端和用户端两个端。 技术要点: 1. 使用uni-app构建项目。 2. 使⽤ uni.request与后台数据交互,并将得到的数据展示在页
-

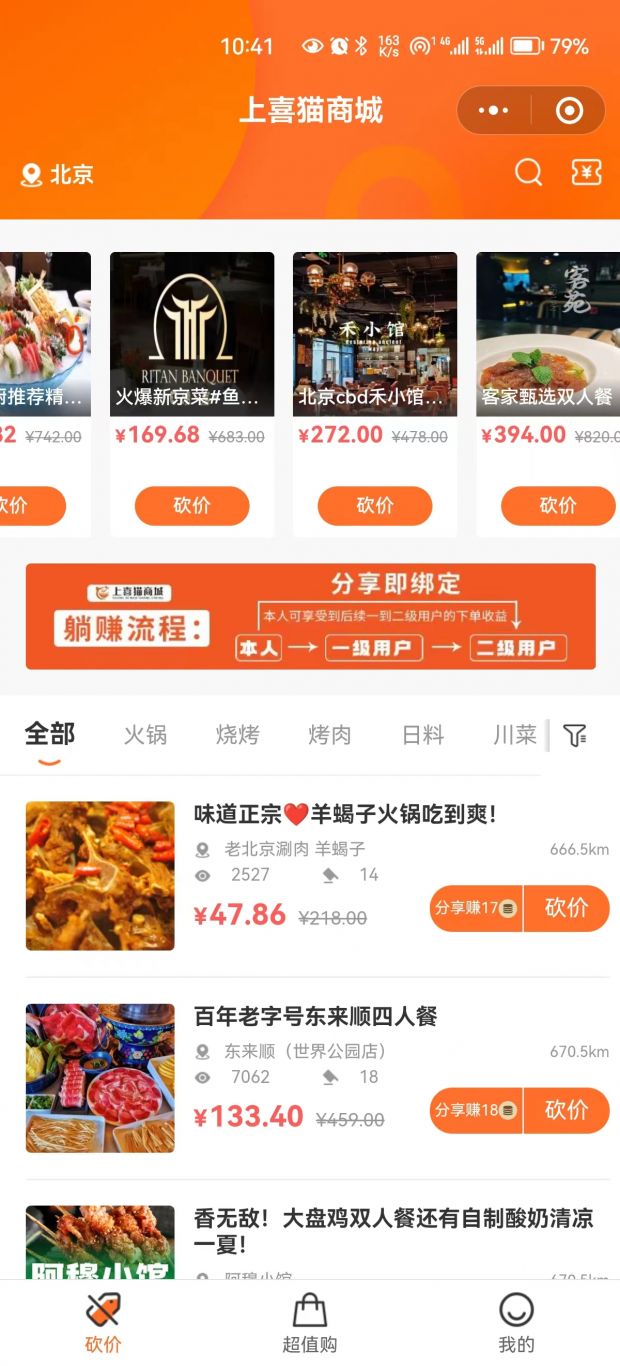
上喜猫小程序
上喜猫商城小程序 项目描述: 上喜猫是供商户发布商品与服务信息并供用户和商户进行推广和交易的网络信息平台,用户可以对相应商品进行砍价,分为用户端和商家端两个端。 技术要点: 1. 使用uni-app构建项目。 2. 使⽤
-

我爱运动瑜伽
我爱运动 项目描述: 我爱运动是一款运动锻炼类手机软件消息审核,让用户们在家就能得到专业的运动训练 技术要点: 使用uni-app构建项目。 使⽤ uni.request与后台数据交互,并将得到的数据展示在页面上。 使用
相似人才推荐
-
500元/天全栈开发工程师通惠教育概要:1:具备扎实的Jave语言基础,熟悉I0,多线程,集合等基础框架 2:熟悉Web前端开发技术,包括
-
 800元/天资深前端工程师小鹏鹏行概要:10年以上前端开发工作,曾参与过游戏、房地产、物联网和机器人等行业中大型项目,有丰富的项目和架构经验
800元/天资深前端工程师小鹏鹏行概要:10年以上前端开发工作,曾参与过游戏、房地产、物联网和机器人等行业中大型项目,有丰富的项目和架构经验 -
500元/天前端开发工程师无概要:熟练使用HTML、CSS,高保真还原UI设计师的设计图,熟悉HTML5、CSS3、JavaScrip
-
500元/天前端工程师无概要:1.热爱编程,熟练掌握Java,熟悉常用数据结构与算法 2.熟练使用 jQuery、JavaScr
-
600元/天web前端工程师北京利国信息技术有限公司概要:熟练掌握 Vue2/vue3,可独立开发组件项目。 熟悉react 开发,可独立开发项目
-
500元/天前端工程师诚道科技概要:1、html5、css3、js 2、熟练掌握vue2、vue3 3、经常应用echart开发
-
500元/天flutter开发工程师卢卡狮集团概要:1.熟练使用Dart语言,熟练使用Flutter框架开发移动PC等多端应用,熟悉Flutter核心原
-
500元/天前端开发上海聚数有限公司概要:1.熟练掌握HTML、CSS等技术,掌握HTML5、CSS3新特性; 2.熟练掌握JS、ES6、T

