柴
高级前端工程师
- 公司信息:
- 有赞科技有限公司
- 工作经验:
- 7年
- 兼职日薪:
- 1000元/8小时
- 兼职时间:
- 下班后
- 周六
- 周日
- 所在区域:
- 杭州
- 西湖
技术能力
精通vue,4年用vue开发B端管控页面经验,深入阅读过vue2源码,可以手撕源码,掌握各种vue开发套路和姿势。
精通小程序相关技术栈,3年小程序开发经验,开发过大量小程序业务。
性能优化方面专家,有大量性能优化方面实践和经验。
项目经验
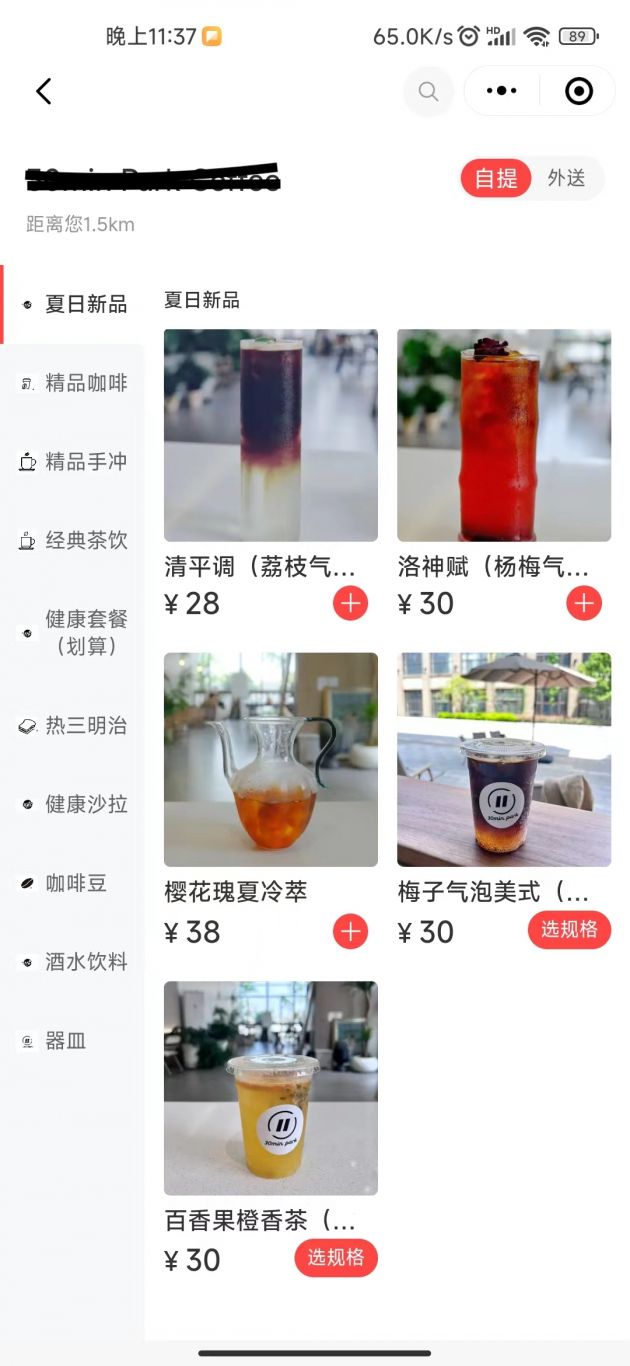
小程序高性能虚拟滚动列表:
参考饿了么、KFC、叮咚买菜等小程序商品列表,设计了两套支持二级分组方案,开发demo快速试错,选择效果更好得方案;通过数据拉取,分析出96%的门店商家商品总数在1000以下,确定优化目标重点是大幅提升这部分商家的体验。
基于scrollView和IntersectionObserver实现了一套支持分组标题吸顶、二级分组、锚定指定分组或商品的虚拟滑动列表。
分组与商品渲染逻辑分离,分组维度监听器负责接口请求和分组高亮;商品维度监听器负责商品渲染。大幅提高性能优化操作空间。
基于商品总数制定不同渲染规则和回收策略,让商品总数越少的商家体验越好,并最大程度的优化由商品高度自适应导致的分组切换时的抖动问题。
小程序性能优化:
通过埋点、本地log等手段建立起性能数据收集。
采用了包括接口请求前置、重构初始流程代码、逻辑处理下沉node、接口合理拆分、人机交互等各种针对性手段优化关键路径,并阅读调试内部多端框架,面向框架实现高性能代码大幅优化页面性能。
案例展示
-

小程序端高性能虚拟滚动列表
参考饿了么、KFC、叮咚买菜等小程序商品列表,设计了两套支持二级分组方案,开发demo快速试错,选择效果更好得方案;通过数据拉取,分析出96%的门店商家商品总数在1000以下,确定优化目标重点是大幅提升这部分商家的体验。 基于scrollView和IntersectionOb
-

小程序点单页性能优化
通过埋点、本地log等手段建立起性能数据收集。 采用了包括接口请求前置、重构初始流程代码、逻辑处理下沉node、接口合理拆分、人机交互等各种针对性手段优化关键路径,并阅读调试内部框架,面向框架实现高性能代码,最终将首开优化到1s。
相似人才推荐
-
800元/天前端开发工程师云南开屏信息技术有限责任公司概要:18年毕业后一直从事前端开发,每年开发各端大小项目总计40➕。熟悉vue系列生态,使用uniapp完
-
500元/天前端开发工程师厚实软件有限公司概要:1、熟练掌握 HTML5/CSS3/JavaScript 语言等前端开发技术。 2、熟悉掌握 Vu
-
1500元/天高级前端开发工程师平安集团概要:精通js,css,html,多年的vue项目经验,带过团队也带过项目,熟悉前端工程化,webpack
-
500元/天web前端开发工程师天云数智科技有限公司概要:熟练掌握vue3、vue2等前端框架进行项目构建 熟练掌握typescript、vue-route
-
700元/天高级web前端工程师嗨宝贝科技有限公司概要:精通react以及vue周边技术栈,使用nuxt框架开发过PC以及H5项目 熟悉nodejs,使用
-
1000元/天资深前端工程师、前端专家有赞、用友概要:## 技术栈 * NodeJS * TypeScript * JavaScript *
-
500元/天前端开发工程师广州大唐智讯电子技术有限公司概要:1.vue H5移动端,根据UI设计图还原,现在已经发布上线,可在微信公众号查看 2.uniapp
-
500元/天前端开发国新数字科技概要:使用的技术栈:Vue3+TypeScipt+vite、Vue2+流行组件库(elementUI、va

