鑫
前端开发工程师
- 公司信息:
- 上海锐至信息技术股份有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 上海
- 普陀
技术能力
1. 熟练掌握HTML5、CSS3、JavaScript和es5、es6等Web开发技术
2. 熟练使用Vue2全家桶开发项目
3. 熟练使用Vue3框架开发项目
4. 熟练使用uniapp构建多端运行的项目App和小程序
5. 熟练使用moment、aes加密、axios、echarts等工具依赖
6. 熟练使用ElementUI、Vant 、AntDesign等前端组件库二次开发
7. 熟练使用less,Sass,css预处理器书写页面样式
8. 熟练使用webpack前端开发工程化工具
项目经验
项目一: 维保项目h5和后台管理维保
项目描述:后台处理维保项目的增删改查,合同和物料、维保人员和维护单位和计划模块的配置管理,和维保项目模块关联起来,生成维保项目,在h5里面用户接收到工单对工单进行处理,通过后管理员评价本次维修工作。
技术栈:Vue 2+ Vant
主要职责:
1.使用webpack搭建项目环境配置,配置热更新,跨域等问题
2.基于Vant组件库二次封装全局搜索栏和头部导航栏和底部导航tabbar
3.基于Vant下拉刷新列表和触底加载更多开发维保项目列表页面
4.封装时间格式转换的工具函数转换项目中的时间格式
5.rem单位适配移动端
6.使用Axios封装request请求函数,统一管理
7.后台管理项目模块的搭建 8.使用ElementUi组件库开发后台页面
项目二: 国际客运中心后台管理
项目描述:国际客运中心多个具有不同职能的部门开展合作,并协调各自的工作任务和责任,单个部门为自己部门内部划分工作任务,定位工作责任人和工作完成情况,工作流程统计。和统计客流数据
技术栈:Vue2+Element+Axios
主要职责:
1. 使用ElementUi组件库二次开发,实现管理页面复杂表单的增删改查
2. 使用Webpack配置项目的打包环境,利用env环境变量,和解决跨域问题
3. 封装通过blob下载各种类型的文件的方法,在页面中直接引用调用
4. 调用后台密钥接口,加密参数登录接口,实现项目的登录安全登录
5. 引入Axios封装request数据请求,请求头添加token,封装项目请求的api,统一管理
6. 基于ElementUi封装面包屑和分页器和表格筛选等组件,为项目快速开发节省拉时间
项目三: 一码通
项目描述:产品数量和业务规模数据的展示和选择日期,详情数据的排序
技术栈:Vue3+Vant
主要职责:
1.实现单点登录鉴权和 Aes加密参数解密接口返回的结果,渲染页面 2.使用vite配置项引入图片的文件目录newURL(`../assets/images/newimg/${url}`,import.meta.url).href
3.vite配置打包环境env全局变量和跨域,配置文件别名 4.使用Vue3语法开发项目
5.使用Vant组件库开发项目业务逻辑
项目四:沪移工会小程序
项目描述:发福利和嵌套第三方的h5链接的一款小程序
技术栈:wx原生语法
主要职责:
1.通过webview标签嵌套h5页面,在小程序管理后台配置h5域名,将需要的文件放在第三方域名的目录下,支持在小程序中直接跳转到h5。
2.使用Aes加密请求接口,渲染数据,还原ui图。
3.封装wx.request二次封装,请求数据渲染页面活动
4.开发小程序的首页和活动快捷报名页和我的模块
案例展示
-

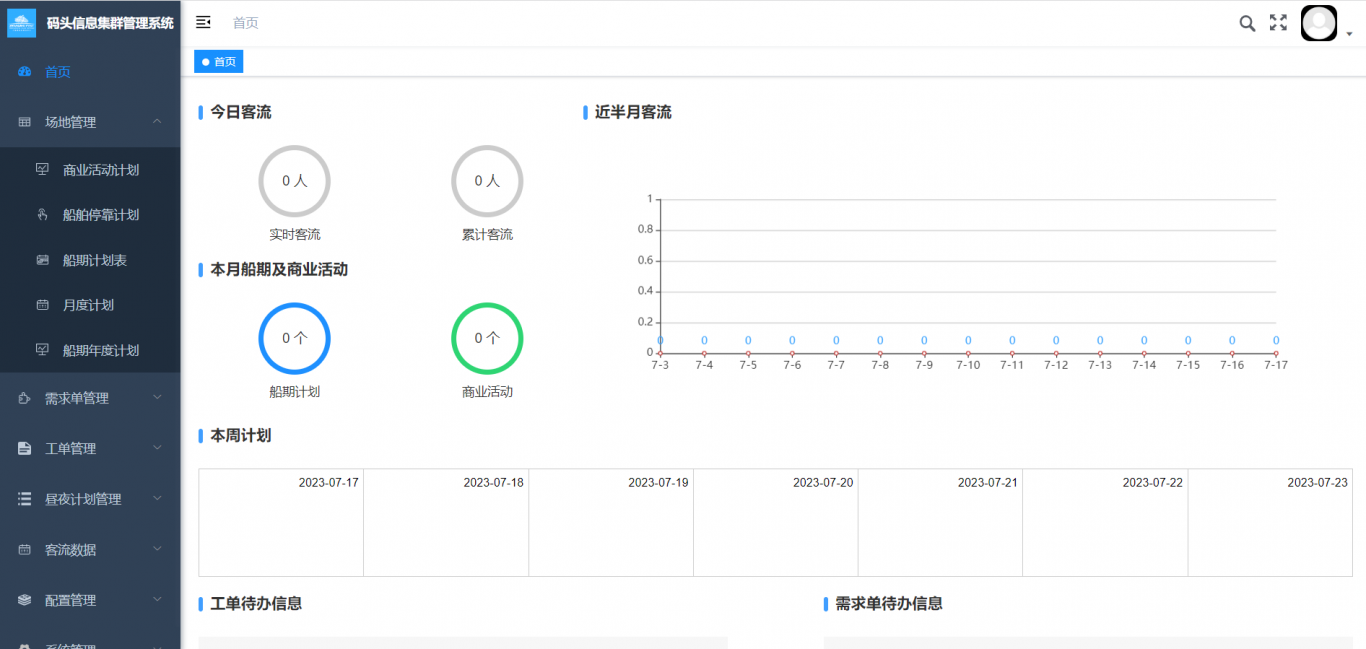
码头客运中心
国际客运中心多个具有不同职能的部门开展合作,并协调各自的工作任务和责任,单个部门为自己部门内部划分工作任务,定位工作责任人和工作完成情况,工作流程统计。和统计客流数据
-

上海图书馆官网
上海图书馆的活动展示和一些模块的详情信息展示,pc端和h5网站适配响应式。图书馆的基本信息和所藏图书和用户的图书架
相似人才推荐
-
 800元/天前端技术负责人浙江华为概要:我们有自己的团队 包括前后端/UI设计/产品原型/UX等 我们长期接网站建设,技术开发等工作
800元/天前端技术负责人浙江华为概要:我们有自己的团队 包括前后端/UI设计/产品原型/UX等 我们长期接网站建设,技术开发等工作 -
600元/天高级软件工程师上海泛微科技股份有限公司概要:编程语言:熟练掌握 Java 编程,具备扎实的 Java 基础和面向对象的编程技能。 开发工具
-
900元/天项目经理福州睿创信息计算有限公司概要:一位前端开发。 熟练掌握 HTML并熟悉HTML5新特性。 熟练掌握CSS并熟悉CSS3新属性。 熟
-
 500元/天前端开发工程师无锡达猫科技有限公司概要:• 精通html、CSS、JavaScript(ES6)基础知识和操作,能编写符合W3C标准的页面及
500元/天前端开发工程师无锡达猫科技有限公司概要:• 精通html、CSS、JavaScript(ES6)基础知识和操作,能编写符合W3C标准的页面及 -
500元/天web前端开发合肥久鑫网络科技有限公司概要:熟练掌握 HTML、CSS、JavaScript、Vue.js 等前端技术,能够独立完成常规的 We
-
500元/天中级前端开发工程师中国知网概要:熟练HTML5、CSS3、ES6,能够熟练进行PC端,移动端页面开发 熟练JavaScript、j
-
500元/天前端开发工程师商途网络科技有限公司概要:精通html+css+JavaScript,能够实现网页效果; 掌握vue全家桶,能够结合elem
-
800元/天iOS高级开发工程师珠海三益堂科技有限公司概要:熟悉iOS开发(OC、swift),从开发到发布上线App Store整个流程 有独立开发完整项目

