Jujube
学生
- 公司信息:
- 无
- 工作经验:
- 1年
- 兼职日薪:
- 500元/8小时
- 兼职时间:
- 可工作日驻场(自由职业原因)
- 所在区域:
- 长沙
- 全区
技术能力
熟练HTML、CSS、JS基础,了解H5、CSS3的新熟悉和ES6新特性。
熟悉响应式,flex等页面布局方式,熟练less、sass。
熟练运用VUE前端开发框架,了解VUE3。
熟悉组件间的通信和数据的管理,熟练Vuex/pinia使用。
熟悉微信小程序开发流程。
熟悉常见的UI框架如:Element-UI、Element Plus、Vant、Layui、Bootstrap等。
熟悉webpack、vite等构建工具。
了解Ajax、nodeJS。
项目经验
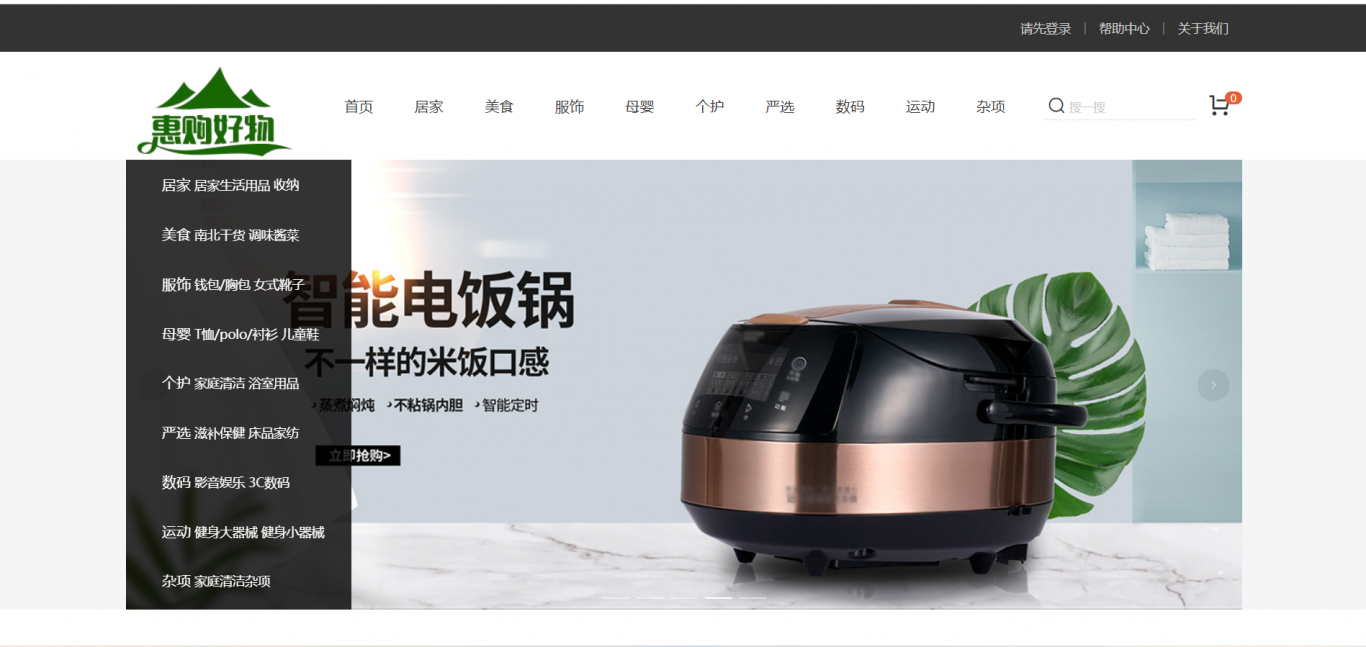
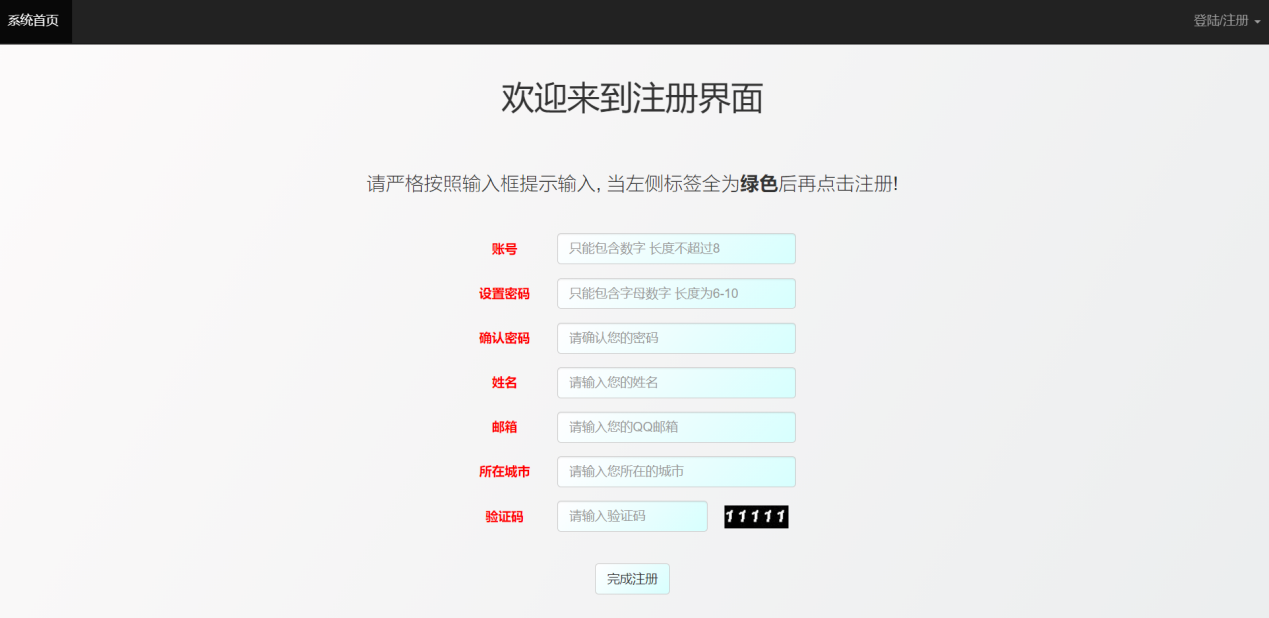
惠购好物
1、项目描述:该项目是基于VUE3的购物电商类平台,整个项目包括首页、商品详情页、用户登录页、加入购物车、订单、支付、用户中心等多个子模块。用户通过前台浏览和购买商品,登录后购物车的原商品再没有被移除或下单情况下是还在的,主要出售家居日常百货。
2、核心技术栈:create-vue+pinia+Elementplus+Vue3+Setup+Vue-Router+VueUse
3、项目实现:
1)二次封装axios,配置请求和响应拦截器,使用配置代理解决跨域问题,使用pinia进行模块化开发。
2)利用useScroll获取页面滚动距离实现长页面吸顶交互。
3)在首页中,利用图片懒加载指令封装可以做到只有进入视口区域才发送图片请求。
4)使用onBeforeRouteUpdate钩子函数在一级分类的切换时防止组件实例复用。
5)在商品规格中,利用sku组件封装的思想来产出当前用户选择的商品规格,为加入购物车操作提供数据信息。
优购微信小程序
1、项目描述:实现用户通过微信移动端选购自己需要的商品或者服务,提供更方便的一次购物体验。项目包括底下导航首页、分类、购物车、我的这四大板块。
2、核心技术栈:原生框架MINA+小程序内置request API+自定义组件+promise
3、项目实现:
1)使用tabbar实现底部导航功能,使用自定义组件的方式实现头部搜索框并可以进行后续复用。
2)利用scroll-view组件进行加载分类页面数据,点击左侧菜单,右侧数据动态渲染。
3)在商品列表页面中的json文件中开启设置enablePullDownRefresh:true;在js中绑定事件onPullDownRefresh来启用下拉页面功能。启用上拉页面功能可以利用页面触底事件onReachBottom来实现。
4)在商品详情页面中,用本地存储方式实现收藏功能。
案例展示
-

惠购好物
1、项目描述:该项目是基于VUE3的购物电商类平台,整个项目包括首页、商品详情页、用户登录页、加入购物车、订单、支付、用户中心等多个子模块。用户通过前台浏览和购买商品,登录后购物车的原商品再没有被移除或下单情况下是还在的,主要出售家居日常百货。 2、核心技术栈:create-v
-

优购微信小程序
1、项目描述:实现用户通过微信移动端选购自己需要的商品或者服务,提供更方便的一次购物体验。项目包括底下导航首页、分类、购物车、我的这四大板块。 2、核心技术栈:原生框架MINA+小程序内置request API+自定义组件+promise 3、项目实现: 1)使用tabba
-

手机销售系统
本系统一共分为前台和后台两大模块,两个模块之间虽然在表面上是相互独立的,但是在对数据库的访问上是紧密相连的,各个模块访问的是同一个数据库,只是所访问的表不同而已。每个模块的功能都是按照在调研中搜集的资料进行编排制作的。依据上述功能分析,系统在两个模块的基础上每一个模块又分为几个模
相似人才推荐
-
1000元/天技术总监四川蜀购电子商务有限公司概要:特色擅长爬虫,chatGPT智能客服---自ChatGPT为代表的大语言模型(Large Langu
-
500元/天前端工程师众安概要:熟练运用 vue React uniapp 前端框架 高度还原设计稿 熟练运用UI 框架 el
-
1000元/天前端开发安徽清达云计算概要:1. 精通HTML、CSS及JavaScript技术,具备扎实的前端开发基础。 2. 掌握Vue2
-
700元/天WEB前端工程师湖南星华信息科技有限公司概要:vue全家桶,React 、React-Redux 、Ant 、React-router-dom、m
-
 2000元/天前后端工程师广州火鹰信息科技有限公司概要:备注:请最好打电话前给我发短信或者请微信联系 1.拥有Oracle、MySQL、mongodb等数
2000元/天前后端工程师广州火鹰信息科技有限公司概要:备注:请最好打电话前给我发短信或者请微信联系 1.拥有Oracle、MySQL、mongodb等数 -
500元/天前端开发工程师中软华腾概要:熟练使用 HTML5/CSS3,能够精确还原设计图。 熟练使用 git/gulp 等主流研发流程工
-
500元/天高级前端工程师北京五八同城概要:熟悉使用HTML、CSS、JavaScript、es6等前端基础知识 熟练使用Vu2/3框架、配合v
-
500元/天前端工程师湖北泰诺通科技有限公司概要:掌握 H5 / C3 / JS(es6) 使用前端主流框架 Vue 全家桶(vue,vuex,vu

