zy
web前端开发工程师
- 公司信息:
- 湖北国免网络科技有限公司
- 工作经验:
- 4年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 武汉
- 全区
技术能力
熟练使用 html5,css3以及原生js,jquery等实现各种网页特效;
熟练使用各种前端库,如bootstrap实现响应式布局,swiper,echarts等;
熟练掌握 vue.js 的模板语法、组件化、生命周期、指令、过滤器等特性;
熟悉 vue.js 的响应式原理,了解如何监听数据的变化;
熟练使用 vue-cli 快速的搭建项目和开发;
熟练使用 vue-router 实现页面之间的跳转,并根据项目需求封装路由;
熟悉 vuex 状态管理库的基本概念、工作原理及应用场景;
熟练使用 element-ui、layui、ant等ui库;
熟练微信小程序开发,能独立完成微信小程序开发,完成小程序的注册、开发、上线全部流程;
熟练使用uniapp多端开发,
熟练使用小程序相关的ui库,weui、vant、iview等;
熟练使用ajax,axios获得接口数据渲染页面,并且会封装调用;
熟练使用git进行文件的管理;
掌握使用nodeJs对数据库数据进行处理,并使用express框架搭建过项目;
了解mysql数据库基本操作;
项目经验
名称:国免GDFS官网 地址:https://www.gdfs.store
项目介绍:
此项目是公司官网,主要有首页、品牌故事、行业资讯、招贤纳士、门店布局、品牌商品组成。
开发技术:
1. 使用Vue.js框架进行开发,利用组件化思想和路由机制实现页面的编写和管理。
2. 利用Axios实现与后端API的交互,处理请求和响应数据。
3. 使用Webpack进行代码打包和模块管理。
4. 使用lib-flexible完成屏幕灵活自适应。
5. 使用swiper、wow.js、fancy-components完成部分模块的动画和特效。
6. 使用vue-qr生成商品的二维码,扫码跳转到小程序购买。
负责模块:网站顶部和尾部的公用组件、首页、行业资讯、招贤纳士、品牌商品的这些模块的开发
难点:
1、页面的响应式布局,兼容不同分辨率下页面文字图片大小比例的展示;使用lib-flexible解决。
2、使用的动画库在当前情况会出现一些问题;需要查看源码解决相关问题。
案例展示
-

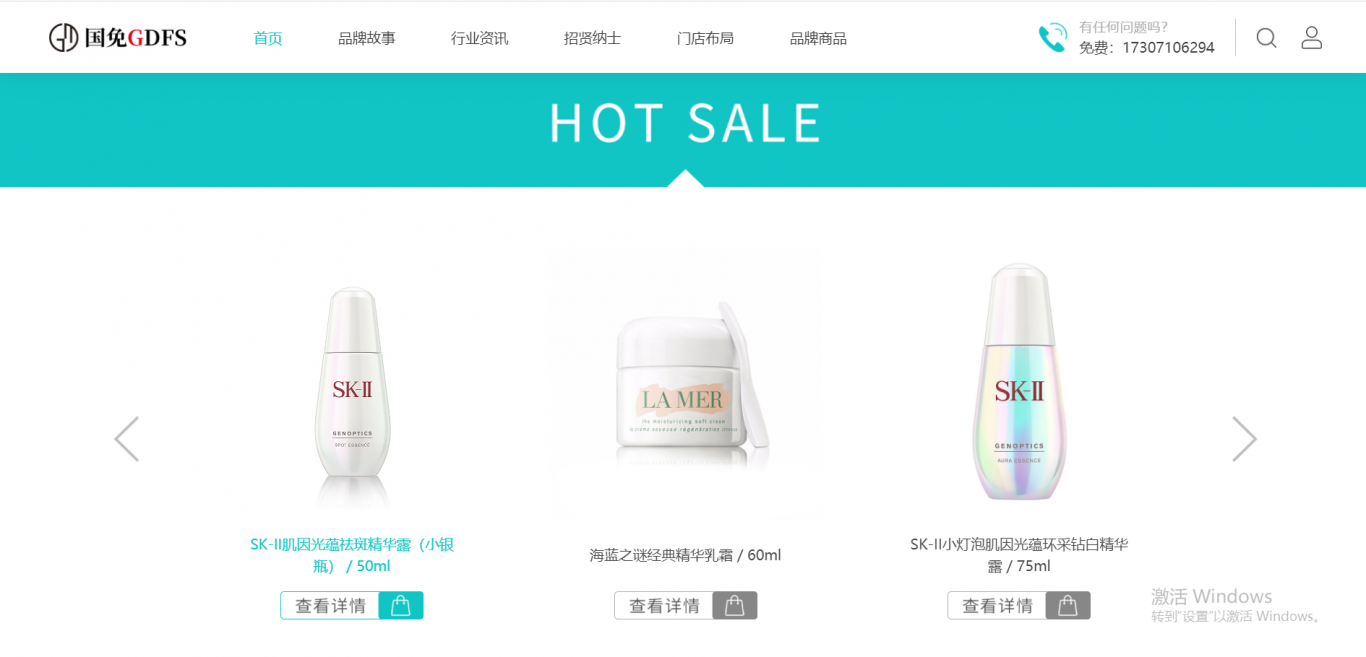
国免GDFS官网
项目介绍: 此项目是公司官网,主要有首页、品牌故事、行业资讯、招贤纳士、门店布局、品牌商品组成。 开发技术: 1. 使用Vue.js框架进行开发,利用组件化思想和路由机制实现页面的编写和管理。 2. 利用Axios实现与后端API的交互,处理请求和响应数据。 3. 使用
-

微信搜索【鹅莓甄选】
项目介绍: 此项目使用小程序原生开发的美妆商城,是公司线上销售的渠道,由分类、购物车、订单、我的模块组成有 优惠券、余额充值、会员、秒杀、拼团、直播、商品视频播放、点亮灯牌等功能。 开发技术: 1. 使用微信原生JavaScript API进行页面渲染和逻辑处理。 2.
-

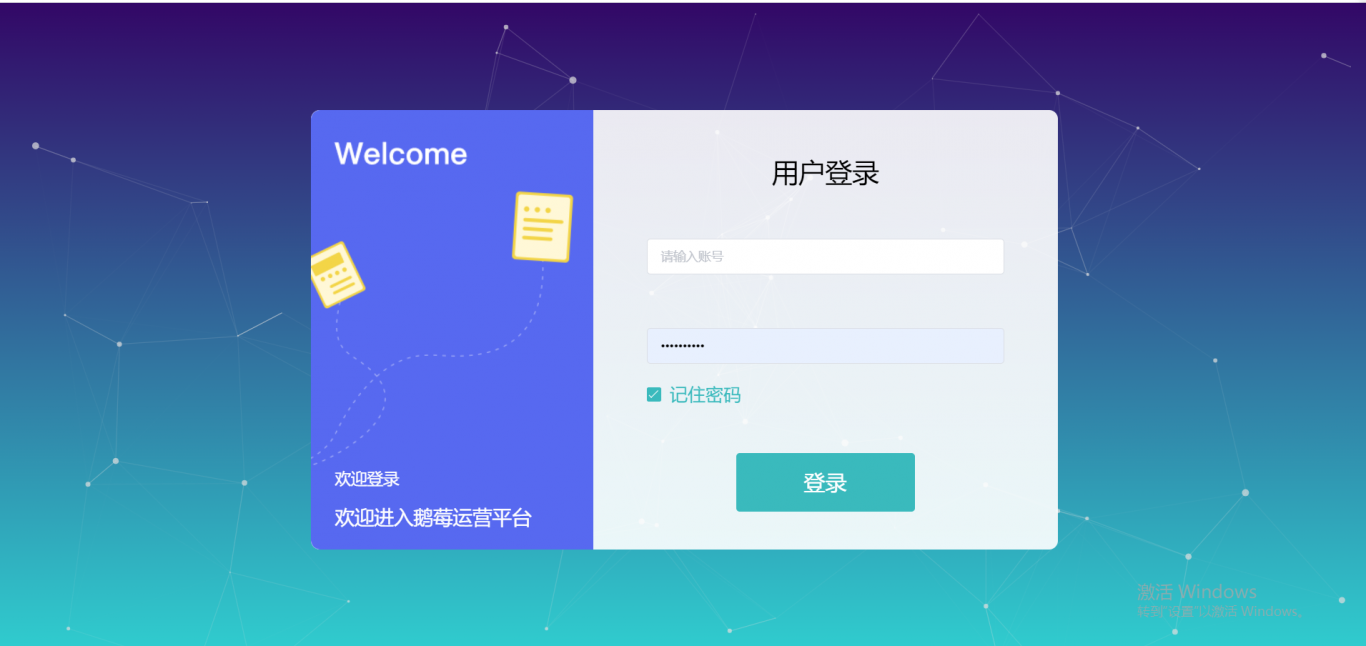
鹅莓运营后台管理系统
项目介绍: 此项目是给线下门店投资合伙人使用的后台,主要是查看绑定门店的数据,如:数据统计、订单信息、用户统 计、财务管理。 开发技术: 1. 使用Vue.js框架进行开发,利用组件化思想和路由机制实现页面的编写和管理。 2. 使用Vuex实现全局状态管理,方便多个组件
相似人才推荐
-
500元/天高级web前端开发工程师西安启望计算机信息工程有限责任公司概要:1.nodejs 2.es6, 3.Vue, 4.echart, 5,antv-g6, 6
-
500元/天中级前端工程师深圳证康科技有限公司概要:1:熟练运用Photoshop工具; 2:熟练html css3 javascript; 3:熟
-
500元/天高级工程师青岛开锐数据科技有限公司概要:我们是实体公司,公司拥有一支由教授、高级工程师等高层次人才领衔,30%以上的研究生构成的精英队伍,有
-
500元/天前端开发工程师上海文邦自动化有限公司概要:1.精通 html,css,js web 开发技术。 2.熟练掌握 Ajax,JSON ,前端跨域
-
500元/天前端开发null概要:(学生党,价格可议) html、css,熟练使用 Flex 布局配合媒体查询实现响应式布局、自适应
-
500元/天前端开发途火网络科技有限公司概要:HTML5、CSS3有实际的pc、移动端项目布局经验。熟练使用 Sass,Less 预编译器 以及
-
700元/天前端开发工程师海康威视概要:语言: 熟练掌握 DOM、BOM 操作,熟悉面向对象,JavaScript 编程。 熟练 AJAX
-
500元/天全栈开发工程师大连础云科技有限公司概要:我们以公司团队形式接单,团队配置完善,拥有多名全栈开发人员,及项目经理,可最大程度把控项目进度及项目

