Hero 有团队
高级前端工程师
- 公司信息:
- 健康星球国际科技(北京)有限公司
- 工作经验:
- 5年
- 兼职日薪:
- 800元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 可工作日远程
- 所在区域:
- 上海
- 浦东
技术能力
HTML5:HTML5语义化、存储技术、Canvas、Svg、移动端适配
CSS3:CSS3选择器、弹性盒子布局、动画、过渡、变换、媒体查询
ES5: 函数相关、预编译/作用域/闭包、原型/原型链/继承、数组/对象操作
ES6+: Promise/async await、Class、数据类型Set/Map、迭代器、装饰器
Vue2 / Vue3: Vue-router、Vuex、Pinia、ElementUI、VantUI
小程序:微信小程序、支付宝小程序
Hybrid开发:了解flutter, 熟悉uni-app
NodeJS:原生Node模块、Express/Koa2、MySQL
TypeScript:类型注解与类型推断、枚举enum、接口interface、常用工具类型等
设计模式:单例模式、工厂模式、策略模式、事件总线等常用的设计模式
前端工程化:模块化、熟悉Webpack、Vite、monorepo
浏览器: 浏览器渲染过程、事件循环机制、宏任务/微任务
HTTP/HTTPS协议:三次握手/四次挥手、网络请求、TCP/UDP连接、多种跨域方案
项目经验
项目技术架构
1、产品项目采用以monorepo技术架构,其运行原理如下
2、基础设施(packages)
抽象基础服务层(@packages/service)
核心库(@packages/common)
核心组件库(@packages/components)
封装业务通用组件,如表格组件、下拉搜索组件、下拉组件、文件上传组件、地图组件等,满足不同页面的需求。并提供了相应的文档供团队内部使用。
技术升级
1、具有升级 vue 2.6 到 vue 2.7 的经验,并了解其中的变化和优化。
2、在使用 vue 2.7 后,顺利将应用程序升级至 vue 3.x 版本,并保持一致的功能和性能;
对 vue 的生命周期、组件通信、虚拟 DOM 等核心概念有深入理解,并能够结合实际业务需求进行灵活运用。
团队情况
- 整包服务: 微信公众号开发 微信小程序开发 PC网站开发 H5网站开发
| 角色 | 职位 |
| 负责人 | 高级前端工程师 |
| 队员 | 前端工程师 |
| 队员 | 后端工程师 |
案例展示
-

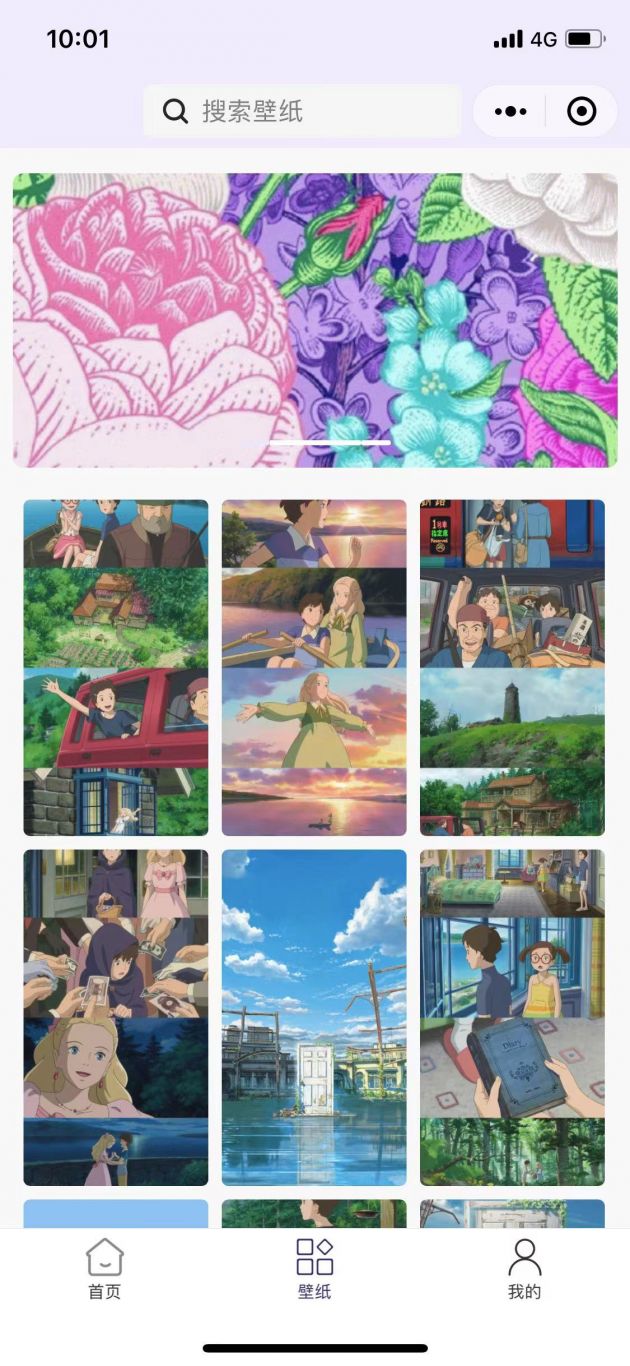
小程序 表情包Zone
我独立开发完成了表情包Zone小程序,在项目开发期间,我负责所有的开发工作 在优化完善项目的过程中,对于成功请求数据接口后需要刷新页面的场景需求,我利用 Vue 自身 响应式数据的特性,通过更新组件缓存数据的方法成功实现,最终完成了加快页面更新速度,减少不必要的接口请求等性
-

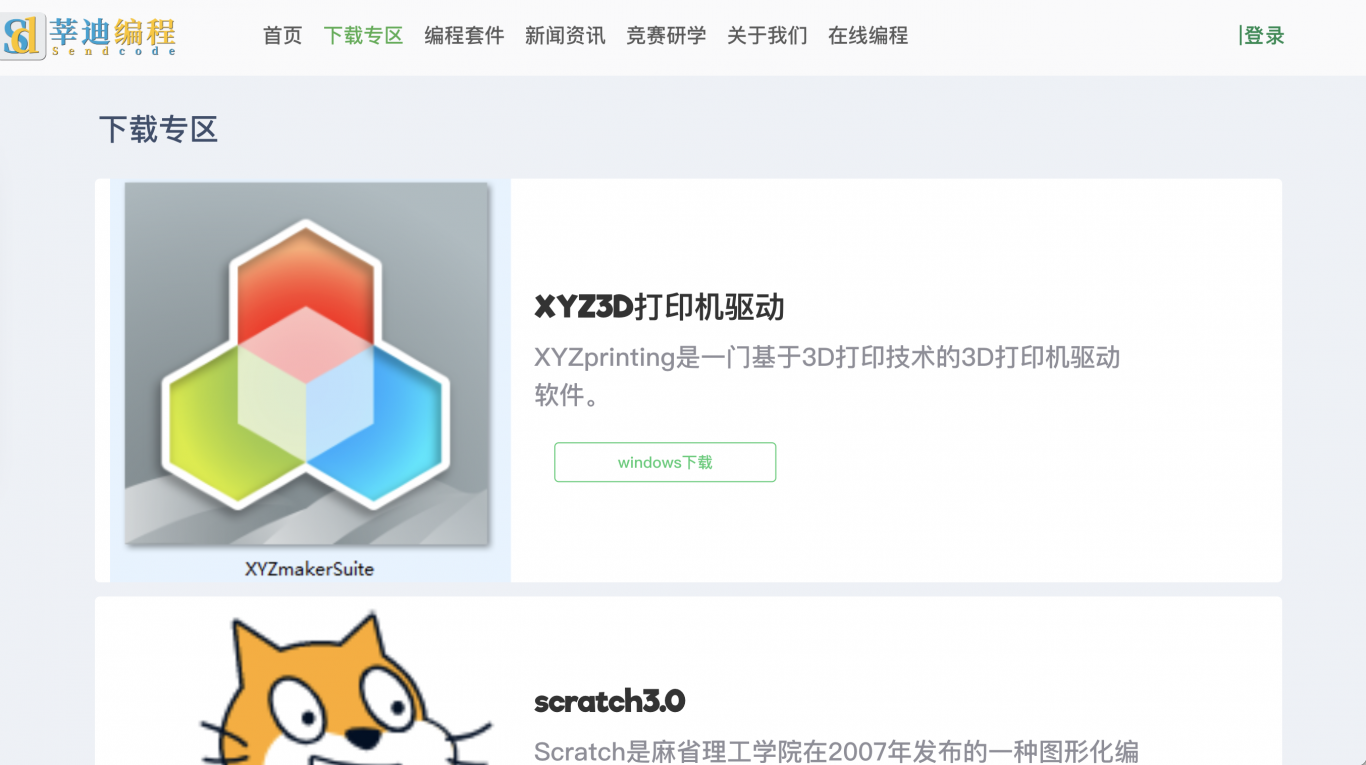
辛迪少儿编程
详细功能: 注册和登录系统:提供用户注册和登录功能,以便学生、家长和教师能够访问和管理他们的账户。 课程选择和购买:学生和家长可以浏览可用的编程课程列表,选择感兴趣的课程,并进行购买和订阅。 学习教材和资源:学生可以访问在线教材、教学视频和其他学习资源,以帮助他们学习编程知
相似人才推荐
-
500元/天web前端工程师广州盐联信息科技有限公司概要:1. 熟悉 HTML5、CSS3、Javascript(ES6-ES12)、typescript 等
-
500元/天前端开发康竹电子商务概要:熟练Vue全家桶,vue-router、vuex、vant、Element-UI 开发项目 熟练掌
-
500元/天开发工程师昆船物流有限公司概要:主要技术栈: - 熟练掌握Vue.js,React.js和TypeScript。 - 有多年管理
-
 500元/天前端开发工程师安徽艾特米信息技术有限公司概要:熟练硬件和软件的交互开发,比如蓝牙,wifi 使用过 three.js 加载模型贴图等呈现立体3D
500元/天前端开发工程师安徽艾特米信息技术有限公司概要:熟练硬件和软件的交互开发,比如蓝牙,wifi 使用过 three.js 加载模型贴图等呈现立体3D -
500元/天前端开发工程师暂不提供概要:前端基础:HTML+CSS、 Javascript、 ES6+等 前端框架:熟练使用Vue2
-
500元/天中级前端开发工程师dongruan概要:目前是在职前端开发工程师,休产假在家,可接全职单 1、利用Vue/HTML/CSS/JavaS
-
500元/天前端开发工程师大连博迪工程信息有限公司概要:熟练使用html5、css3、js、es5、es6,熟悉http请求和ajax,熟悉响应式布局 -
-
500元/天前端开发天眼查概要:1、3 年 vue 开发经验,已使用 vue 全家桶开发过 10+项目 2、3 年 react

