天府大厨葳师傅 身份已认证
前端开发工程师
- 公司信息:
- 深圳农商银行
- 工作经验:
- 3年
- 兼职日薪:
- 600元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 上海
- 徐汇
技术能力
1.熟练使用HTML、CSS实现页面布局,能够精美还原UI设计稿;
2.熟练使用JavaScript的主要特性进行编程,掌握面向对象思想,ES6语法;
3.熟练使用Vue2.0生态(Vue-Router、Vuex、Axios)前端框架进行开发,掌握Node.js;
4.熟练使用Git代码管理工具,Npm包管理工具;
5.熟练使用第三方组件库进行页面的搭建,如Vant-UI、Echarts等;
6.熟悉前端组件化和模块化的开发;
项目经验
2020.9-2021.2
手机银行主题皮肤更新
项目概述:手机银行界面当时有5款主题皮肤,需要更新皮肤资源以更加凸显主题特色。功能上线后,用户日活达10w左右。制作的自动化脚本可供业务人员独立完成换肤操作。
工作内容:
1.独立完成新版资源的替换,包括批量命名、后管上传、mixins混合、CSS变更等。
2.除完成基本需求外,额外将换肤流程工程化:为换肤流程编写自动化脚本(基于Groovy语言的Jenkinsfile)并上传至Jenkins流水线,编写操作文档供业务人员使用。
2021.3-2022.2
手机银行全面换新
项目概述:年度项目‘破土而出,种出未来’的主要一环。公司名称、Logo更换,同时旗下产品所有页面UI改版。改版上线后,获得高层领导的一致好评,用户下载量节节攀升。
工作内容:
1.参与编写新UI的公共CSS样式,定义主要颜色变量,撰写改版流程文档。
2.按改版要求对所负责的离线包进行改造,包括:
1)对每个离线包做无损改动,避免用户必须使用新版客户端的麻烦;
2)对繁琐的代码进行结构优化,必要时将普遍的部分组件化;
3)进一步减小每个离线包体积,大的旧离线包拆分,优化加载速度;
4)将所有的旧版主要颜色CSS变量化,方便未来主题改版的维护;
3.首页布局大改版,增加了轮播图,数据柱状图、环状图(Echarts绘制)以及动画元素,给用户带来更强的视觉冲击。
2022.3-2023.5
先机APP改造与拓展
项目概述:银行员工使用的销售管理APP《先机》需不断完善。包括新增信用卡和社区模块、个贷征信系统、勇攀高峰排行榜、离线包拆分、首页改版等。
工作内容:使用Vue2.0生态、Vant-UI和部分Git插件参与编写模块的页面,与后端、原生联调涉及的接口。除完成基本需求之外,基于Vant-UI封装符合先机风格的常用组件,额外对首页结构进行优化,难点包含:
1.参与重构先机中对手机导航栏高度的适配;
2.封装组件中间层覆盖多个功能的场景,有效提高开发效率。并提供组件化拓展的能力,使用方可自定义插件;
3.通过转码与借助Docx-preview处理贷征信中Doc文档的预览;
4.借助Promise化异步为同步处理多张照片下载后的名称排序;
5.结合Vuex,Vue-draggable实现音乐图标的自由拖拽、播放以及底部列表的拖动;
6.在勇攀高峰页面制作多种CSS动画,达成活动所需的酷炫效果;
7.在不借助Echarts的帮助下用Canvas手动绘制山峰图,达成随机生成攀登路线的效果;
8.解决在Keep-alive包裹下部分组件无法通过activated请求实时数据的问题;
9.解决在iOS机型下离线包间跳转白屏过久的问题,降低了用户的焦虑感;
10.制作首页中间层组件适配多角色视图的需求;
案例展示
-

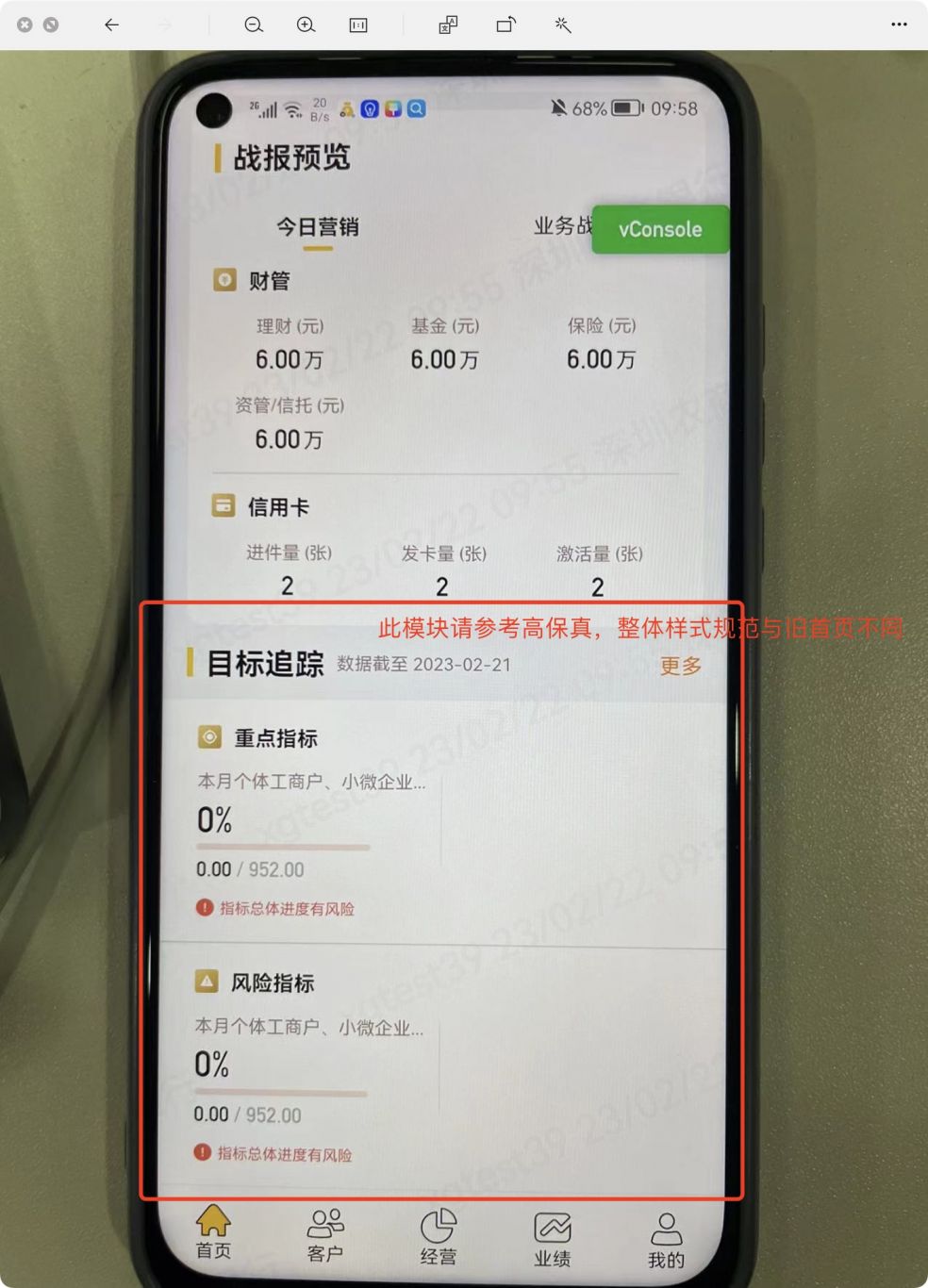
《深圳农商银行手机APP》部分前端页面
全国首批由一线大城市农信社改制组建而成的股份制农村商业银行,也是深圳市的本土地方性法人银行。在深圳地区设立2家分行、27家一级支行,布局211家营业网点,网点数量稳居同业前列。 负责《深圳农商银行》个人手机APP,包括信用卡、社区、个贷等多个模块的前端开发、迭代和演进,向数
-

《先机APP》部分前端页面
深圳农商银行内部的管理的APP,涉及隐私,暂无图片与下载链接。 负责《先机》销售管理APP的业务工作,协助主导了《先机》系统的拆包优化,进行了多个多类的页面的开发。
相似人才推荐
-
600元/天前端开发工程师汇中保险经纪概要:熟练使用vue-cli进行组件化开发 熟练使用axios与服务器进行交互,通过配置代理解决开发坏境
-
 500元/天前端工程师点都智盟(北京)科技有限公司概要:熟练运用 Html,Css,Js,jQuery 等前端技术。 能熟练使用 Vue2, Vue3,框
500元/天前端工程师点都智盟(北京)科技有限公司概要:熟练运用 Html,Css,Js,jQuery 等前端技术。 能熟练使用 Vue2, Vue3,框 -
500元/天web前端安徽盒力信息科技有限公司概要:1、熟练掌握 HTML5 和CSS3 等前端开发技术; 2、熟练使用 Vue 全家桶(Vue-c
-
 500元/天前端开发工程师无锡文思海辉信息技术有限公司概要:熟练Vue,react,nuxt,uniapp等框架技术,熟练使用element ui,antd,v
500元/天前端开发工程师无锡文思海辉信息技术有限公司概要:熟练Vue,react,nuxt,uniapp等框架技术,熟练使用element ui,antd,v -
500元/天前端开发工程师力通科技概要:前端:熟练vue2,vue3开发框架; 熟练HTML5、CSS3、JavaScript、jquer
-
500元/天中级前端开发西安核音智言科技有限公司概要:两年代码开发经验,熟悉 Vue、Node 了解 React 主要使用 React 的第三方框架 Dv
-
500元/天web前端开发杭州悟川科技有限公司概要:1.熟练使用HTML、CSS、JS基础,熟悉H5、CSS3新属性,能够快速开发页面,并熟练掌握W3C
-
 500元/天web前端工程师朗科概要:精通 HTML语言、CSS+DIV页面布局,能熟练解决主流浏览器兼容性问题; 熟练 HTML5和C
500元/天web前端工程师朗科概要:精通 HTML语言、CSS+DIV页面布局,能熟练解决主流浏览器兼容性问题; 熟练 HTML5和C

